Im Internet stehen Pixelgrafiken – also Rastergrafiken – an erster Stelle: JPGs, PNGs und ähnliche Formate können plattform- und browserunabhängig dargestellt werden. Und wozu braucht’s Vektorgrafiken? Sie spielen vor allem dann eine Rolle, wenn Bilder den Bildschirm verlassen sollen und gedruckt werden.
Typische Rastergrafiken wie Fotos können zwar auch in Vektoren umgerechnet werden – dies führt aber zu einem Qualitätsverlust und braucht sehr viel mehr Speicherplatz. Wenn es aber um Zeichnungen und Logos geht, kann die Vektorgrafik auftrumpfen. Vektorgrafiken sind beliebig skalierbar – ob das Logo also klein auf einem Briefkopf – oder riesengroß auf einem Banner im Sportstadium ausgegeben werden soll spielt keine Rolle: Ein und dieselbe Datei kann hier genutzt werden.

Im schulischen Bereich lohnt es sich gerade beim Schullogo eine Vektordatei zu haben. Diese kann – wenn das richtige Format gewählt ist – sowohl in der Textverarbeitung, als auch in anderen Programmen genutzt werden. Möchte man das Logo dann wiederum in die Homepage einbinden, kann man es in ein Rastergrafikprogramm (etwa GIMP oder IrfanView) importieren und als Rastergrafik (JPG oder PNG) ausgeben.
Möchte man aus einer vorhandenen Rastergrafik (etwa eine fotografierte oder gescannte Zeichnung) eine Vektorgrafik machen, so gelingt das ganz einfach mit Inkscape. Hier ist ein Traceprogramm enthalten, dass die Pixelinformationen in Vektoren umrechnet.
Zunächst wird die gewünschte Pixelgrafik in Inkscape eingefügt – entweder aus der Zwischenablage oder über die Import-Funktion (Datei -> Importieren).
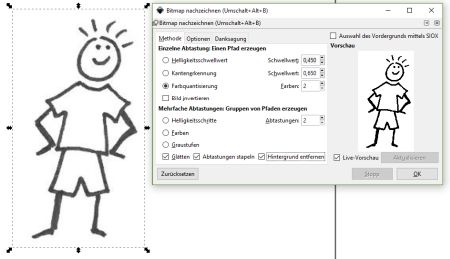
Klicken Sie die Grafik an und wählen Sie Pfad -> Bitmap nachzeichnen… Es öffnet sich ein neues Fenster, wo sich eine Livevorschau aktivieren lässt. In unserem Beispiel soll nur ein Pfad erzeugt werden (einzelne Abtastung) und ich konnte mit der Funktion „Farbquantisierung“ den besten Erfolg erzielen. Über Optionen sind noch weitere Möglichkeiten wie die Kantenglättung etc. gegeben. Den Hintergrund lasse ich entfernen.

Mit einem Klick auf „OK“ wird eine Vektorgrafik über der vorhandenen Pixelgrafik gelegt. Sie kann nun beiseite geschoben und beliebig verwendet werden.

Will man einzelne Teile verändern, bietet sich das Knotenauswahlwerkzeug an (in der Regel unter dem Standardauswahlpfeil) mit dem sich einzelne Knoten verändern oder löschen lassen.
Auch praktisch: Das Verformungswerkzeug, womit die Vektoren nach Wunsch verschoben und in ihrer Größe verändert werden können.

