Anleitung zum Einrichten einer Schulwebseite mit WordPress
Atıf Öztürk und Martin Gembus
Inhaltsverzeichnis:
- Vorwort
- Einstieg
2.1 Begrifflichkeiten - Rechtliche Grundlagen
3.1 Anbieterkennzeichnungspflicht
3.2 Anbieterkennzeichnungspflicht einer Schule
3.3 Datenschutzerklärung
3.4 Schulischer Datenschutz
3.5 Veröffentlichung von Fotos auf einer Schulhomepage
3.6 Veröffentlichung von Zeitungsartikeln auf einer Schulhomepage
3.7 Erklärung zur Barrierefreiheit - Arbeiten mit WordPress
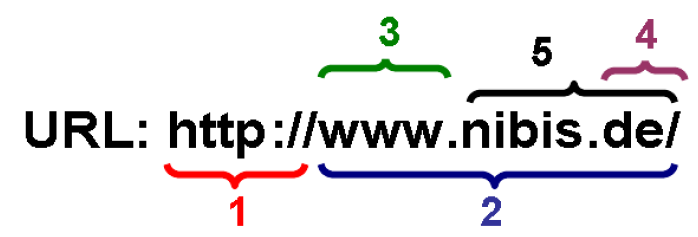
4.1 URL der Website
4.2 Anmelden bei WordPress
4.3 Menü „Einstellungen“ – Allgemein
4.4 Menü „Einstellungen“ – Schreiben
4.5 Menü „Einstellungen“ – Lesen
4.6 Menü „Einstellungen“ – Diskussion
4.7 Kommentare deaktivieren
4.8 Menü „Medien“
4.9 Menü „Permalinks“
4.10 Arbeiten mit Blöcken
4.10.1 Beitrag verfassen
4.10.2 Blöcke erstellen und formatieren
4.11 Profil bearbeiten
4.12 Benutzerverwaltung
4.13 Neuen Benutzer hinzufügen
4.14 Benutzerprofile der WordPress-Grundkonfiguration
4.15 Erweiterte Benutzerprofile - Erstellen einer Website mit WordPress
5.1 Themes
5.2 Kopfzeile des Themes „Twenty Ten“ anpassen
5.3 Hintergrund des Themes „Twenty Ten“ anpassen
5.4 Widgets
5.5 Widget – Sidebar Login
5.6 Kategorien festlegen
5.7 Beiträge erstellen
5.8 Beiträge bearbeiten
5.9 Seite erstellen
5.10 Seite bearbeiten
5.11 Menüstruktur festlegen
5.12 Sidebar-Menü
5.13 Bilder einbinden
5.14 Logo bzw. Bild in der Sidebar veröffentlichen
5.15 PDF Dokument einbinden
5.16 PDF Dokument einbetten
5.17 Tabellen erstellen
5.18 Videos einbinden
5.19 YouTube-Videos einbinden
5.20 Kalender anlegen
5.21 ICS-Kalender einbinden (-> ISerV)
5.22 Mitgliederbereich
5.23 Kontakt-Formular
5.24 Sicherung anlegen
5.25 Domainmapping
5.26 Bausteine zur Barrierefreiheit - FAQ zu WordPress
6.1 Wie kann ich die Startseite ändern bzw. festlegen?
6.2 Kann ich einzelne Seiten auch mit einem Passwort schützen?
6.3 Wie kann man einen Beitrag oben halten?
6.4 Wie wird meine Seite bei Google gefunden?
6.5 Kann ich innerhalb einer Seite navigieren?
6.6 Wie viel Speicherplatz habe ich noch? - Redaktionelle Hinweise zu diesem Handbuch
1. Vorwort
Das NLQ stellt niedersächsischen Schulen kostenlos eine WordPress-Umgebung auf dem Niedersächsischen Bildungsserver NiBiS zur Verfügung. Ein Antragsformular finden Sie hier: Antrag auf Einrichtung einer WordPress-Plattform auf NiBiS
Unsere WordPressumgebung ist eine Managed-WordPress-Umgebung mit einer Auswahl an Plugins, Themes und Erweiterungen. Eine Liste der zur Verfügung stehenden Plugins finden Sie hier: Plugins
Die Aktualisierungen der Plugins, Themes und WordPress erfolgen durch die Netzwerkadministratoren im NLQ. Diese installieren nach gründlicher Prüfung die Plugins bzw. Themes, die frei von Schadsoftware sind. Das Einbinden eigener Themes, Plugins, PHP- oder CSS-Dateien ist aus Sicherheitsgründen unterbunden.
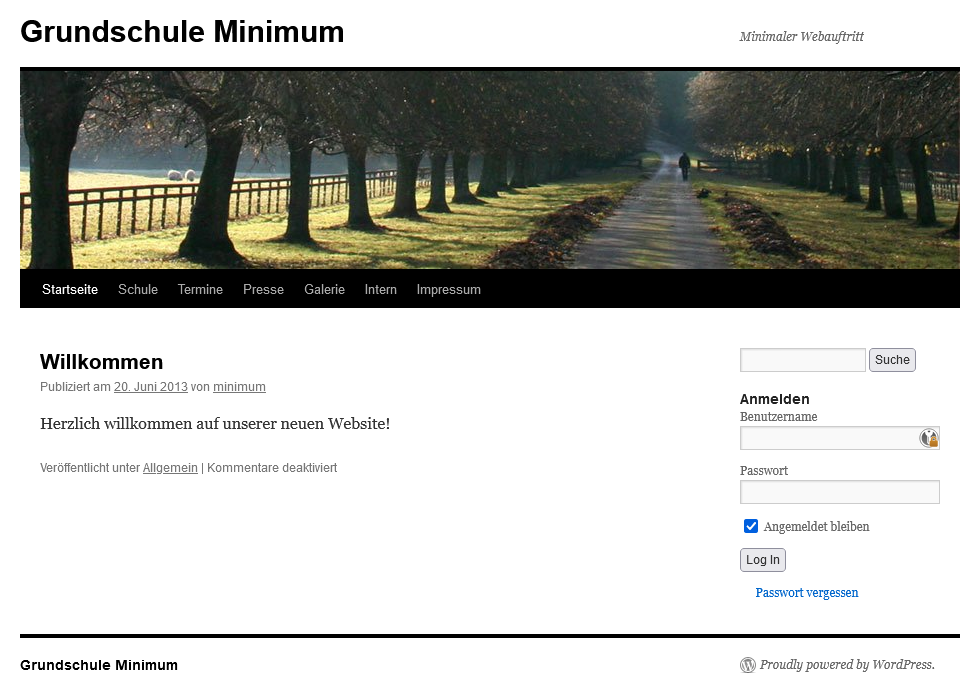
Dieses Handbuch ist als Begleitmaterial für unsere Einführungskurse und Workshops konzipiert und erläutert die beispielhafte Erstellung der Website „Grundschule Minimum“
https://wordpress.nibis.de/minimum bzw. https://www.gs-minimum.de.

2. Einstieg
2.1 Begrifflichkeiten
a) Homepage, Webseite oder Website … was ist die richtige Bezeichnung für eine Webpräsenz?
Website: Die “Website” bezeichnet mehrere Webseiten, die als eine Einheit
zusammengefasst werden können -> Internetpräsenz
Webseite: Als “Webseite” bezeichnet man ein einzelnes Dokument auf einer Internetpräsenz
Homepage: Der Begriff “Homepage” bezeichnet ausschließlich die erste Seite einer
Internetpräsenz -> Startseite. In der Umgangssprache wird häufig der Begriff „Homepage“ für eine Website verwendet.
b) URL – Domain – Hostname … ist das alles das Gleiche?
URL (Uniform Resource Locator) -> Internetadresse (bestimmter Pfad oder ein Verzeichnis einer Website)

1: Das verwendete Protokoll, hier: HTTP (Hypertext Transfer Protocol)andere Protokolle könnten HTTPS, FTP u.a. sein. Heute wird von vielen Browsern nur https unterstützt.
2: Der Host oder Hostname, hier: www.nibis.de
3: Die Subdomain, hier: www.
4: Die Top-Level-Domain (Kurz: TLD, Endung von Webadressen), hier: .de
5: Der Domainname (Domain), hier: nibis.de
2.2 Vorüberlegungen zur Gestaltung einer Homepage
Vor einer Gestaltung einer Website sollten folgende Punkte bedacht werden:
I. Zielsetzung festlegen: Wen möchte ich mit der Seite erreichen?
II. Konzeption der Inhalte: Welche Inhalte wird es geben? Es geht hier noch nicht um das Design Ihrer Website, im Vordergrund stehen die Inhalte.
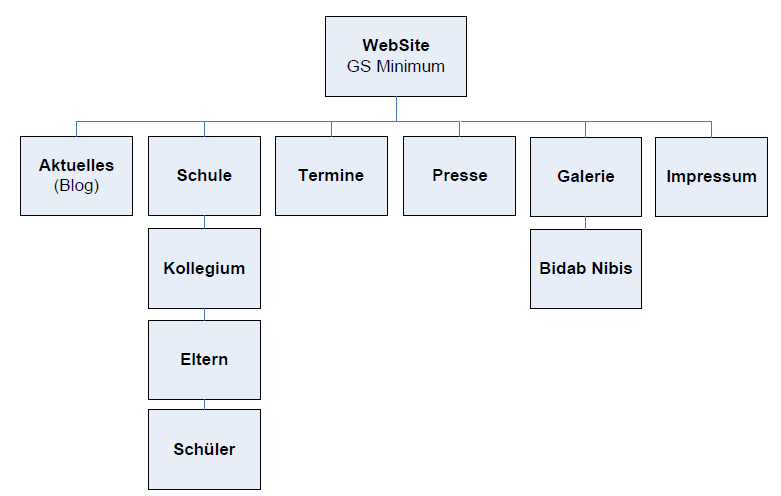
III. Konzeption der Struktur: Wie lassen sich die Inhalte gruppieren? Welche Menüstruktur kann dies am besten abbilden?

IV. Konzeption des Designs: Welches Theme eignet sich für meine Inhalte und meine Menüstruktur? Welche Bildelemente brauche ich?
3. Rechtliche Grundlagen
Viele Schulen haben eine Homepage, die gegen Datenschutz, Urheberrecht, Jugendschutz oder Presserecht verstößt:
Fehlendes oder mangelhaftes Impressum, Links auf zweifelhafte Fremdseiten, unreflektiertes Veröffentlichen von Bildern, Angabe von personenbezogenen Daten ohne Einwilligung sowie das Einbinden fremder Texte und Grafiken sind nur einige der häufigen Verstöße gegen geltendes Recht.
Auf dem Niedersächsischen Bildungsserver NiBiS finden Sie im Portal „Datenschutz in Schulen“ unter https://datenschutz.nibis.de eine Themenübersicht. Hier sind die wesentlichen Fehlerquellen bei der Einrichtung einer Homepage aufgeführt:
- Daten der Schülerinnen und Schüler oder ihrer Erziehungsberechtigten werden ohne die vorherige rechtlich einwandfreie Abklärung veröffentlicht.
- Daten der Beschäftigten der Schule (ohne ausreichende rechtliche Abklärung)
- Einrichtung von Webcams im Schulbereich
- Datenschutzerklärung nicht vorhanden oder nicht ausreichend
- Veröffentlichung von Fotos im Internet mit personenbezogenen Kontexten
- Urheberrechtsverletzungen
- Medienrechtsverletzten
- Missachtung Jugendschutzgesetztes
- Werbung für kommerzielle Dritte
Unter https://datenschutz.nibis.de sowie datenschutzinschulen.bip-nds.de finden Sie auch Mustertexte für Impressum, Einwilligungserklärung und Nutzungsrechteeinräumung sowie Erläuterungen zur Impressumpflicht der Homepages öffentlicher Schulen in Niedersachsen vom Niedersächsischen Landesamt für Verbraucherschutz und Lebensmittelsicherheit. Hier erfahren Sie z. B., dass für Schulen in Niedersachsen der Dienstanbieter im Sinne des Telemediengesetzes nicht – wie oft fälschlicherweise angenommen – der Schulträger ist, sondern das Land Niedersachsen, vertreten durch die Schulleitung.
In diesem Handbuch werden die Themen Anbieterkennzeichnungspflicht, Veröffentlichung von Fotos im Internet und Themen aus dem Bereich Medienrecht kurz behandelt. Die von den RLSB juristisch geprüften Informationen zu schulisch relevanten Fragen finden Sie unter datenschutzinschulen.bip-nds.de
3.1 Anbieterkennzeichnungspflicht – „Impressum“
Mit Anbieterkennzeichnung ist das sogenannte „Impressum“ einer Website gemeint. Eine ausführliche Dokumentation zur Anbieterkennzeichnungspflicht finden Sie auf den Seiten des Bundesjustizministeriums.
Kennzeichnungspflichten ergeben sich aus dem Telemediengesetz und dienen vor allem dem Verbraucherschutz. Es geht um Informationen, die Handelsunternehmen im traditionellen Rechts- und Geschäftsverkehr erfüllen müssen.
Telemedien, die erwerbswirtschaftlichen Zwecken dienen, bedürfen einer umfassenden Anbieterkennzeichnung. Keiner Anbieterkennzeichnung bedürfen Telemedien, die ausschließlich persönlichen oder familiären Zwecken dienen und sich nicht an die Allgemeinheit richten. Wenn die Website dagegen Inhalte vom allgemeinen Interesse aufweist und einer Indexierung durch Suchmaschinen nicht widersprochen wird, ist zumindest eine einfache Anbieterkennzeichnung erforderlich. Wenn auf der Website Werbebanner geschaltet werden, ist sogar eine umfassende Anbieterkennzeichnung erforderlich.
Ansonsten ist bei allen Telemedien zumindest eine einfache Anbieterkennzeichnung nach § 55 Abs.1 RStV erforderlich.
Für journalistisch-redaktionell gestaltete Angebote sieht § 55 Abs. 2 RStV zusätzlich die Benennung eines Verantwortlichen vor.
Wer als Telemedienanbieter seine Anbieterkennzeichnungspflicht nicht den gesetzlichen Anforderungen entsprechend erfüllt, handelt ordnungswidrig und kann mit einer Geldbuße (bis zu 50.000 Euro) belangt werden. Wichtiger aber noch: er begeht auch einen Wettbewerbsverstoß, der unter anderem zu Ansprüchen auf Unterlassung führt, die in der Regel auf dem Weg über kostenpflichtige Abmahnungen durchgesetzt werden und das kann teuer werden!
Im Zweifel sollten Sie davon ausgehen, dass eine Anbieterkennzeichnungspflicht besteht. Die Anbieterkennzeichnung muss auf einer Website leicht erkennbar sein.
3.2 Anbieterkennzeichnungspflicht einer Schule
Eine Impressumspflicht gilt auch für Schulen. Als Diensteanbieter einer Schulhomepage ist das Land anzusehen. Für das Land Niedersachsen gilt, dass der Schulleiter als Vertreter des Landes Niedersachsen mit der Adressangabe der Schule zu benennen ist. Bei Privatschulen ist dagegen nicht das Land, sondern der private Schulträger als Diensteanbieter anzusehen. Eine verantwortliche Person muss bei journalistisch-redaktionell gestalteten Angeboten mit Vor- und Nachnamen angegeben werden (Newsletter, Schulzeitung, Schülerzeitung…).
Nach §5 TMG müssen folgende Angaben in einem Impressum aufgeführt werden:
- Land als Diensteanbieter (es muss klar ersichtlich sein, wer Diensteanbieter ist. Land als Körperschaft des öffentlichen Rechts und Aufsichtsbehörde)
- Schulleitung als Vertreter des Landes mit Adressangabe der Schule (nur in Niedersachsen)
- Name der Schule (Empfehlung)
- ladungsfähige Anschrift (kein Postfach!)
- Schulleitung (Empfehlung – eine etwaige Klage ist dem Land und nicht der Schule zuzustellen)
Kommunikationsangaben
- E-Mailadresse
- Telefon (Pflichteingabe in Deutschland)
- Telefaxnummer – nicht zwingend
- Neben der E-Mail-Adresse soll mindestens ein weiteres Kommunikationsmittel angegeben werden
- Haftungsausschluss
- Datenschutzerklärung für Facebook, Google, Twitter…
Auf der Website der Grundschule Minimum ist bereits beispielhaft ein Impressum eingebaut. Es muss mit den entsprechenden aktuellen Daten versehen werden (-> https://www.gs-minimum.de/impressum/)
3.3 Datenschutzerklärung
Auf der folgenden Seite finden Sie ein Muster für die Datenschutzerklärung für Ihre WordPress-Instanz auf dem NiBiS: Muster für die Datenschutzerklärung (EU-DSGVO)
Wie bei der Anbieterkennzeichnungspflicht muss die DSGVO auf einer Website leicht erkennbar platziert sein.
3.4 Schulischer Datenschutz
In niedersächsischen Schulen müssen die Kontaktdaten der oder des schulischen Datenschutzbeauftragten (schulDSB) auf der Schulhomepage ersichtlich sein. Dabei ist zu beachten, dass der Datenschutzbeauftragte über eine eigene E-Mail-Adresse und ein von übrigen Aufgaben getrenntes elektronisches Postfach als schulDSB verfügt.
Hinweis: Es bedarf keiner E-Mail-Adresse mit Namensbezug, die Vergabe der Bezeichnung wie „datenschutz@domain_der_schule.de“ reicht aus.
Weitere Hinweise finden Sie hier:
https://datenschutz.nibis.de/2021/01/19/erreichbarkeit-des-der-datenschutzbeauftragten/
3.5 Veröffentlichung von Fotos auf einer Schulhomepage
Grundsätzlich gilt, dass die Veröffentlichung von Fotos ohne die Zustimmung des Fotografen eine Urheberrechtsverletzung darstellt.
NiBiS stellt unter der folgenden URL https://bidab.nibis.de Grafiken zur Verfügung. Diese Illustrationen dürfen für schulische Zwecke ohne Nachfrage verwendet werden. Eine kommerzielle Nutzung ist nicht zulässig. Darüberhinaus können Sie mit den kits Tools Piktogramme finden und eigene Bilder, Grafiken und Clips erstellen.
Bei Abbildungen mit Personen gilt: Die fotografierte Person muss für die Veröffentlichung seine Zustimmung geben. Unter bestimmten Voraussetzungen können Fotos ohne Einwilligung der fotografierten Person veröffentlicht werden. Das kann beispielsweise der Fall sein, wenn es sich um eine Person des öffentlichen Lebens handelt.
Bei Minderjährigen muss das Einverständnis beider Erziehungsberechtigter eingeholt werden. Für die Fähigkeit von Minderjährigen, eine solche Einwilligung selbstständig zu erklären, kommt es allein auf die Einsichtsfähigkeit an. Diese datenschutzrechtliche Einsichtsfähigkeit liegt vor, wenn ein Minderjähriger nach seinem ganz individuellen Reifegrad in der Lage ist, die Bedeutung und Tragweite der ebenfalls individuell zu betrachtenden konkreten Datenverarbeitung zu beurteilen. In einfach gelagerten Fällen kann z.B. bereits ein 14 Jahre alter Schüler die erforderliche Einsichts- und Handlungsfähigkeit besitzen.
Auch bei der Ablichtung von Werken von Schülerinnen und Schülern (etwa aus dem Kunstunterricht) ist die jeweilige Einverständniseklärung vorab einzuholen.
3.6 Veröffentlichung von Zeitungsartikeln auf einer Schulhomepage
Nicht nur die Bilder in einem Zeitungsartikel, sondern auch der Text ist urheberrechtlich geschützt. Daher dürfen Zeitungsartikel ohne Genehmigung der Redaktion nicht eingescannt und auf der Website veröffentlicht werden. Holen Sie sich zunächst schriftlich eine Genehmigung.
Verlinkungen zu Artikeln sind grundsätzlich erlaubt. Auch Kurzzitate sind erlaubt, ohne den gesamten Artikel im Wortlaut abzubilden. Dabei nicht die Quellenangabe vergessen. Bedenken Sie, dass Zitate und Links in Social Media, sobald eine gewisse „schöpferische Höhe” erreicht ist, ein Werk urheberrechtlichen Schutz genießen.
Die EU-Richtlinie 2102 über den barrierefreien Zugang zu den Websites und mobilen Anwendungen gilt auch für Schulen. Sie legt fest, dass einerseits Angaben über die Barrierefreiheit auf jeder Website bereitgestellt werden müssen und andererseits gewisse Grundvoraussetzungen zur Barrierefreiheit eingehalten. Informationen zur “Erklärung zur Barrierefreiheit” und Beispiele finden Sie im Wordpess bitv.bip-nds.de.
3.7 Erklärung zur Barrierefreiheit
Weiterlesen und vollständige Vorgaben zur Barrierefreiheit: In diesem eigenständigen WordPress finden Sie auch Hilfen zur Umsetzung der Barrierefreiheit in Ihren digitalen Angeboten und im Unterricht.
4. Arbeiten mit WordPress
Die folgende Anleitung bezieht sich auf die WordPress-Version, die den niedersächsischen Schulen über den NiBiS zur Verfügung gestellt wird.
WordPress ist ein Content-Management-System (CMS). Ein CMS (Inhaltsverwaltungssystem) ist eine Software zur gemeinschaftlichen Erstellung, Bearbeitung und Strukturierung von Inhalten in Publikationen ohne HTML- oder Programmierkenntnisse.
Zunächst als Weblog-Software gedacht entwickelte sich WordPress im Laufe der Jahre mit zunehmendem Funktionsumfang zu einem vollwertigen „Content-Management-System (CMS)“.
Warum WordPress?
- Open Source Software (Quellcode-offene Software)
- Benutzerfreundliches Backend (Administration) – Office-Kenntnisse reichen aus, um ein WordPress (WP) zu verwalten
- Geringe Einarbeitungszeit
- Erstellung hochwertiger Websites
- Suchmaschinenfreundlich
- Vollwertiges Content-Management-System
- 5-Minuten-Installation
- Mächtige API (Programmierschnittstelle)
- Große Auswahl kostenloser Plugins
- Große Auswahl kostenloser Themes
- Sehr große Community für gegenseitige Hilfe
- Viele Profis arbeiten mit WordPress
Die Erstellung einer Website mit WordPress wird am Beispiel „Grundschule Minimum“ erläutert.
4.1 URL der Website
Die URL der Grundschule Minimum lautet https://wordpress.nibis.de/minimum
Die Erweiterung „minimum“ der Domäne ist gleichzeitig der Benutzername des Administrators für diese Website. Ihre Instanz im Rahmen der Multisite hat immer die Adresse:
https://wordpress.nibis.de/{Benutzername}/
4.2 Anmelden bei WordPress
Die Anmeldung zur Website erfolgt über die folgende Adresse:
https://wordpress.nibis.de/{Benutzername}/wp-login.php
bzw. kürzer https://wordpress.nibis.de/{Benutzername}/login

Nach dem Einloggen erscheint das Dashboard -> Administrationsoberfläche (Backend).

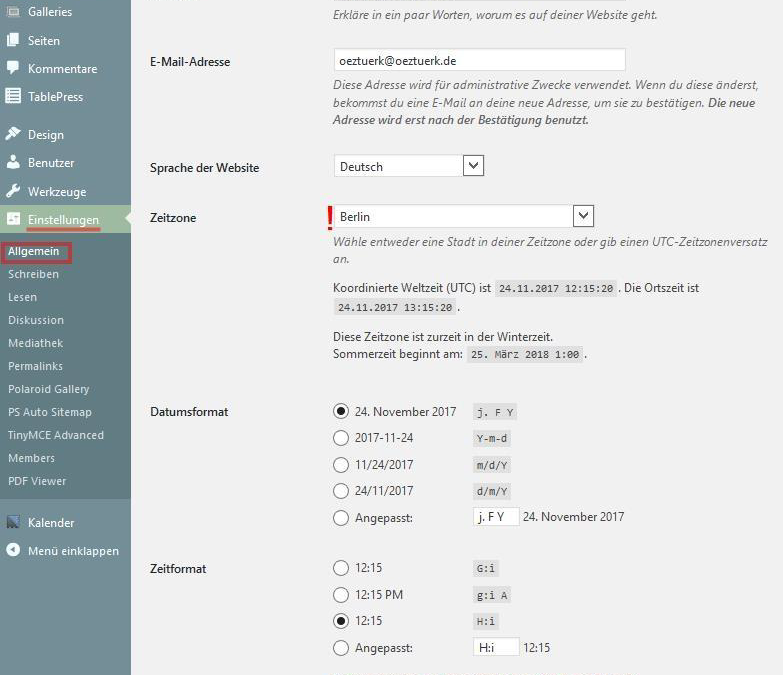
4.3 Menü „Einstellungen“ – Allgemein
Blogtitel, Untertitel, Zeitzone, Datumsformat werden entsprechend der Abbildung eingestellt.

Unter „Zeitzone“ ist unbedingt ein Ort einzutragen. Das ist im weiteren Verlauf für die Kalender-funktion sehr wichtig.
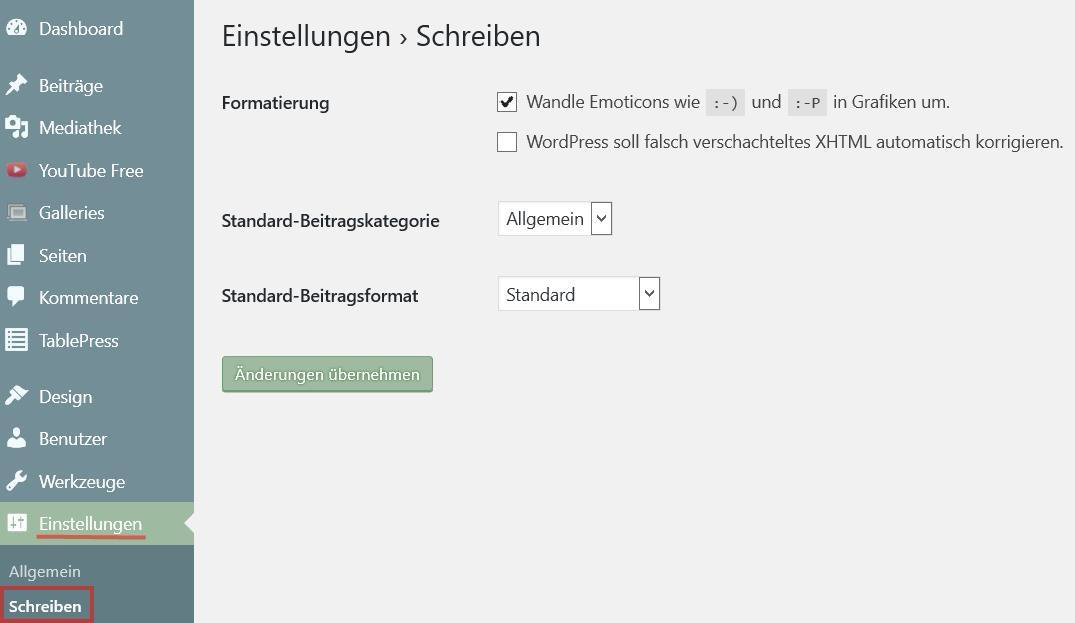
4.4 Menü „Einstellungen“ – Schreiben

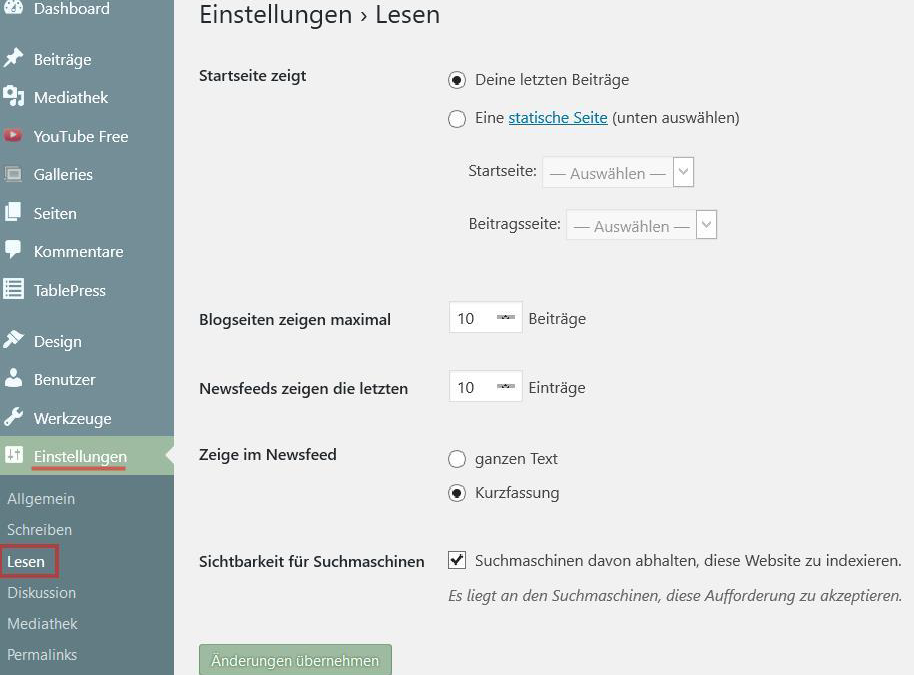
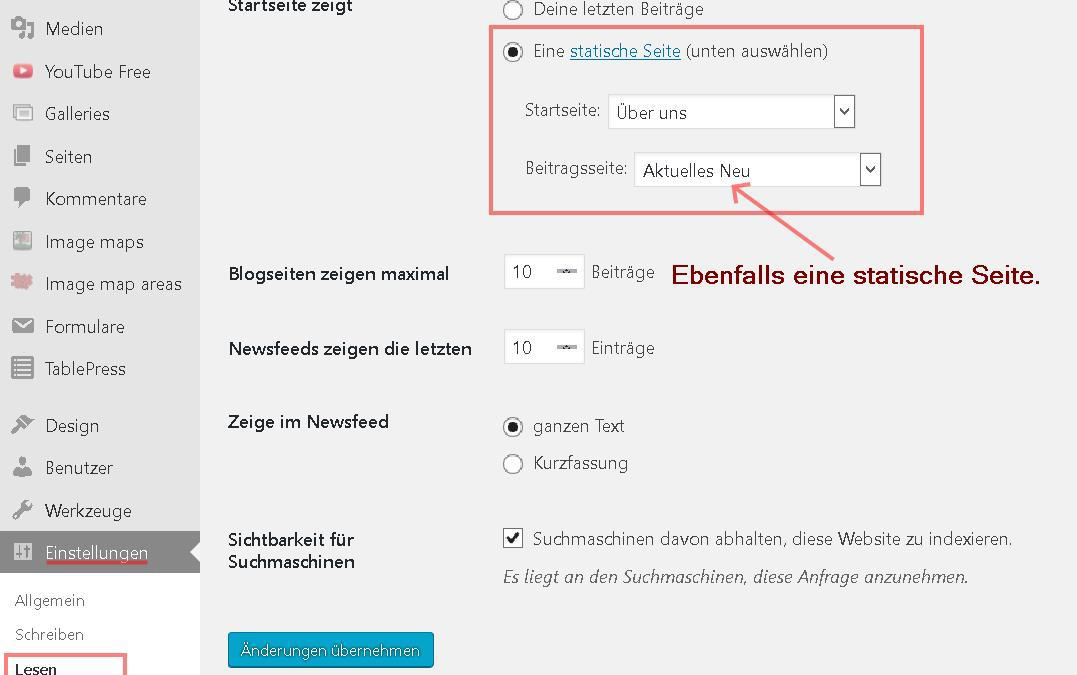
4.5 Menü „Einstellungen“ – Lesen
Hier werden z. B. die Art der Startseite oder die Sichtbarkeit für Suchmaschinen eingestellt.
Eine Schulwebsite sollte mit einer Beitragsseite starten, weil sie so immer aktuell bleibt. Falls Sie eine statische Seite als Startseite festlegen möchten, folgen Sie die Anweisungen im Abschnitt 7.1 „Startseite der Website festlegen“.

Tipp für die Suchmaschinen-Sichtbarkeit:
Häkchen setzen, solange sich die Internetpräsenz noch im Aufbau befindet. Erst wenn die Site für die Öffentlichkeit „fertig“ erstellt ist und ggf. auch die Wunsch-Domain (siehe Abschnitt 7.12 Do-main-Mapping) eingestellt ist, sollten Sie die Suchmaschinen-Sichtbarkeit aktivieren.
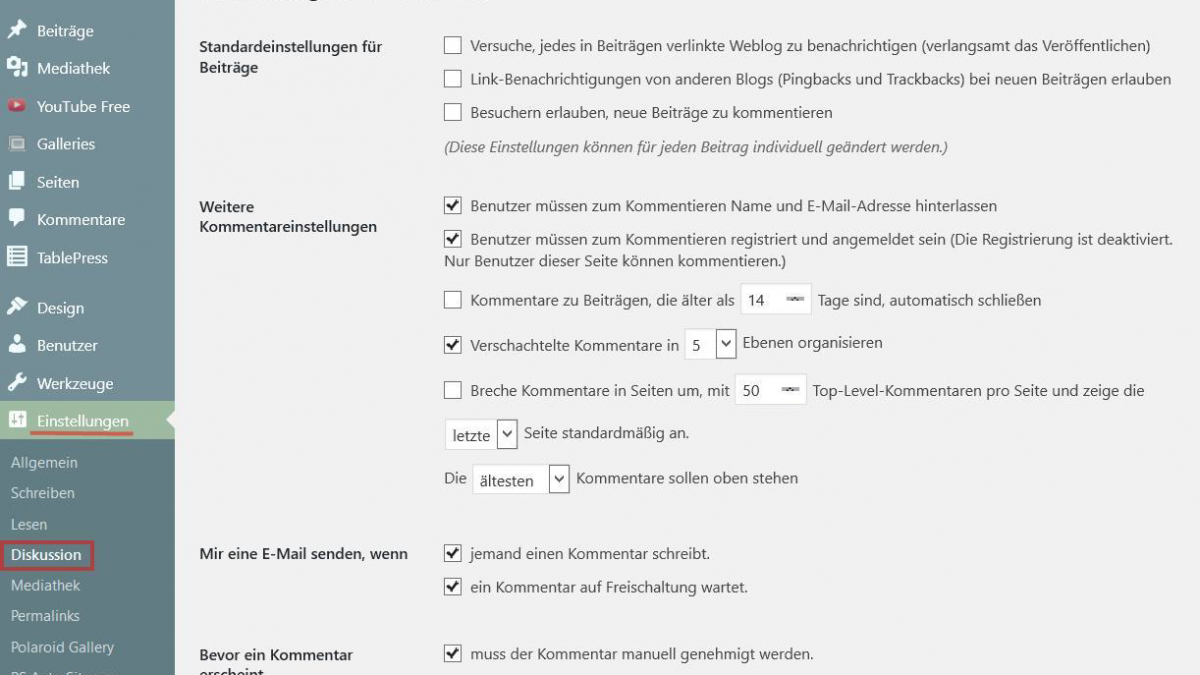
4.6 Menü „Einstellungen“ – Diskussion

Das für Blogs eigentlich typische Kommentieren sollte ggf. bei Schulhomepages deaktiviert werden. Der Pflegeaufwand ist sehr groß, um die Inhalte der Kommentare auf juristische Korrektheit zu prüfen. Die unten vorgenommenen Einstellungen beziehen sich nach dem „Änderungen speichern“ auf zukünftige Beiträge und Seiten. Ursprüngliche Beiträge und Seiten mit Kommentarfunktion bleiben weiterhin erhalten. Diese muss nun manuell auf den entsprechenden Beiträgen und Seiten deaktiviert werden.
Einfacher geht das Deaktivieren von allen Kommentaren mit dem „Disable Comments“-Plugin (siehe Abschnitt 5.7 Kommentare deaktivieren).

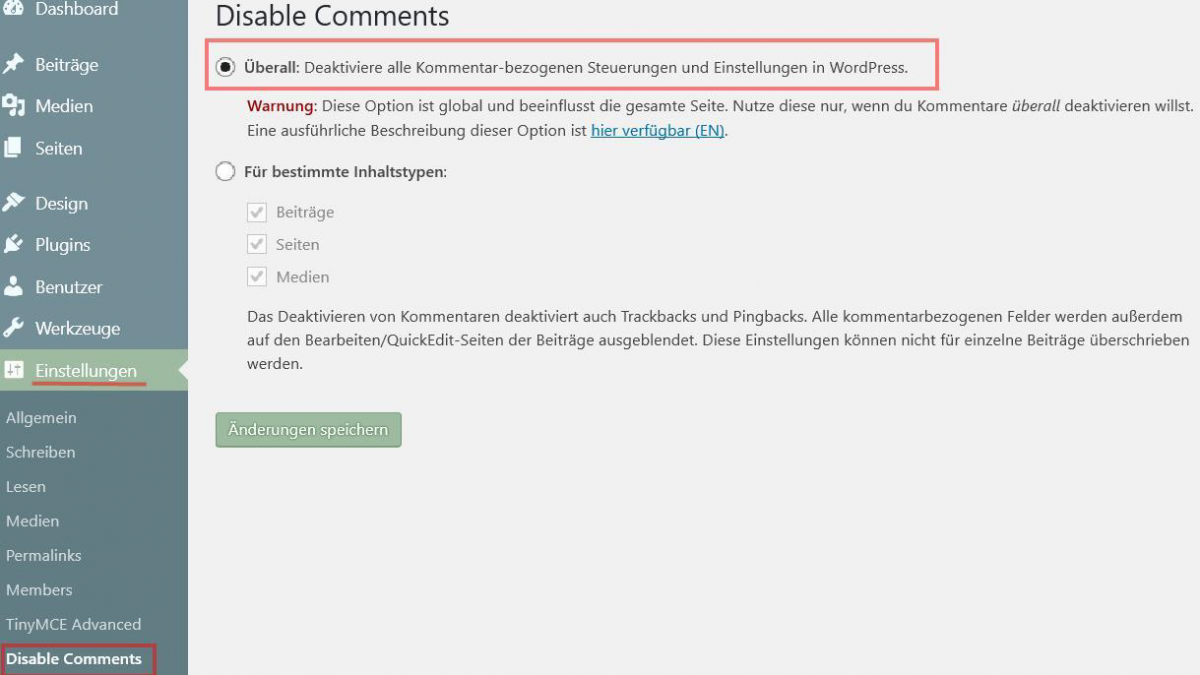
4.7 Kommentare deaktivieren
Das „Disable Comments“-Plugin erlaubt das globale Deaktivieren von Kommentaren für jegliche Beitragsarten. Um die Kommentarfunktion auf Ihrer WordPress-Instanz zu deaktivieren, gehen Sie im Dashboard unter Einstellungen auf den Punkt „Disable Comments“.

Dieses Plugin ist standardmäßig freigeschaltet und die Funktion auch aktiviert. Sollte dies bei Ihrer Instanz nicht der Fall sein, schreiben Sie uns gerne an: Kontakt
Wenn Sie die Einstellung „Kommentare überall deaktivieren“ gewählt haben, entfernt das Plugin alle kommentarbezogenen Felder auf Beiträgen und Seiten. Bestehende Kommentare werden ausgeblendet. Auch der Menüpunkt unter Einstellungen „Diskussion“ wird ausgeblendet.
4.8 Menü „Medien“
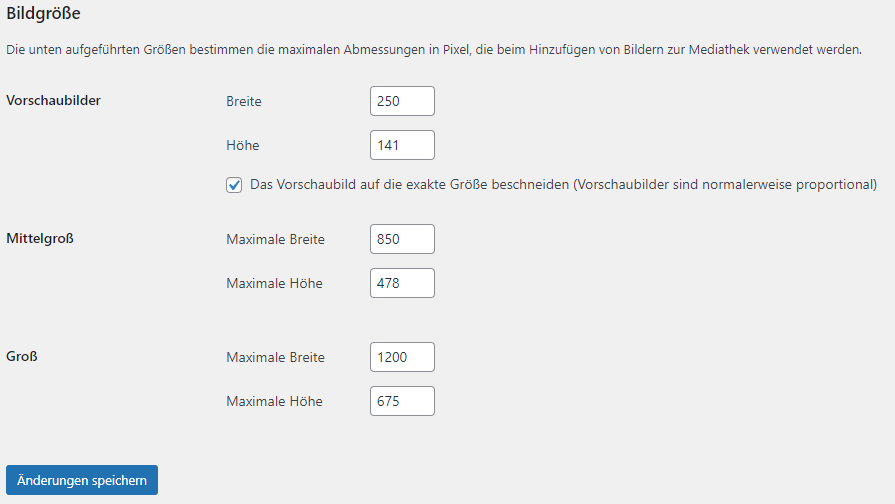
Beim Hochladen von Bildern speichert WordPress drei weitere Bildgrößen, d.h. neben dem Originalbild stehen drei weitere Bilder zum Einbinden in Beiträgen und Seiten zur Verfügung.
Die Bildgrößen, die WordPress automatisch erstellt, können Sie unter Einstellungen -> Mediathek definieren.
Um Speicherplatz zu sparen, ist es sinnvoll, Bilder vor dem Hochladen zu verkleinern. Hilfreich kann hier etwa die Software IrfanView sein.

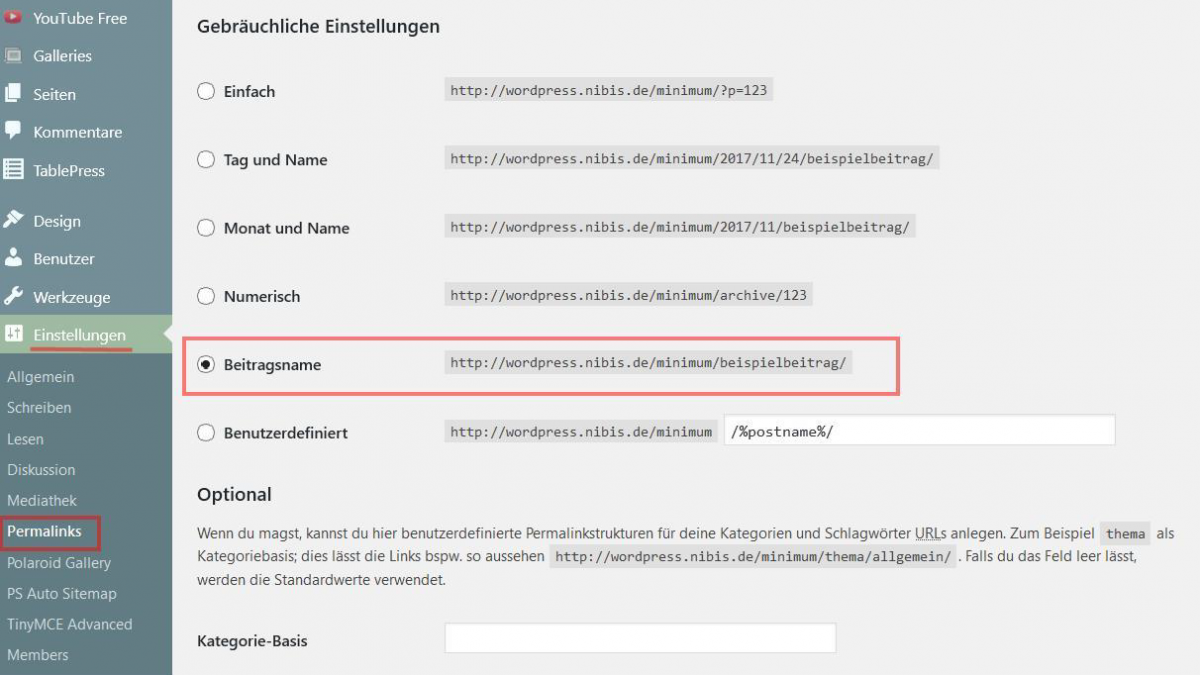
4.9 Menü „Permalinks“
Die URL-Struktur für Permalinks wird auf „Beitragsname“ eingestellt. In dieser Position wird nicht nur die Benutzerfreundlichkeit und die Ästhetik der Links heraufgesetzt, sondern die Sicherheit und Suchmaschinenoptimierung verbessert.

4.10 Arbeiten mit Blöcken
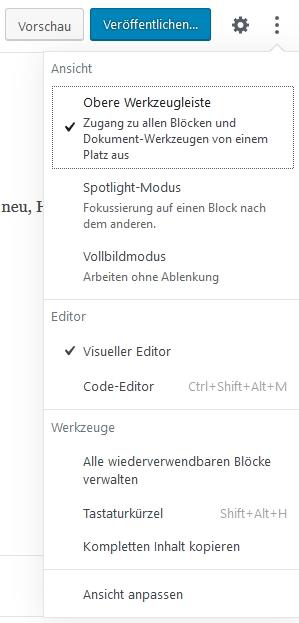
Beim Erstellen von Beiträgen oder Seiten werden die eigentlichen Inhalte über Blöcke eingestellt. Früher fand hier der TinyMCE-Editor Anwendung, auf den in diesem Handbuch aber nicht näher eingangen wird. Die Arbeit mit einzelnen Blöcken, statt mit in sich formatierten Absätzen hat den Vorteil, dass es auch über verschiedene Geräte hinweg eine gute Darstellung möglich ist: Auf dem Desktopbildschirm genauso wie auf dem Display eines Mobiltelefons.
4.10.1 Beitrag verfassen

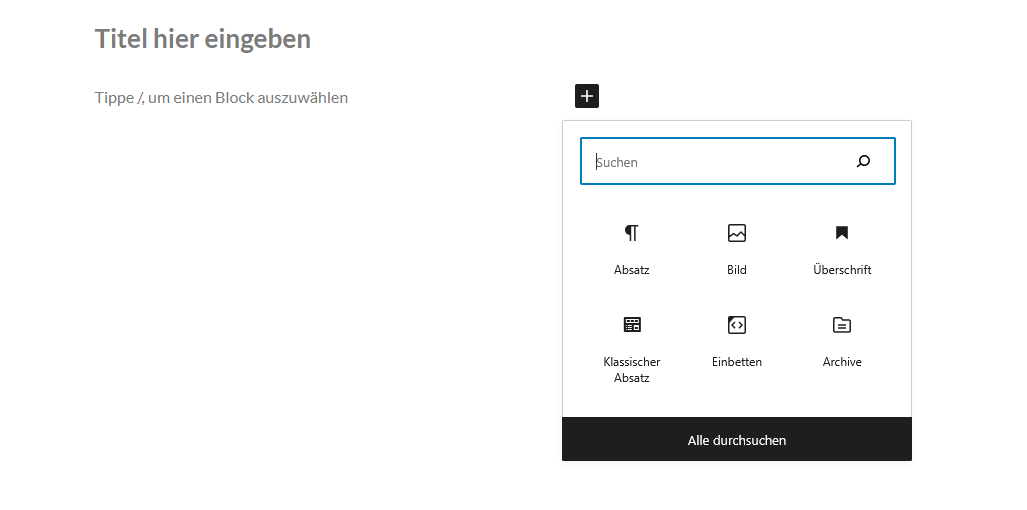
Zunächst wird ein Titel für den Beitrag eingegeben. Klicken Sie dafür auf [Titel hier eingeben]. Im Anschluss kann das Verfassen eines Textes, das Einfügen von Bildern und Medien, etc. begonnen werden. Wenn Sie auf [Schreib etwas oder tippe / zur Blockauswahl] klicken, kann direkt Text verfasst werden.
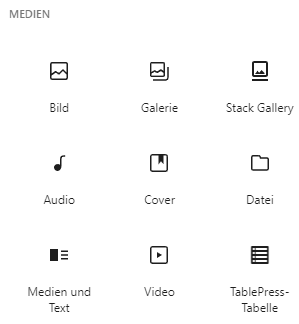
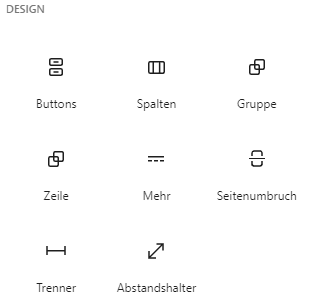
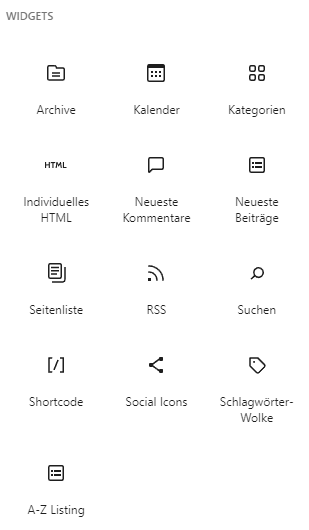
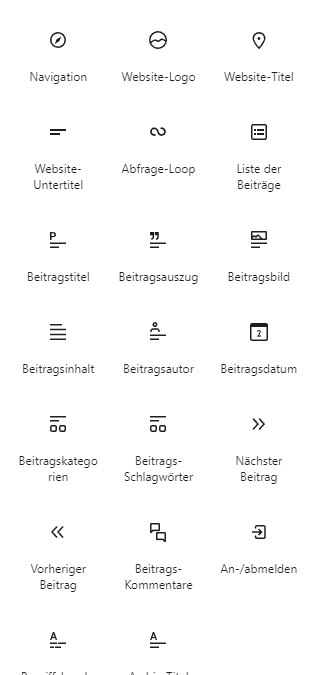
Wie erwähnt wird jeder Text, jedes Bild, jedes Video, etc. über das Hinzufügen-Symbol
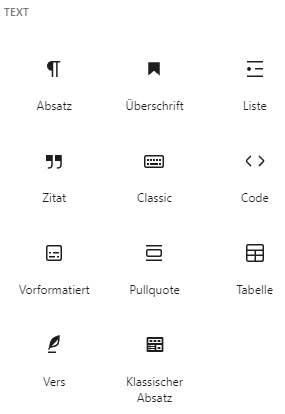
als neues Block-Element eingefügt. Neben den „Meist genutzt[en]“ Blöcken, stehen folgende aktuell zur Verfügung:






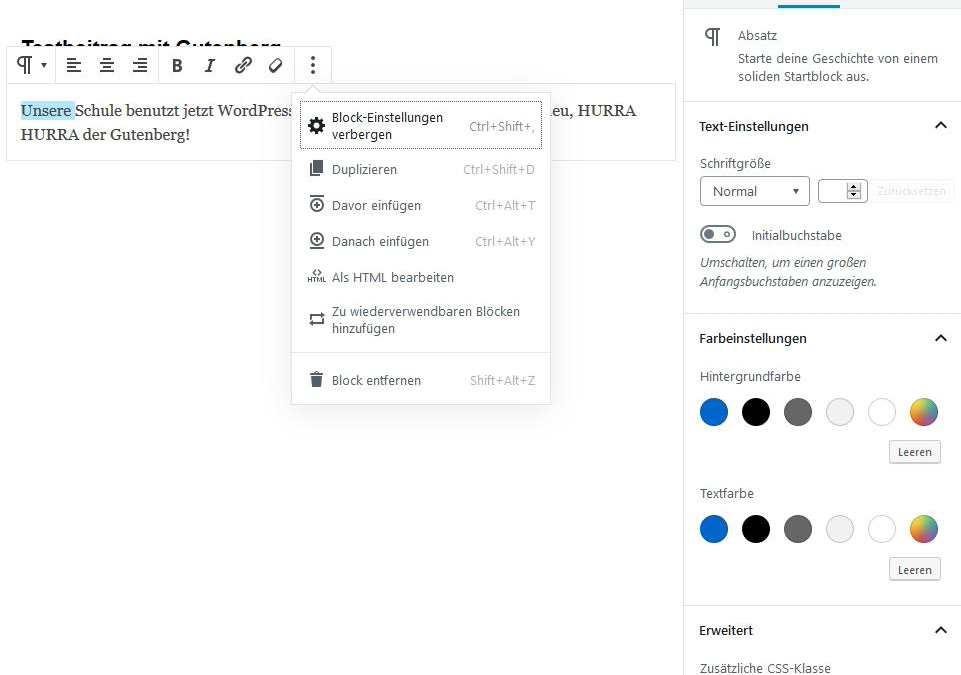
4.10.2 Blöcke erstellen und formatieren


Klickt man einen erstellten Block an, kann man im Nachhinein noch die Art des Blocks verändern (ganz links in der Pop-up-Symbolleiste) oder weitere Einstellungen vornemen. Auch über die rechte Seitenleiste können je nach Blockart weitere Einstellungen im Reiter “Block” vorgenommen werden.
4.11 Profil bearbeiten
Unter Benutzer → Dein Profil können Sie die Einstellungen nach Ihren Wünschen personalisieren und Ihr Passwort ändern.
4.12 Benutzerverwaltung
Unter Benutzer → Alle Benutzer gelangen Sie zur Benutzerverwaltung. Dort können Sie z. B. die Rolle der Benutzer ändern oder diese auch löschen.
4.13 Neuen Benutzer hinzufügen
Einen neuen Benutzer können Sie hinzufügen, indem Sie auf das Menü „Neu hinzufügen“ klicken. Tragen Sie die erforderlichen Daten im unteren Bereich ein. Der Benutzername muss klein und in einem Wort (ohne Leerzeichen) geschrieben werden. Der neue Benutzer erhält eine Mail, die er bestätigen muss.
Falls Sie einen Benutzer anlegen möchten, der bereits im Netzwerk registriert ist, so tragen Sie die Mailadresse des bestehenden Nutzers oben in das Feld „Bestehenden Benutzer hinzufügen“ ein.
Beachten Sie die Rollenzuteilung. Es ist möglich, mehrere Administratoren einzurichten. Bei der Zuweisung von Administratorrechten gehen Sie bitte behutsam vor.
4.14 Benutzerprofile der WordPress-Grundkonfiguration
Es handelt sich bei NiBiS um eine WordPress-Netzwerk-Installation. Die folgende Tabelle gibt einen Überblick über Benutzer und ihre Rechte.
Network Administrator (Rolle kann von Schuladministratoren nicht vergeben werden):
- Darf alles
Administrator:
- Darf alles bis auf Installationen (Aktualisierungen , Plugins, Themes)
Redakteur:
- Darf Beiträge/Seiten erstellen und verwalten
- Darf Galerien erstellen und verwalten
- Kann das Design nicht verändern
- Kann Benutzer nicht verwalten
- Kann keine Einstellungen verändern
Autor:
- Darf Beiträge schreiben und nur diese bearbeiten
- Darf nur eigene Beiträge veröffentlichen
Mitarbeiter:
- Darf Beiträge schreiben und nur diese bearbeiten
- Kann diese Beiträge aber nicht veröffentlichen!
Abonnent:
- Darf Kommentare schreiben und Newsletter empfangen
Falls Wünsche hinsichtlich weiterer Themes bzw. Plugins bestehen, schreiben Sie uns bitte: Kontakt
Tipp:
In der Schule bietet es sich an, den Schülerinnen und Schülern das Profil „Mitarbeiter“ zuzuweisen bzw. ein individuelles Profil anzulegen (siehe nächster Abschnitt: Erweiterte Benutzerprofile).
4.15 Erweiterte Benutzerprofile
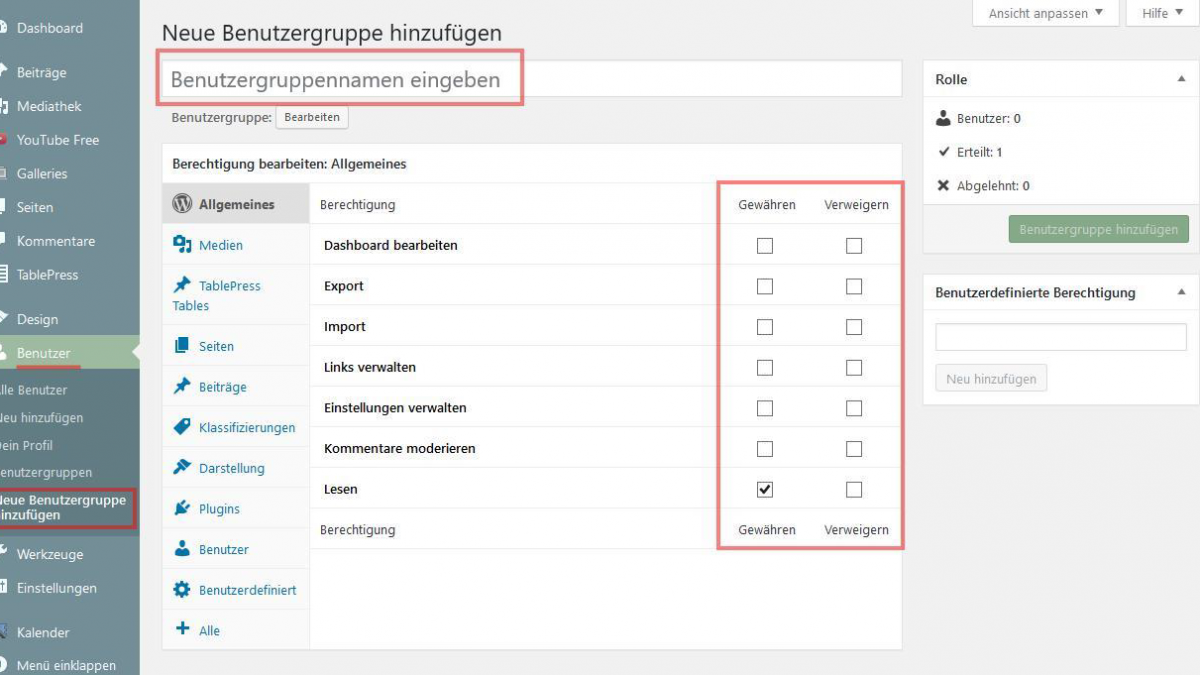
Mit dem Plugin „Members“ haben Sie die Möglichkeit zusätzliche individuelle Benutzerprofile anzulegen (Benutzer –> Neue Benutzergruppe hinzufügen). Die Einrichtung des Plugins müssen Sie zunächst beim NiBiS veranlassen. Verwenden Sie hierfür bitte das Kontaktformular: Kontakt

Unter dem Menüpunkt Benutzer –> Benutzergruppen finden Sie einen Überblick über die zusätz-lich angelegten Benutzerprofile.
5. Erstellen einer Website mit WordPress
5.1 Themes
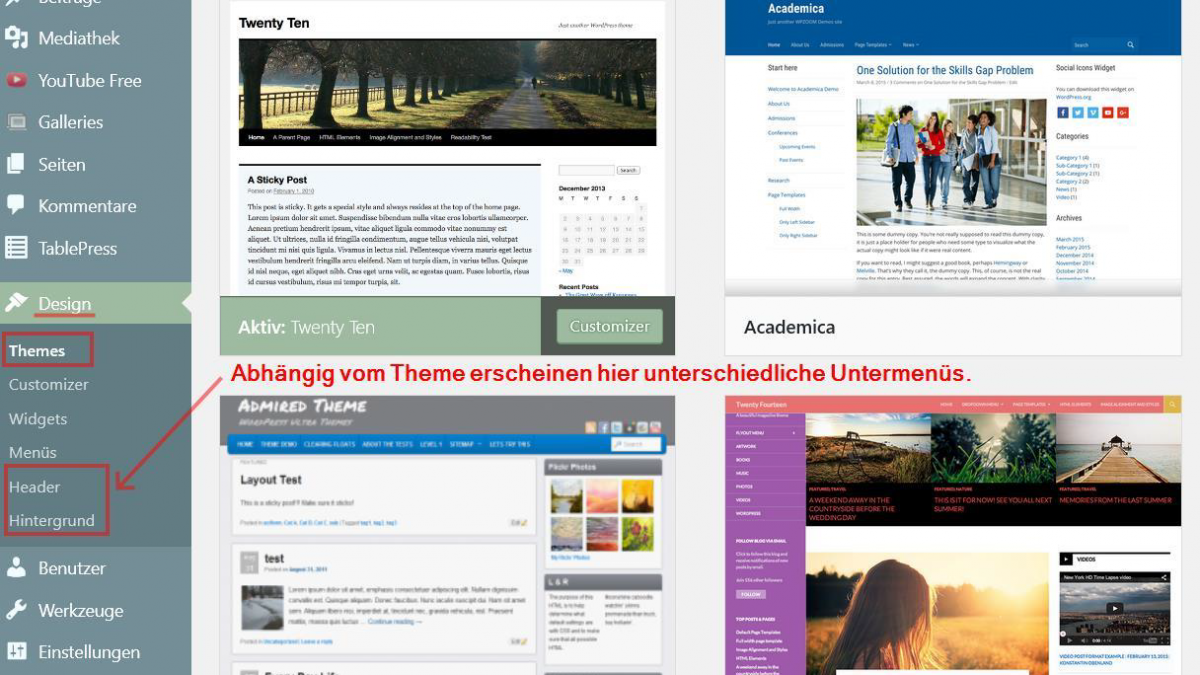
Unter Design → Themes legen Sie Ihr Design für Ihre Website fest. In der Regel sind die Themes (Motive) in ihrem Aussehen fest vorgegeben. Für das Design unseres Beispiels haben wir das Theme „Twenty Ten“ gewählt.

Jedes Theme hat individuelle Einstellungsmöglichkeiten, die in unterschiedlichen Untermenüs erscheinen.
NiBiS WordPress stellt eine begrenzte Auswahl an Themes zur Verfügung. Weitere können nachinstalliert werden.
Um ein Theme auszuwählen, brauchen Sie lediglich „aktivieren“ zu betätigen. Bevor Sie sich für ein Design entschieden haben, können sie unter Live-Vorschau die Website mit den gewählten Einstellungen betrachten, ohne Ihr aktuelles Design zu verwerfen. Empfohlen wird jedoch, dass man sich von vornherein für ein Theme entscheidet. Beim nachträglichen Wechsel kann sich z. B. die Menüstruktur verändern und es müssten einige Anpassungen im Bereich der Bilder oder auch ganz anderer Inhalte vorgenommen werden.
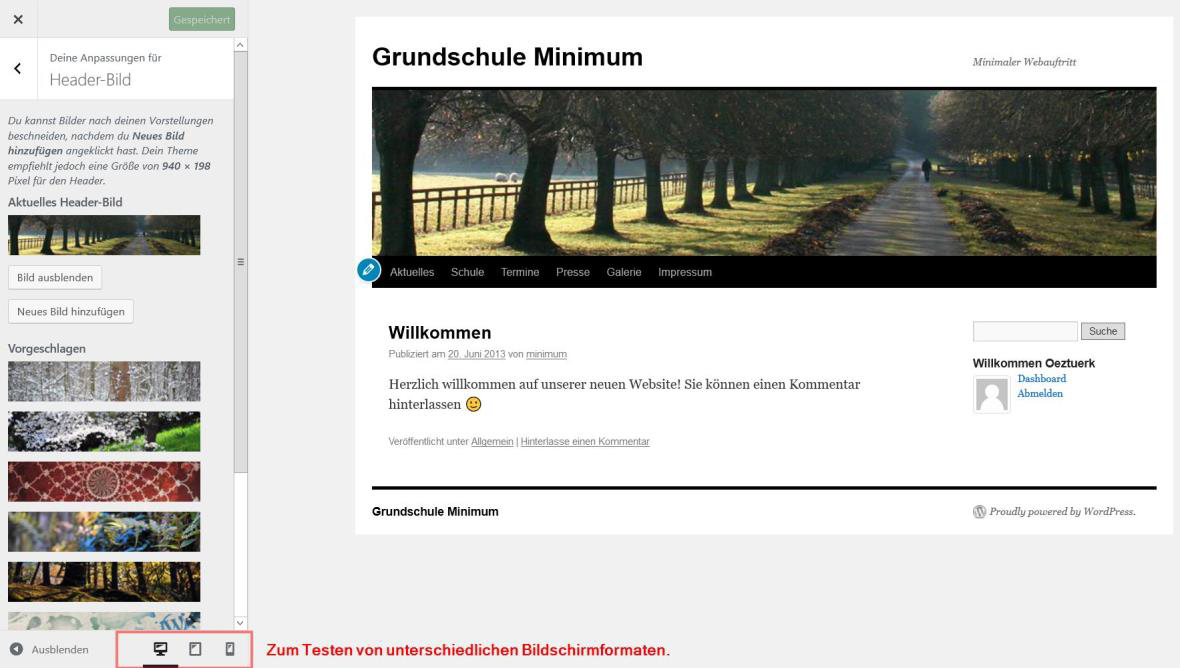
5.2 Kopfzeile des Themes „Twenty Ten“ anpassen
Um die Kopfzeile zu ändern, gehen Sie auf das Untermenü Header unter Design.

Hier haben Sie drei Möglichkeiten, die Kopfzeile zu gestalten. Sie können das Kopfzeilenbild entfernen, ein neues hochladen oder auf jeder Seite ein unterschiedliches Bild per Zufallsgenerator anzeigen lassen.
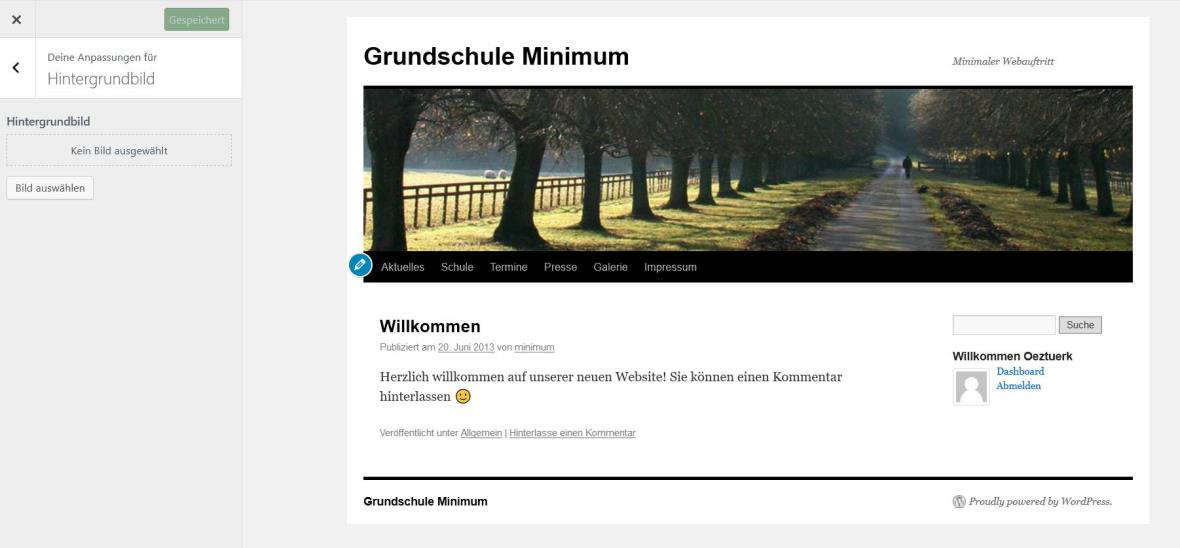
5.3 Hintergrund des Themes „Twenty Ten“ anpassen
Den Hintergrund Ihrer Website können Sie unter dem Menüpunkt „Hintergrund“ einstellen.

Sie können ein Hintergrundbild oder eine Hintergrundfarbe auswählen.
5.4 Widgets
Ein Widget (Silbenkurzwort aus Wi(ndow) und (Ga)dget) ist eine Komponente eines grafischen Fenstersystems und befindet sich in der Regel an der Sidebar (Seitenleiste).

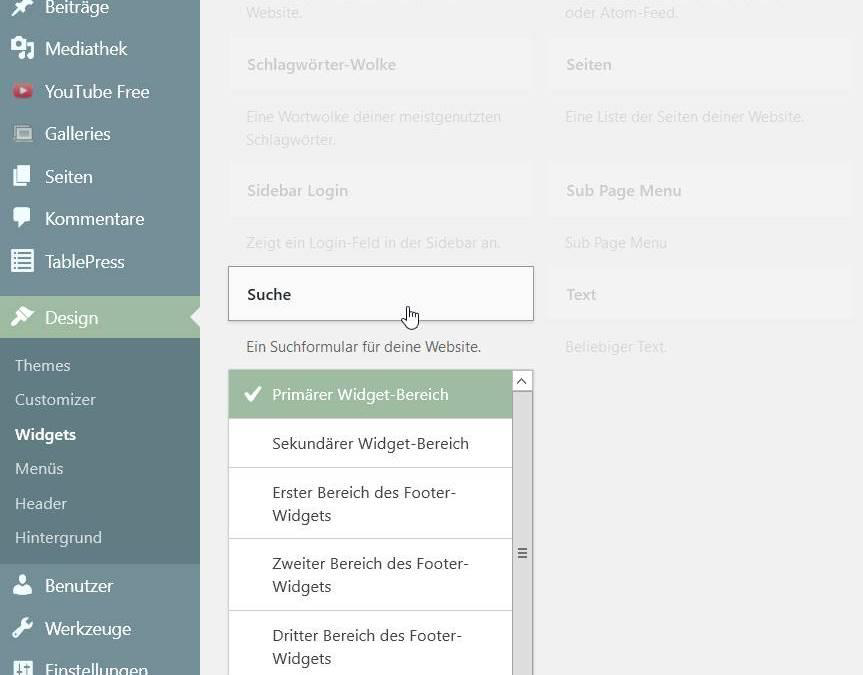
Unter Design → Widgets können Sie per Drag and Drop Ihre Sidebar mit Widgets gestalten.
Alternativ können Sie ein Widget auch über einen Klick in den Widget-Bereich einfügen. Nach ei-nem Klick auf ein Widget wird eine Auswahlbox mit möglichen Widget-Bereichen zum Einfügen angeboten.

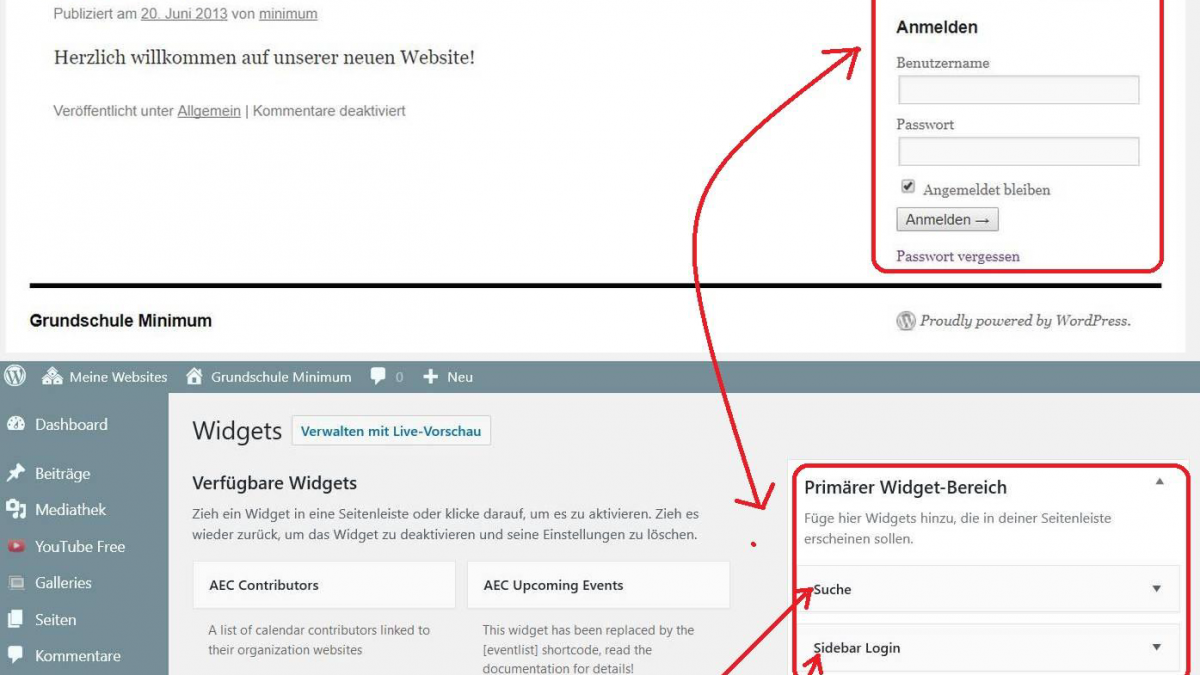
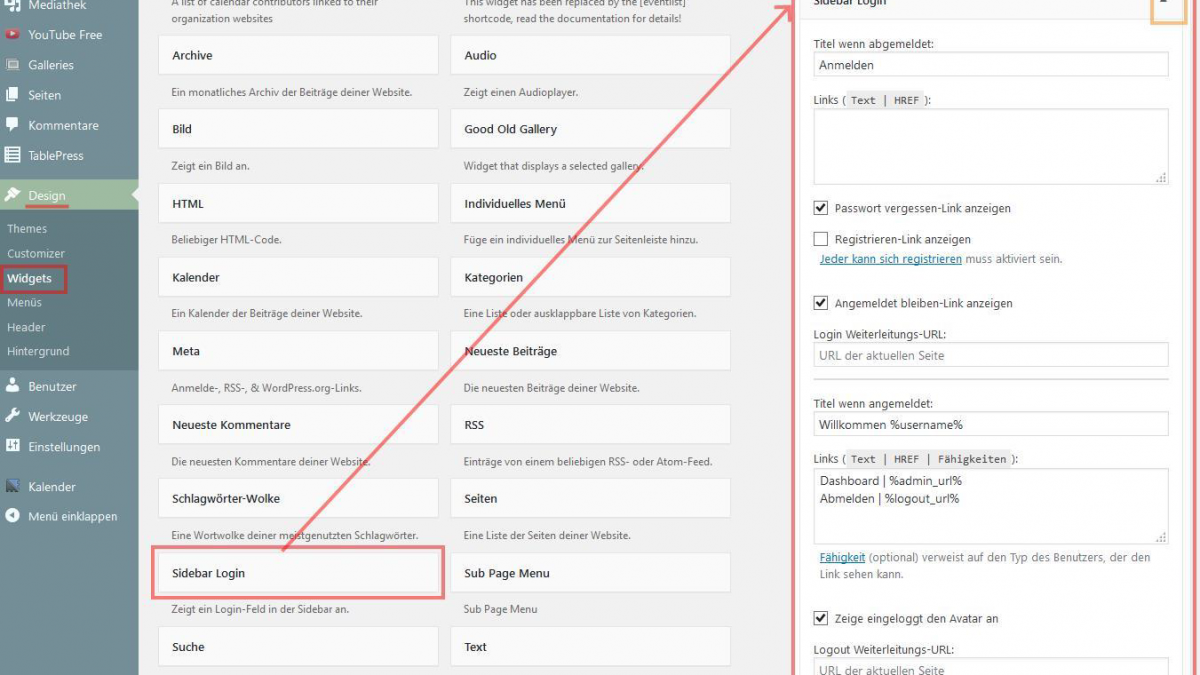
5.5 Widget – Sidebar Login
Um den Widget „Sidebar Login“ in die Sidebar einzufügen, verschieben Sie es lediglich per Drag and Drop in den Widget-Bereich. Durch einen Klick auf das obere rechte Dreieck stehen verschiedene Einstellmöglichkeiten zur Verfügung.

Die „alternative“ Anmeldung über https://wordpress.nibis.de/{Benutzername}/wp-login.php
bzw. https://wordpress.nibis.de/{Benutzername}/login bleibt weiterhin bestehen!
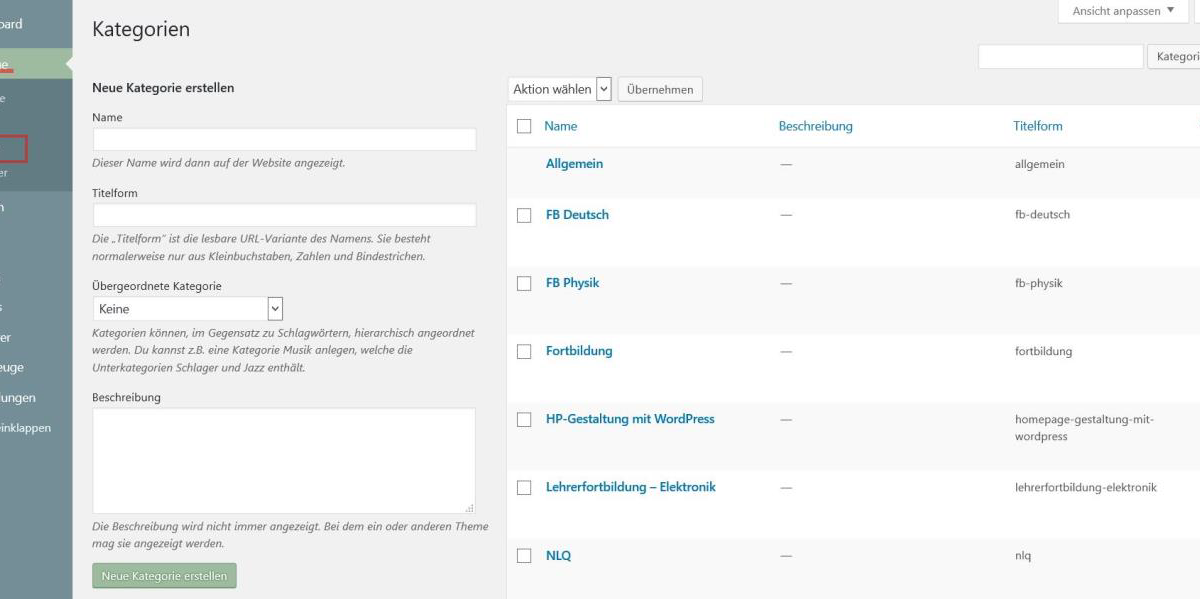
5.6 Kategorien festlegen
Unter Beiträge –> Kategorien können Sie unterschiedliche Kategorien festlegen (z. B. FS Physik, PS Seminar, FS Technik). Ihre Beiträge können Sie dann entsprechend den Kategorien zuordnen.

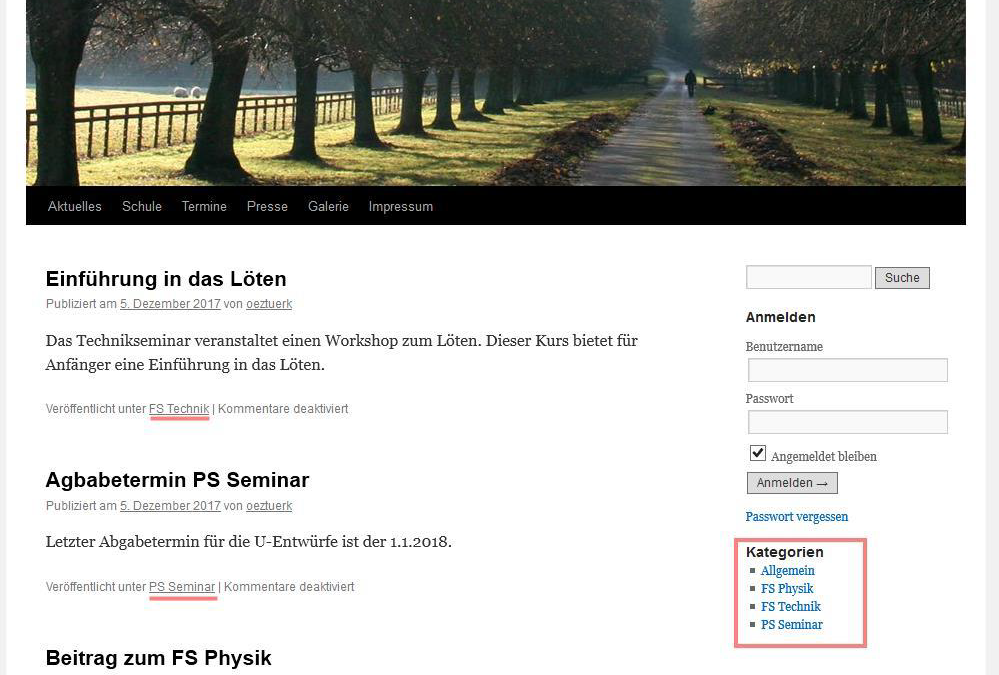
Die Zuordnung der Beiträge hat eine Filterfunktion. So können zielgerichtet Beiträge zu einer Kategorie abgerufen werden. Um die Kategorien in der Sidebar anzuzeigen, müssen Sie diese unter Design –> Widgets zuweisen.

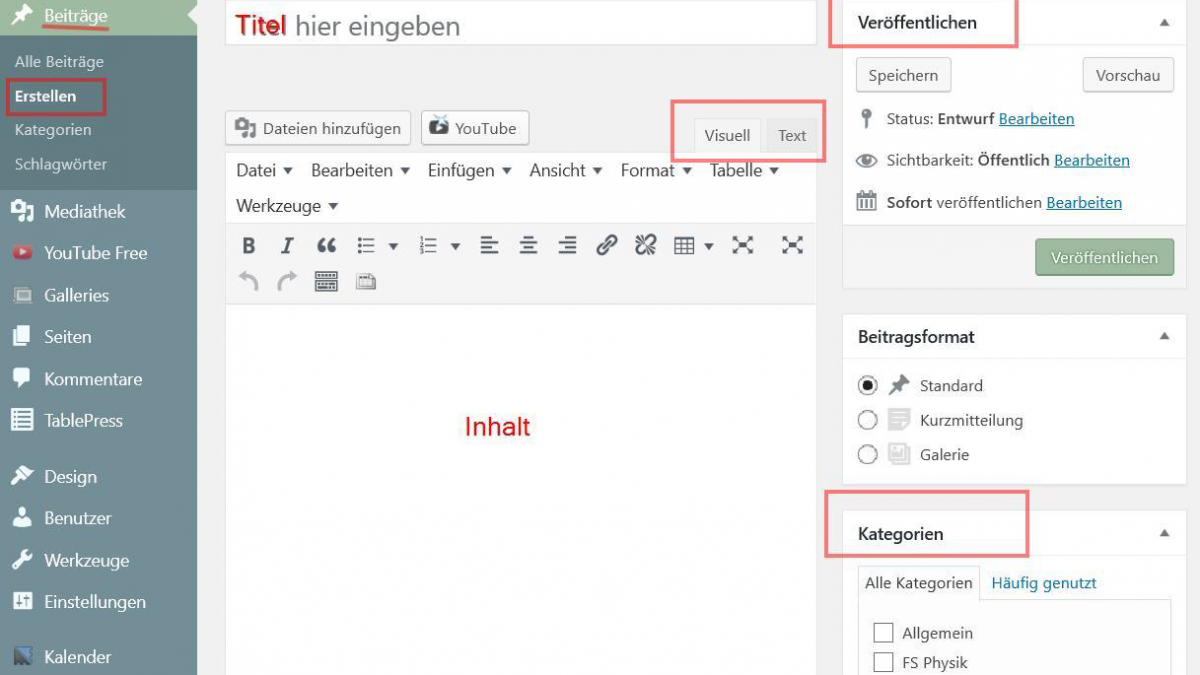
5.7 Beiträge erstellen
Um einen Beitrag (Blog) zu erstellen, gehen Sie auf Beiträge –> Erstellen.

Legen Sie zunächst einen Titel und dann den Inhalt des Beitra-ges fest. Sie haben auf der visuellen Ebene die Möglichkeit den Inhalt mit dem Editor zu erstellen. Auf der Text-Ebene können Sie den Inhalt per HTML-Code gestalten. Im Bereich „Kategorien“ können Sie Ihren Beitrag einer Kategorie zuordnen.
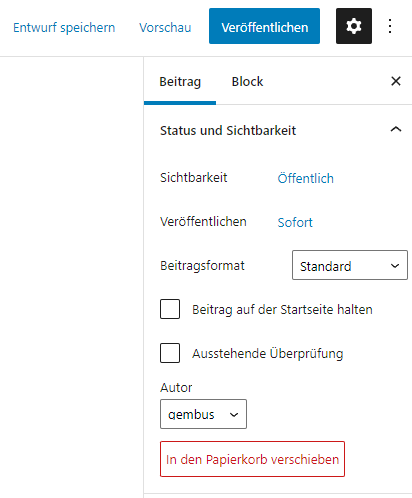
Einstellungen hinsichtlich ….
… der Veröffentlichung
- Entwurf speichern / Vorschau / Veröffentlichen
… der Sichtbarkeit
- öffentlich / privat / passwortgeschützt
… des Zeitpunkts der Veröffentlichung
- Standardmäßig wird der Beitrag mit dem aktuellen Datum versehen. Sie können nach der Veröffentlichung jederzeit das Datum verändern bzw. Sie können bestimmen wenn ein Beitrag veröffentlicht werden soll.

Beiträge erscheinen chronologisch auf der Startseite sofern die Standardeinstellungen nicht verändert wurden (s. Abschnitt 4.5 Menü „Einstellungen“ – Lesen).
Sie können auch Beiträge oben halten, indem Sie unter „Sichtbarkeit“ die Checkbox „Beitrag auf der Startseite halten“ markieren.
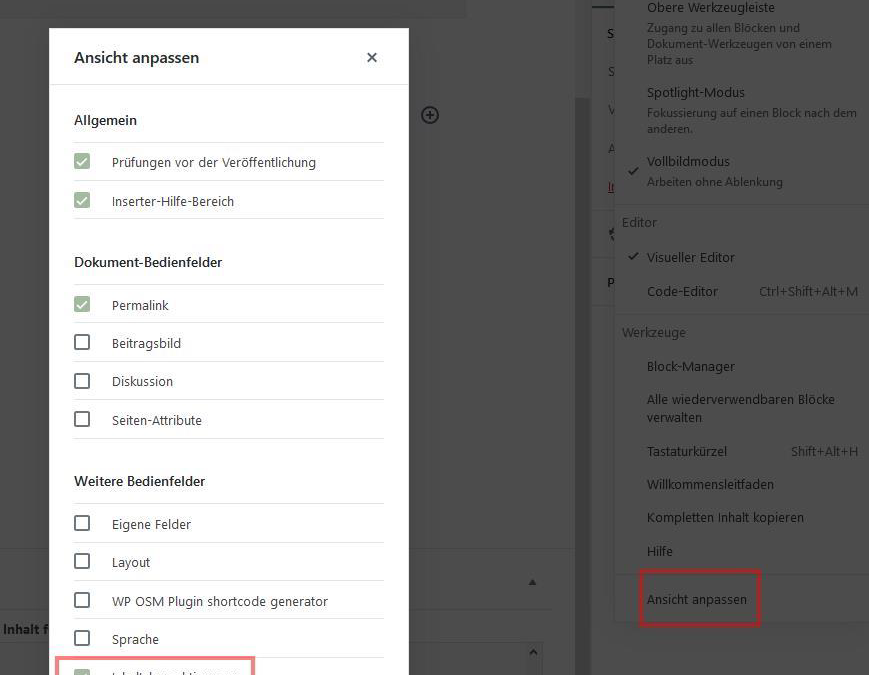
Im Bereich „Ansicht anpassen“ können Sie bestimmen, welche Felder auf der Seite angezeigt werden sollen. Im Feldbereich „Revisionen“ können Sie jede Veränderung an einem Beitrag verfolgen. Zusätzlich haben Sie die Möglichkeit die Überarbeitungen an einem Beitrag nachvollzuziehen, indem Sie einfach auf den Link der Revision klicken.
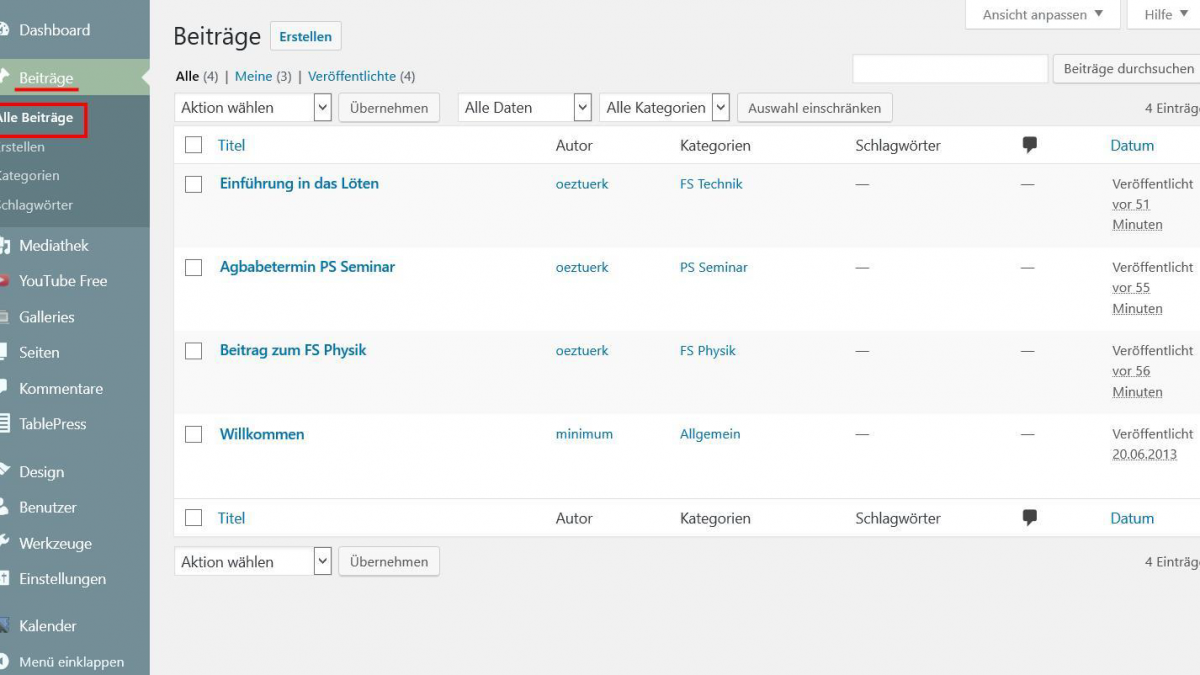
5.8 Beiträge bearbeiten
Um bereits vorhandene Beiträge zu bearbeiten, gehen Sie auf Beiträge –> Alle Beiträge.

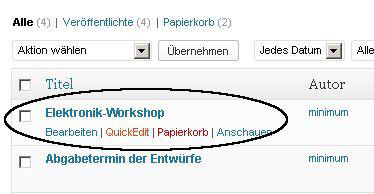
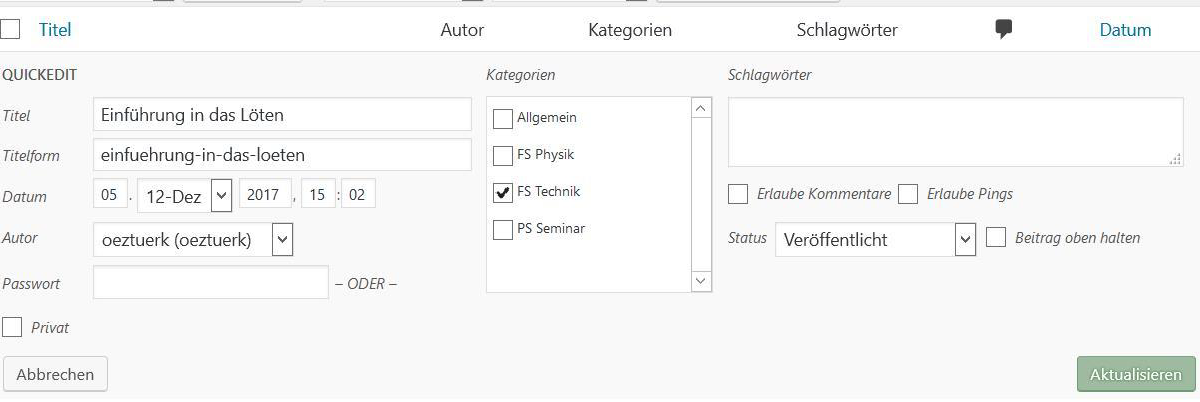
Auf dieser Seite können Sie Beiträge suchen und zum Bearbeiten öffnen. Wenn Sie nur die Attribute eines Beitrages ändern wollen, ohne den Inhalt zu bearbeiten, bewegen Sie die Maus auf den entsprechenden Beitrag (nicht anklicken!), dann öffnet sich ein Untermenü.
Wenn Sie nun auf QuickEdit klicken, öffnet sich ein Fenster. Dort können Sie die Attribute ändern.


5.9 Seite erstellen
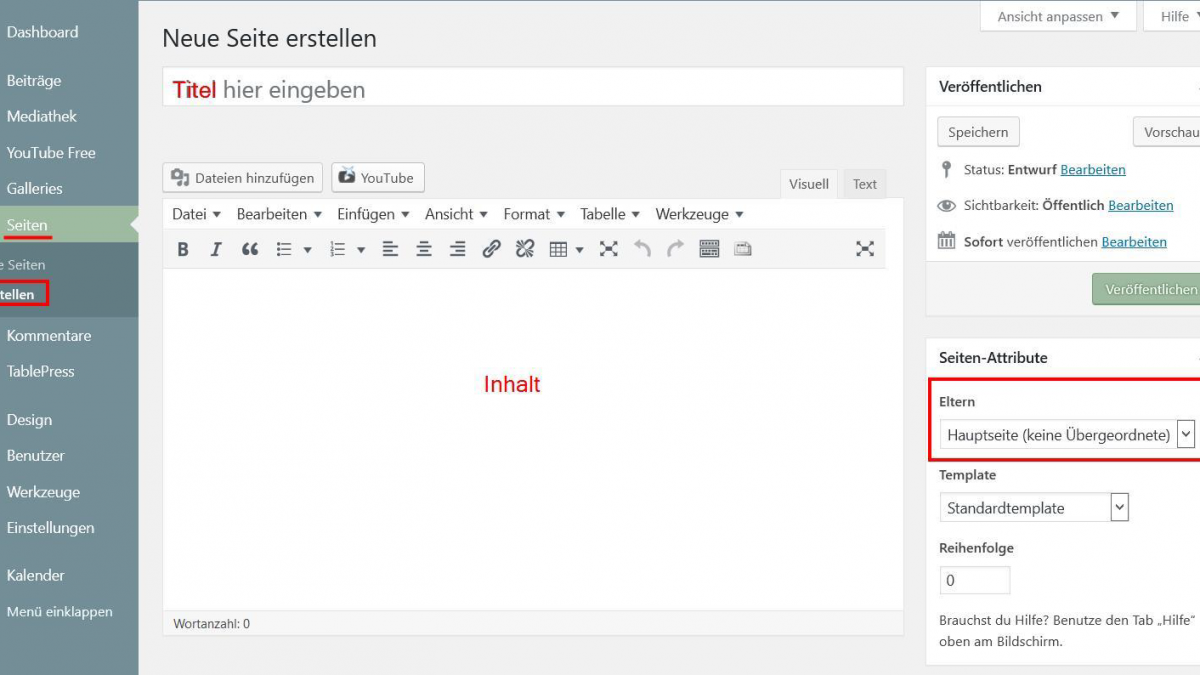
Um eine Seite zu erstellen, gehen Sie auf Seiten -> Erstellen.

Eine Seite ist im Gegensatz zu einem Beitrag statisch. Sie ist im Menü fest verankert, im Gegensatz zu Beiträgen, die etwa chronologisch oder kategorienbasiert angezeigt werden.
Eine Seite erstellen Sie genauso wie einen Beitrag. Falls Sie eine Unterseite erstellen möchten, sollten Sie diese der Hauptseite „Eltern“ zuordnen, um eine Struktur zu erhalten.
5.10 Seite bearbeiten
Um eine Seite zu bearbeiten, gehen Sie auf Seiten –> Alle Seiten. Das Bearbeiten einer Seite erfolgt genauso wie das Bearbeiten eines Beitrages (siehe Abschnitt 5.8 Beiträge bearbeiten).
Um die Seite in das Menü einzubauen, müssen Sie die Menüstruktur bearbeiten (siehe den folgen-den Abschnitt 5.11 „Menüstruktur festlegen“).
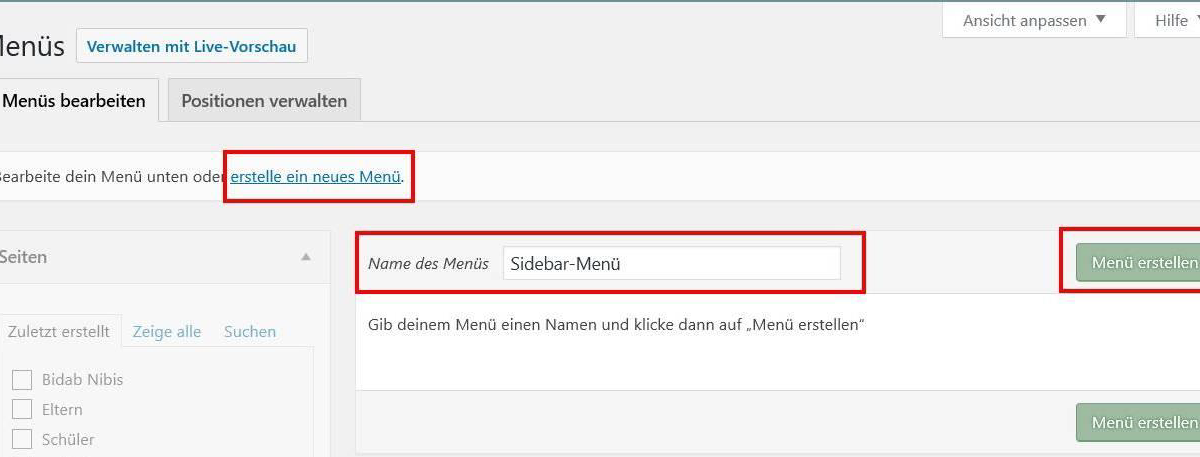
5.11 Menüstruktur festlegen
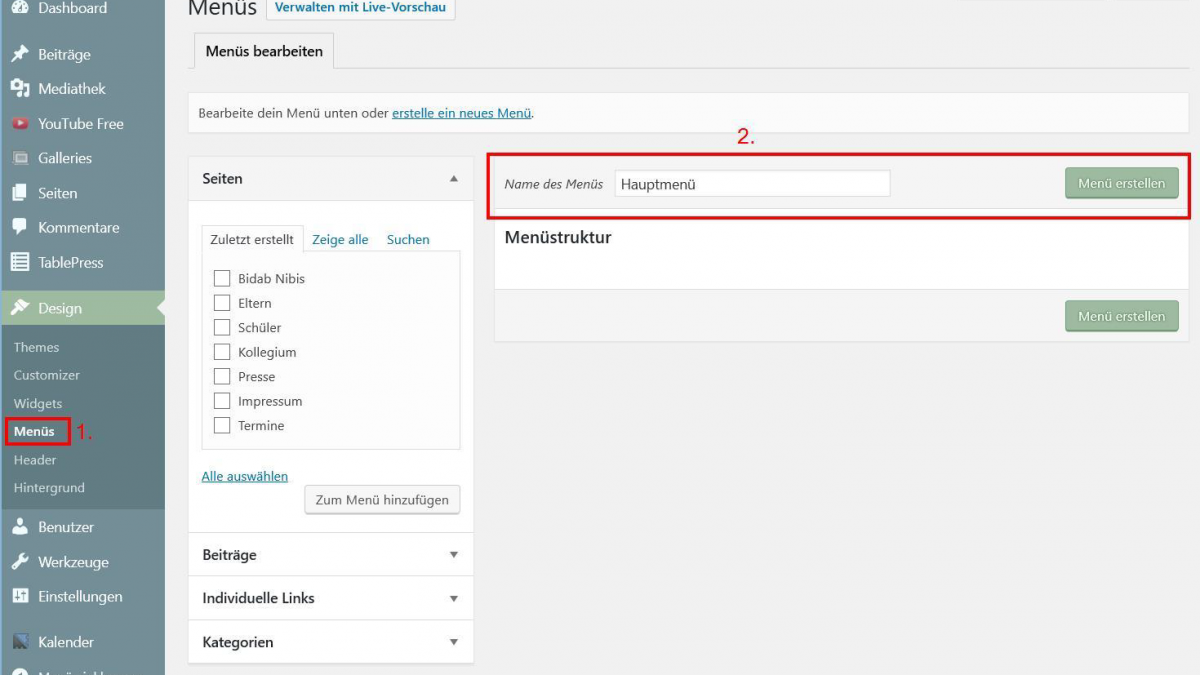
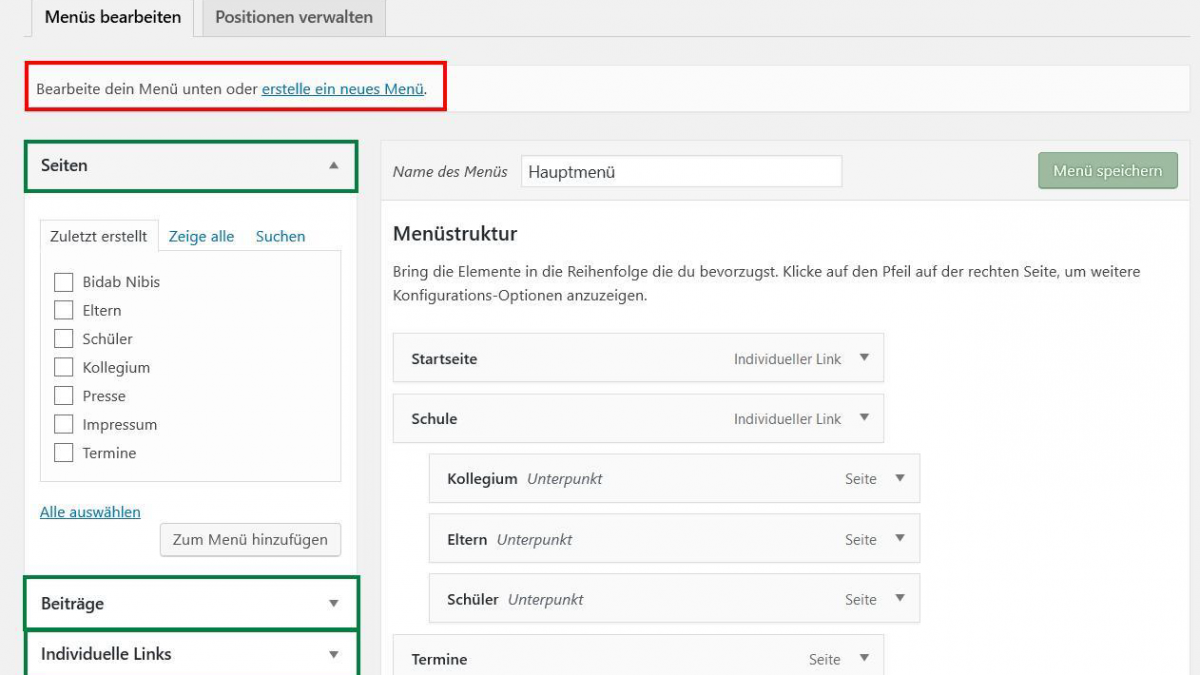
Um die Struktur des Menüs festzulegen, gehen Sie auf Design –> Menüs.

Geben Sie einen Namen für das Menü und bestätigen diesen mit „Menü erstellen“.

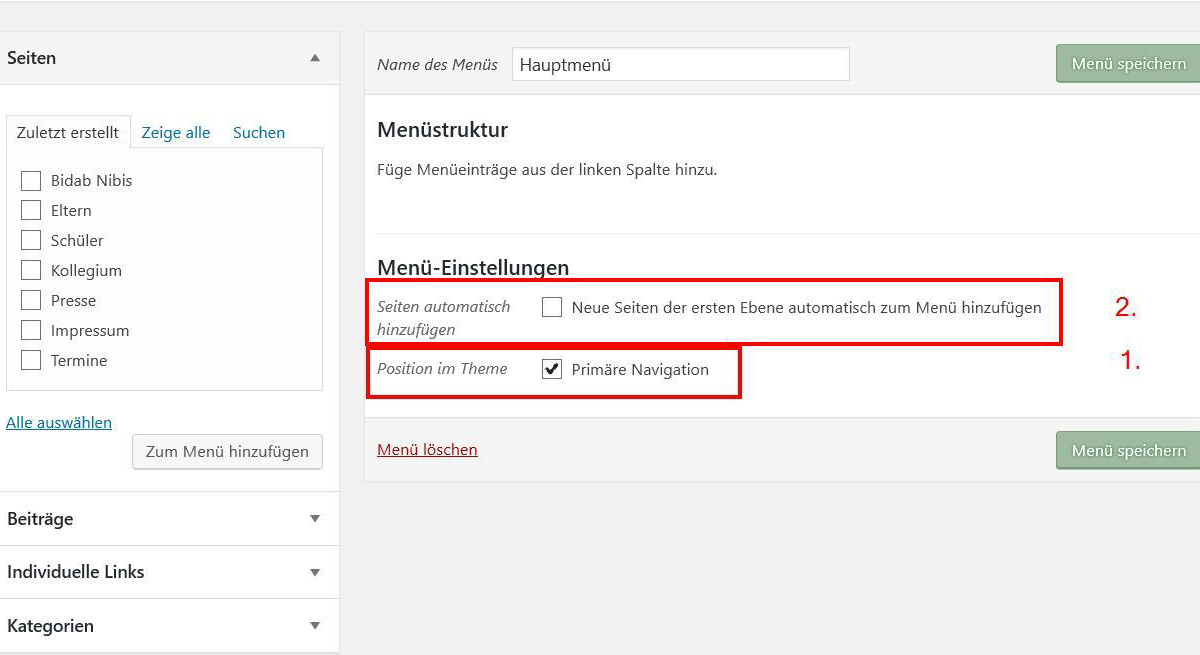
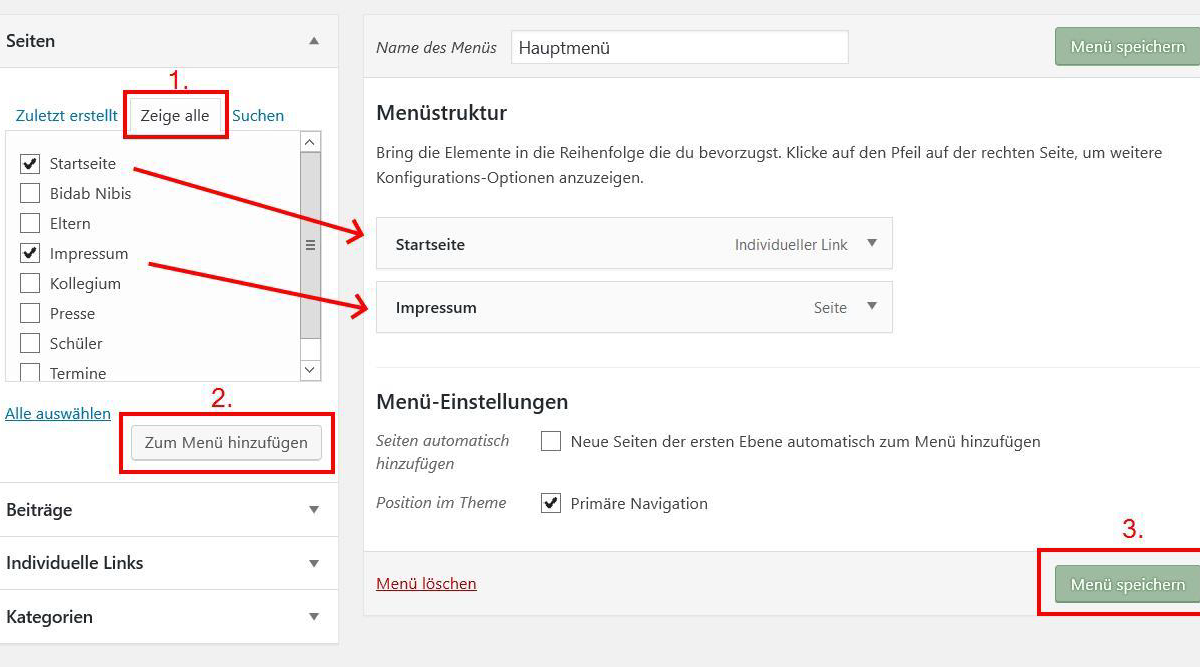
Achten Sie darauf, dass unter dem Punkt 1 die primäre Navigation markiert ist. Nicht empfehlenswert ist das automatische Hinzufügen von neuen Seiten (Punkt 2). Die Menüstruktur sollten Sie immer manuell anpassen, damit die von Ihnen beabsichtige Struktur beibehalten wird.

Um die erstellten Seiten in das Menü einzubauen, wählen Sie den Reiter „Zeige alle“ (Punkt 1) und markieren Sie die hinzuzufügenden Seiten. Mit dem Klicken der „Zum Menü hinzufügen“-Taste (Punkt 2) werden die Seiten in die Menüstruktur übernommen.
Erst durch das „Menü speichern“- Taste (Punkt 3) wird das Menü gespeichert und entsprechend im Frontend dargestellt!

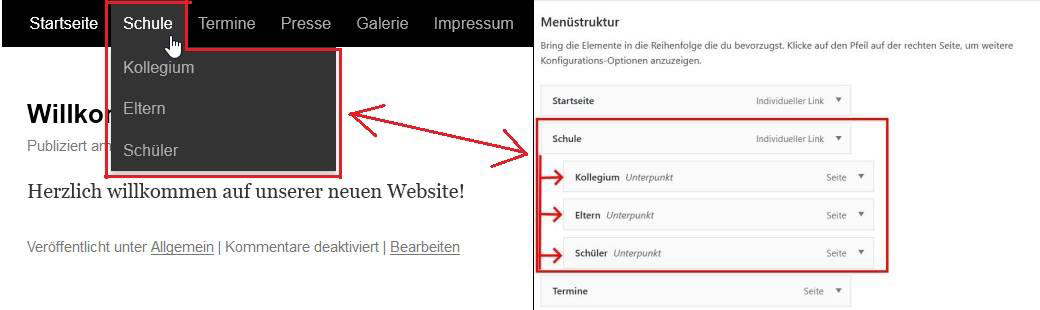
Wenn Sie zu einem Hauptmenü (z.B. „Schule“) Unterpunkte (z.B. „Kollegium, Eltern und Schüler“) zuodnen möchten, müssen Sie die Menüpunkte im Backend nach rechts einrücken (siehe Abbildung rechts).

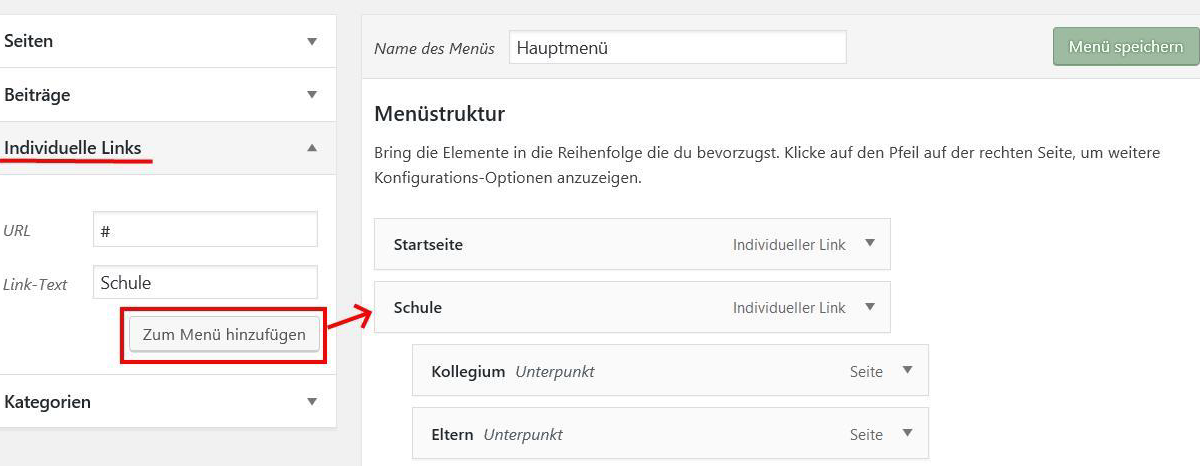
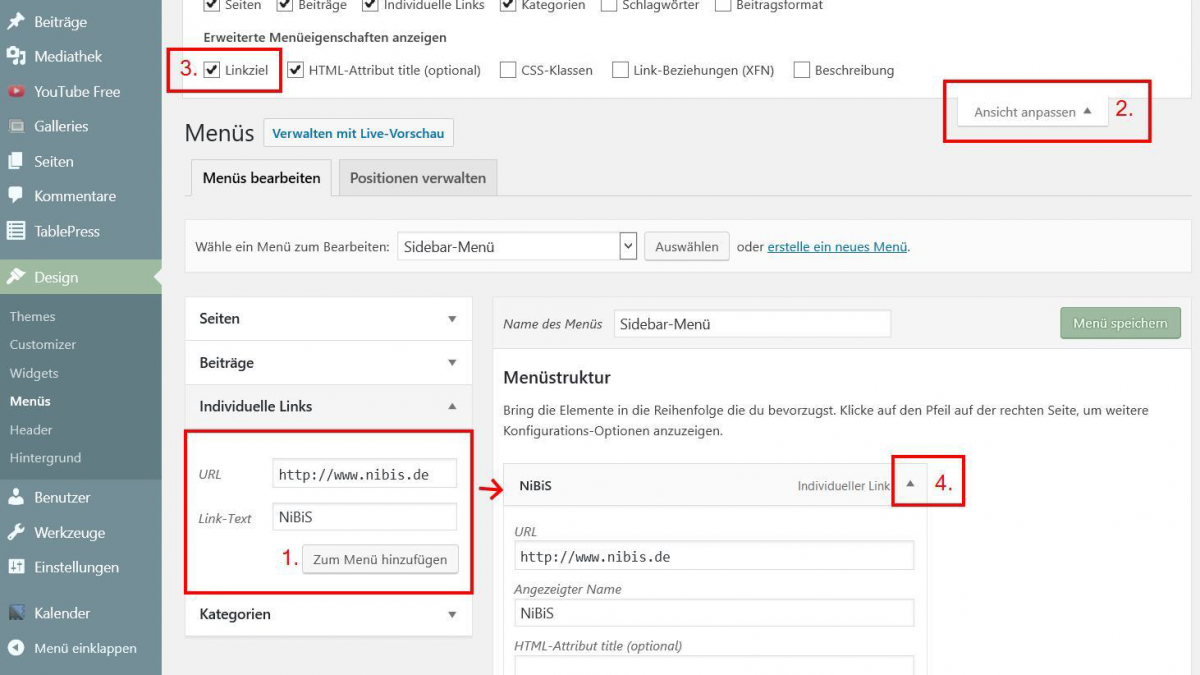
Um einen Menüpunkt zu erzeugen, der nur die Unterpunkte anzeigen soll, selbst aber keinen In-halt hat, muss man einen „toten“ Link erstellen. Dafür geht man in den „Individuelle Links“-Be-reich und fügt der URL ein Lattenkreuz und gibt einen Titel an.

Sie können Links, Seiten und Kategorien zu einem Menü hinzufügen.

Sie haben die Möglichkeit neben einem Hauptmenü weitere Menüs anzulegen, wie z.B. ein Sidebar-Menü oder ein Untermenü.
Manche Themes unterstützen bzw. verlangen mehrere Menüs wie z.B. das NiBiS-Theme. Als Primäre Navigation wählen Sie dann Ihr Hauptmenü.
Falls Sie Ihre Links in einem neuen Fenster öffnen möchten, dann müssen Sie unter „Ansicht anpassen“ das „Linkziel“ aktivieren und das Kontrollkästchen „Link in einem neuen Tab öffnen“ mit einem Haken versehen.

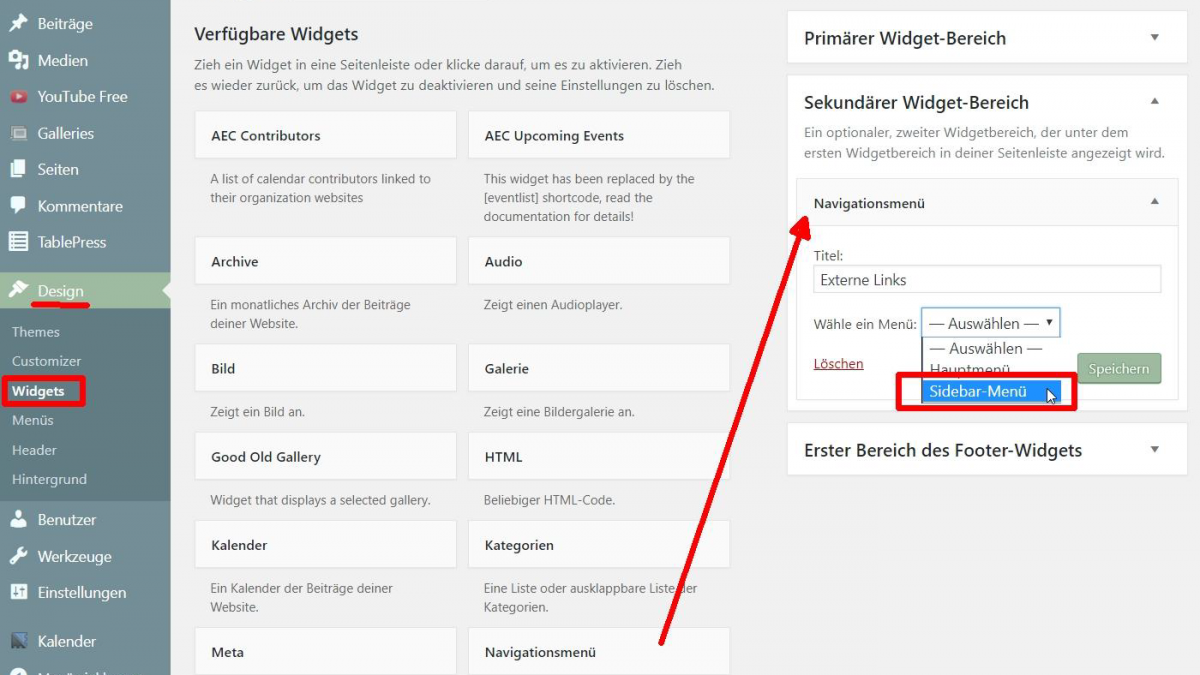
5.12 Sidebar-Menü
Ein Sidebar-Menü erstellt man, indem man zunächst ein neues zusätzliches Menü erstellt (siehe Abschnitt 5.11) und dann später über Design –> Widgets „Navigationsmenü“ in die Sidebar einbindet.

5.13 Bilder einbinden
Wählen Sie zum Bilder einbinden etwa den Block Bild (oder einen anderen Block, der Mediendateien enthält).
Sie können die Bilder nun direkt hochladen oder aus der Mediathek auswählen. Auch die Angabe einer URL ist möglich. Vergewissern Sie sich aber in diesem Fall, ob das Vorgehen zulässig ist. Dies ist ggf. mit dem Inhalber der verlinkten URL abzustimmen.
Denken Sie bei allen inhaltstragenden Bildern auch daran, einen Alternativtext einzugeben, damit Menschen mit einer Sehbehinderung die Bilder wahrnehmen können. Weitere Hinweise hierzu finden Sie hier unter bitv.bip-nds.de.
Bilder können auch aus der Zwischenablage direkt eingefügt werden. Sie werden dann automatisch in der Mediathek hochgeladen.
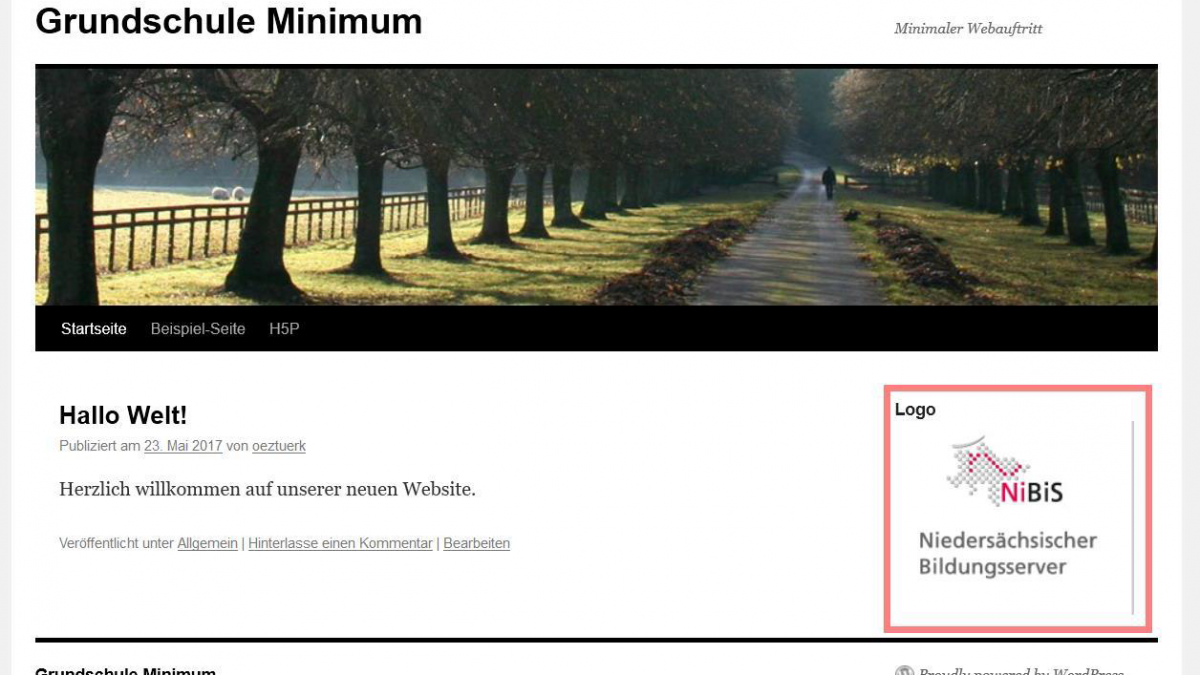
5.14 Logo bzw. Bild in der Sidebar veröffentlichen

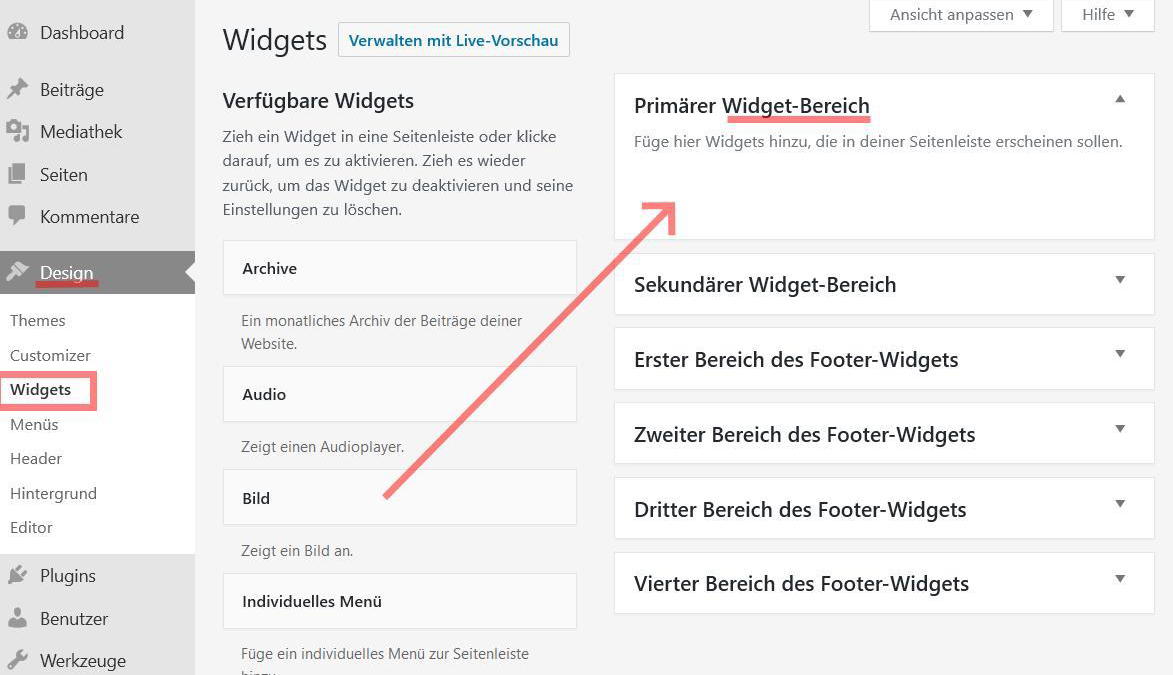
Um ein Logo bzw. ein Bild in der Sidebar zu veröffentlichen, verwenden Sie den Bild-Widget. Dafür gehen Sie im Backend auf Design -> Widgets und verschieben den Bild-Widget per Drag and Drop an den Widget-Bereich.


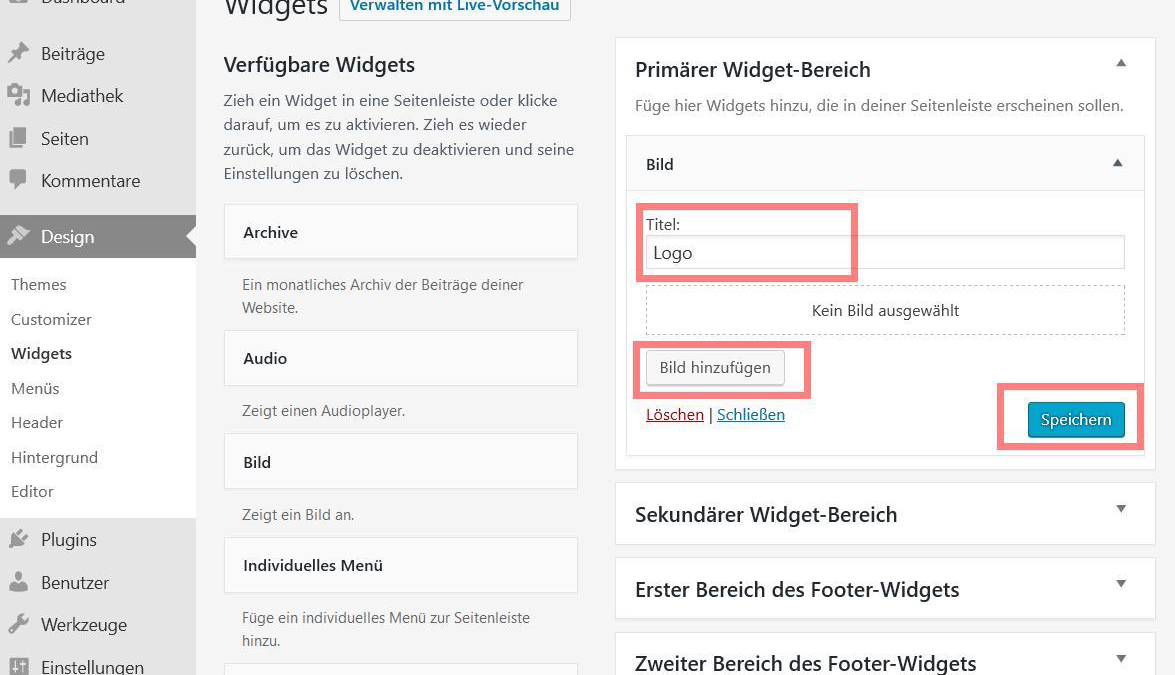
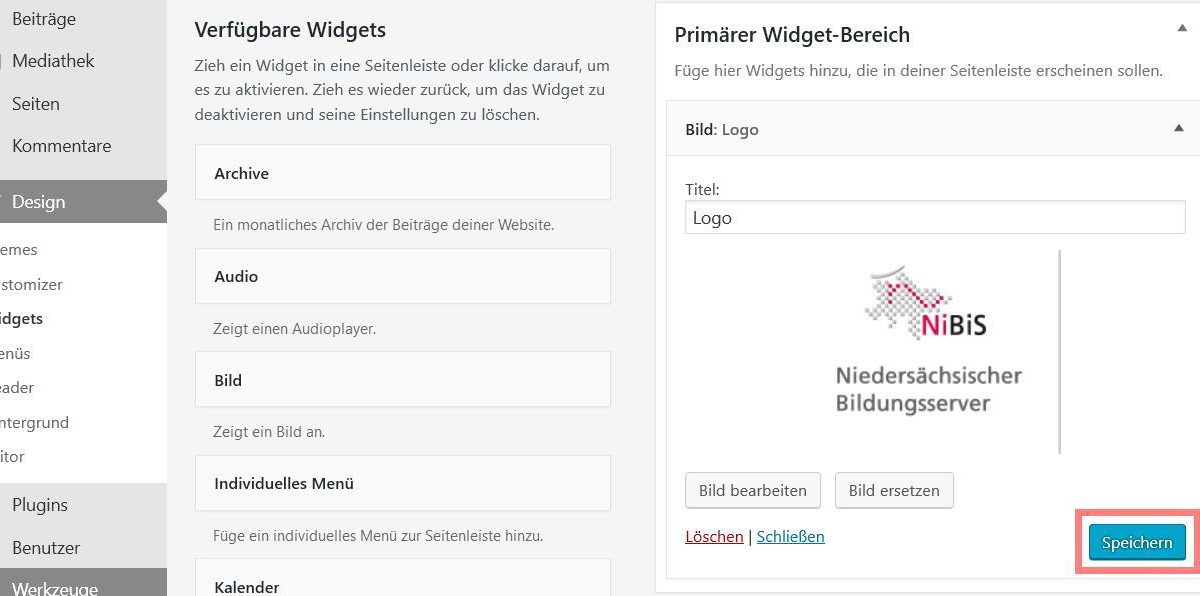
Geben Sie einen Titel an (optional) und fügen das Logo bzw. das Bild über den „Bild hinzufügen“-Knopf hinzu. Anschließend drücken Sie auf „Speichern“.

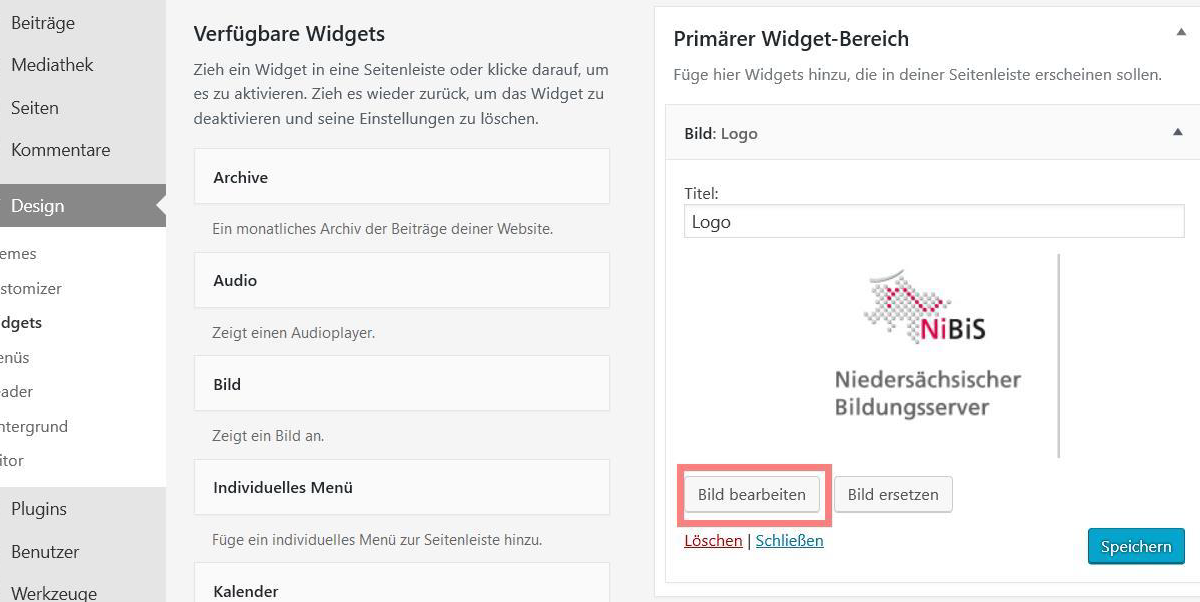
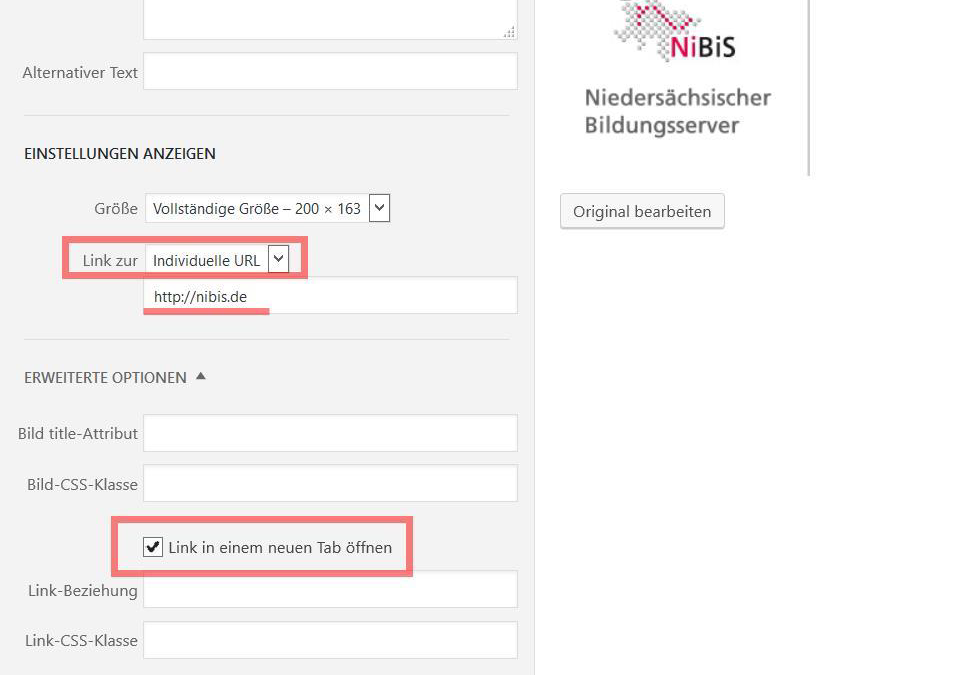
Beabsichtigen Sie eine Verknüpfung mit dem Logo bzw. Bild auf eine Webseite zu erstellen, dann klicken Sie auf „Bild bearbeiten“.


In dem sich nun öffnenden Fenster wählen Sie „Individuelle URL“ und geben darunter in das Feld die URL der Webseite ein, auf die Sie verlinken möchten. Damit sich beim Klicken auf das Logo ein neues Fenster öffnet, wählen Sie „Link in einem neuen Tab öffnen“. Drücken Sie auf „Aktualisieren“ und zum Schluss auf „Speichern“.
5.15 PDF Dokument einbinden
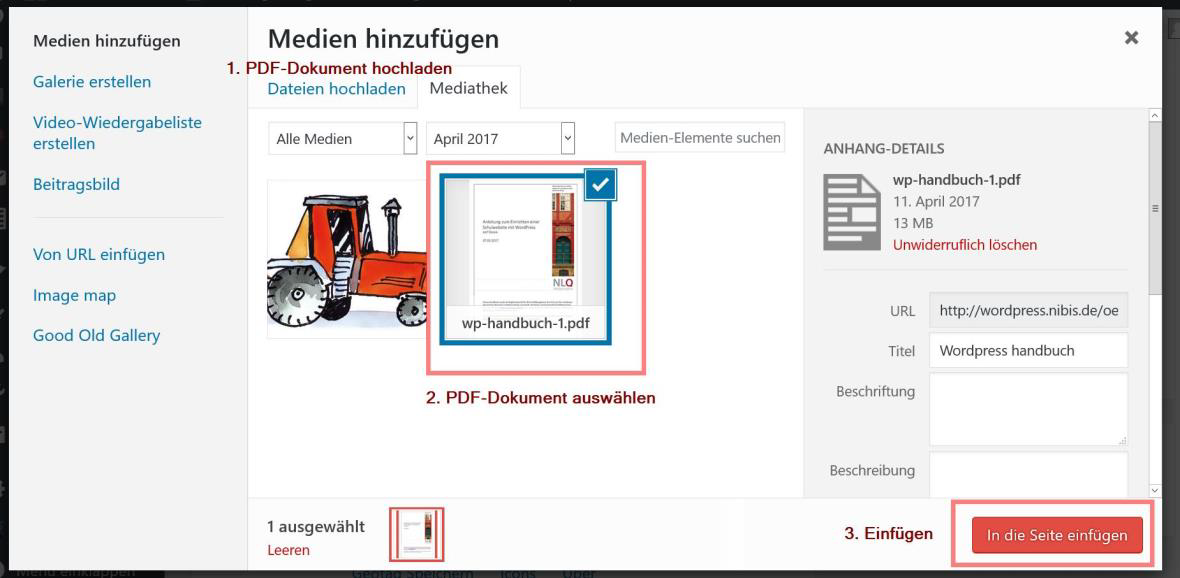
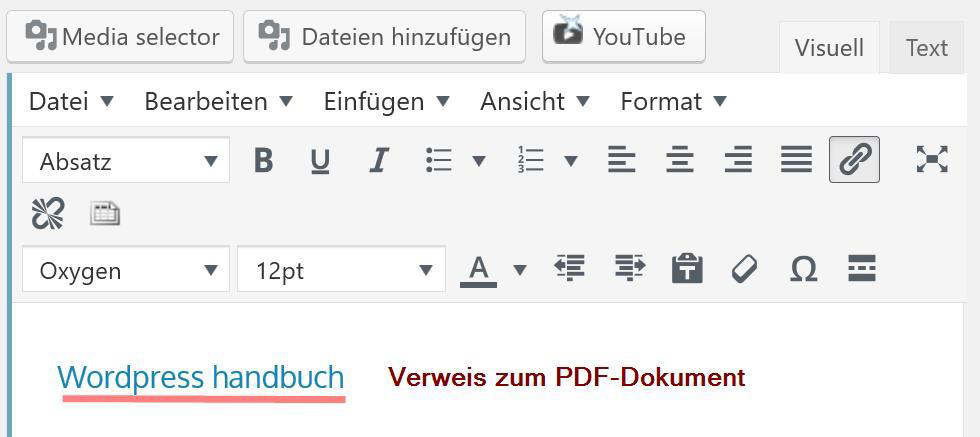
PDF Dokumente können Sie ähnlich wie Bilder (siehe Abschnitt 6.15 Bilder einbinden) über die Mediathek einbinden. Im Editor gehen Sie auf „Dateien hinzufügen“ und wählen in der Mediathek das entsprechende PDF-Dokument.

Das Dokument wird als Verweis in den Editor eingebunden.

Wenn Sie im Frontend auf den Verweis klicken, wird das PDF-Dokument mit Ihrem auf dem Rechner befindlichen PDF-Reader geöffnet. Alternativ können Sie PDF-Dokumente in die Seite einbetten.
5.16 PDF Dokument einbetten
Mit dem PDF-Viewer-Plugin können Sie PDF Dokumente in Ihre Webseite einbetten.

Wählen Sie hierfür als Block “Datei” aus. Unter den Block-Einstellungen können Sie auswählen, ob eine Inline-Einbettung erfolgen soll.
5.17 Tabellen erstellen
Tabellen können sehr praktisch sein, um schnell eine Übersicht zu geben bei komplexen Zusammenhängen. Aber Achtung: Auf unterschiedlichen Displaygrößen werden Sie teilweise unterschiedlich dargestellt. Man sollte bei der Nutzung von Tabellen also immer auch testen, wie es etwa in einer mobilen Ansicht dargestellt wird und ob bei bestimmten erzwungenen Umbrüchen die Inhalte noch lesbar sind.
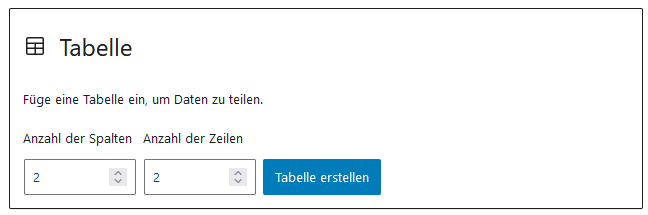
Fügen Sie für eine Tabelle den entsprechenden Block “Tabelle” ein.

Sie können die Anzahl der Spalten und Zeilen einstellen und im Anschluss die Inhalte einfügen.
Noch mehr Komfort bietet das Plugin TablePress.
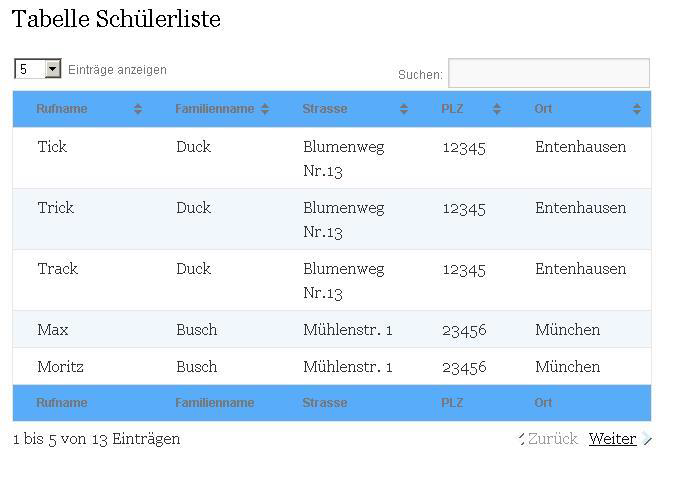
Das Plugin-TablePress ermöglicht Tabellen zu erstellen und zu verwalten. Tabellen können Text, Zahlen und auch HTML-Code (z.B. für Links und Bilder) enthalten. Auf einfacher Weise kann man Tabellen in eine Seite, einen Beitrag oder ein Text-Widget einfügen. Das Aussehen von Tabellen kann individuell gestaltet werden. Das Plugin enthält ein CSS-Standarddesign, das mit eigenem CSS-Code geändert oder erweitert werden kann. Die Verwaltung der Daten in einer Tabelle wird durch die Sortier- und Suchfunktion angenehmer. Anbei sehen Sie eine Beispieltabelle „Tabelle Schülerliste“, welche mit TablePress erstellt wurde.

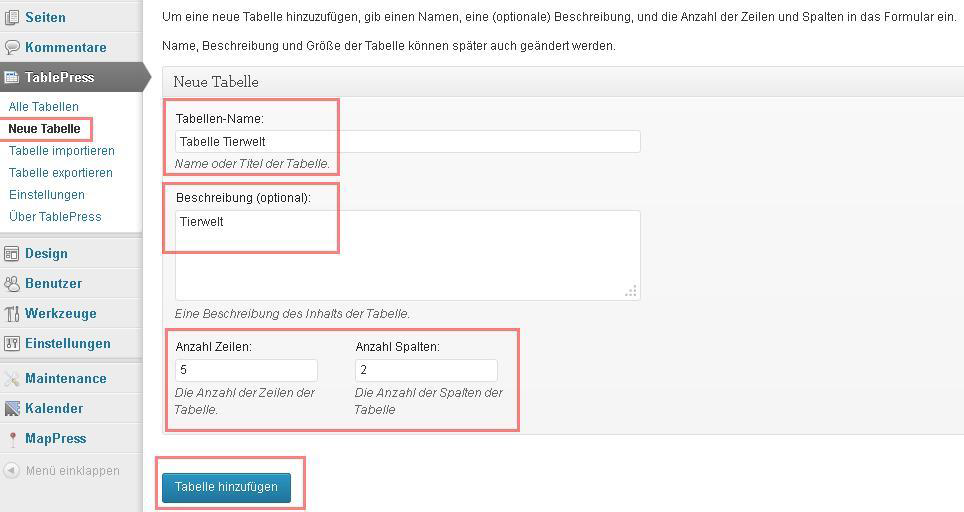
Um eine Tabelle mit TablePress zu erstellen, gehen Sie im Menüpunkt TablePress auf „Neue Ta-belle“ erstellen. Nachdem Sie einen Namen gegeben und die Anzahl der Zeilen und Spalten be-stimmt haben, bestätigen Sie mit „Tabelle hinzufügen“.

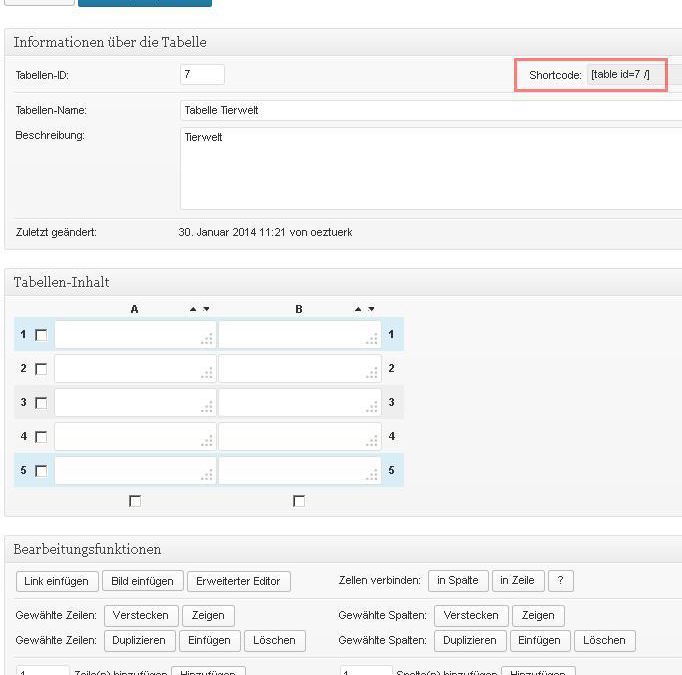
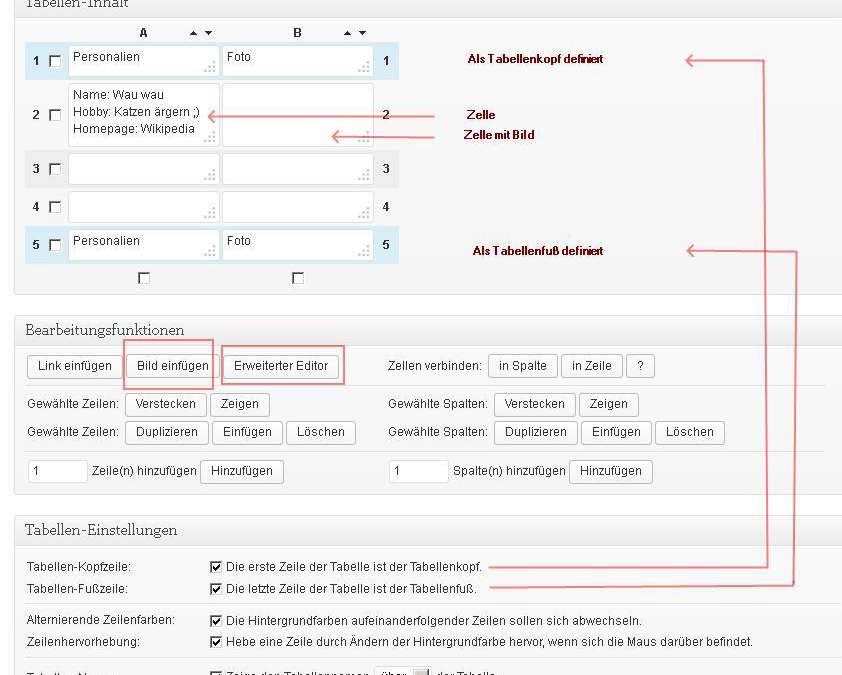
Anschließend erscheint die folgende Seite.


In diesem Beispiel wurde die erste Zeile der Tabelle als Tabellenkopf und die letzte Zeile als Tabel-lenfuß bestimmt. Um ein Bild in eine Zelle einzufügen, klicken Sie auf „Bild einfügen“ Knopf. Um den Text in einer Zelle zu formatieren, klicken Sie auf den „Erweiterter Editor“ Knopf.

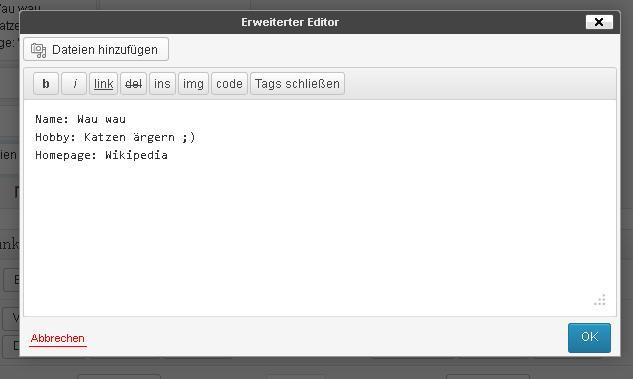
Mit dem erweiterten Editor können Sie Wörter fett (b) bzw. kursiv (i) schreiben. Sie können Links (link) einbauen oder Bilder über „Dateien hinzufügen“ Knopf hinzufügen.

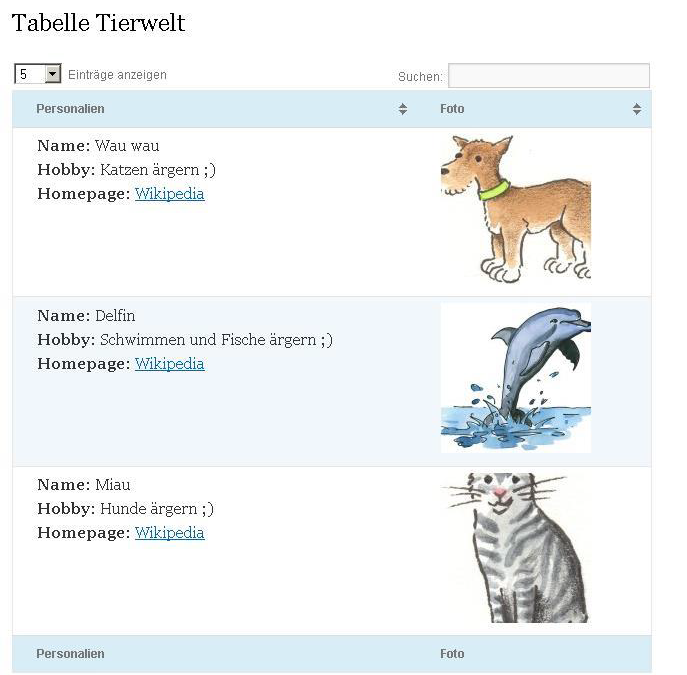
Wenn Sie die Zellen bearbeitet haben, könnte eine Tabelle zum Beispiel folgendermaßen aussehen.

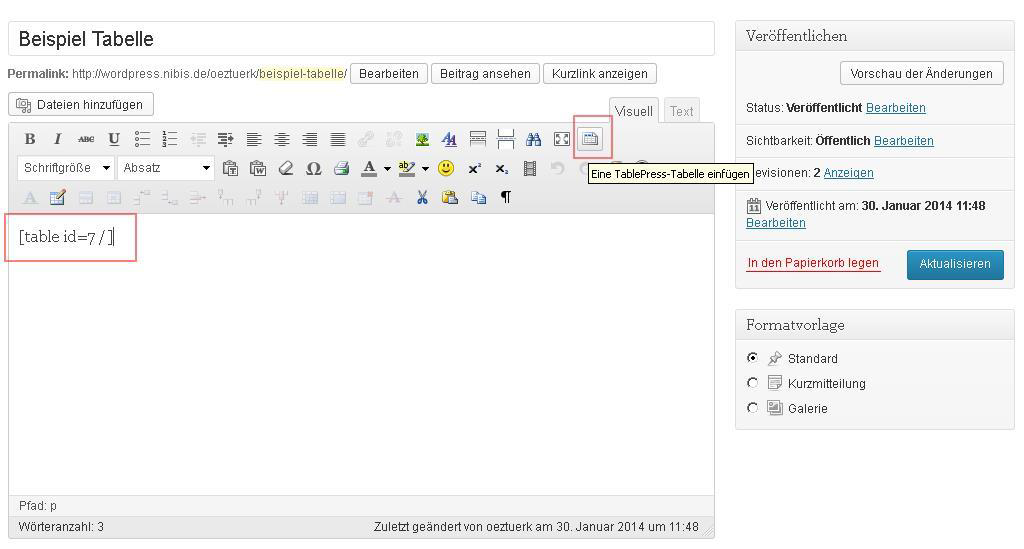
Durch das Einbinden des Shortcodes der Tabelle, können Sie Ihre Tabelle in Ihrem Beitrag, Ihrer Seite oder Ihr Widget veröffentlichen. Für den Shortcode klicken Sie das entsprechende Symbol in der Symbolleiste.

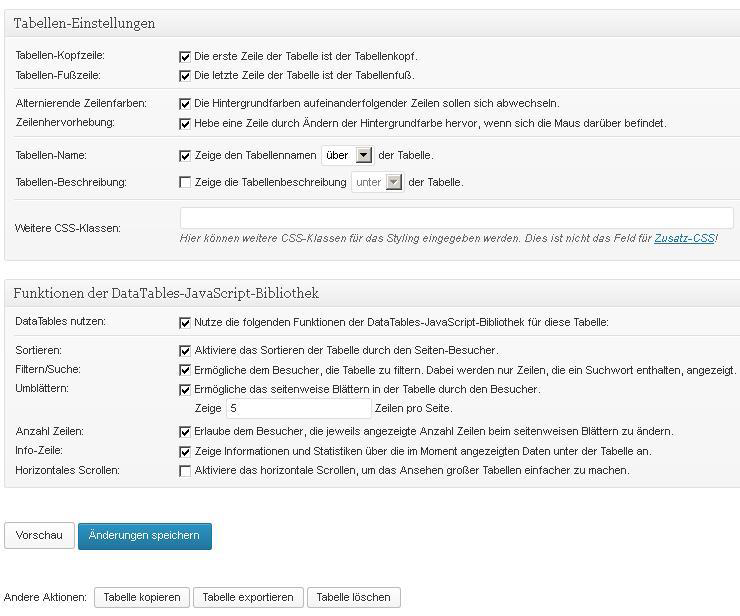
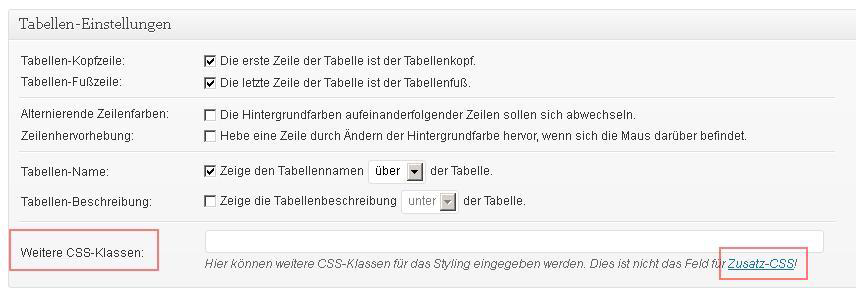
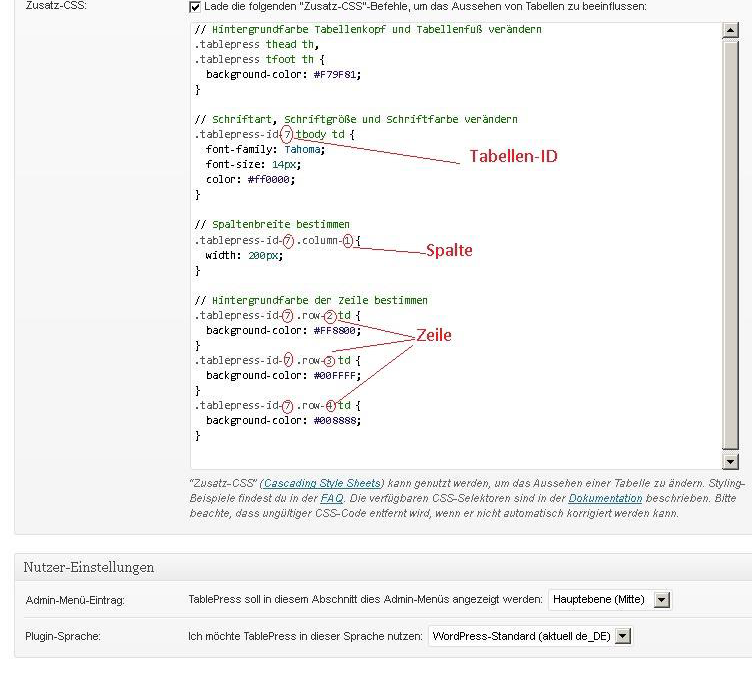
Zusätzlich hat man die Möglichkeit das Aussehen der Tabelle individuell zu gestalten. Sie haben zum Beispiel die Möglichkeit die Hintergrundfarbe einzelner Zeilen, Tabellenkopf bzw. -fuß zu verändern, die Schriftart und die Schriftgröße anzupassen oder die Spaltenbreiten zu bestimmen. Dafür müssen Sie unter „Weitere CSS-Klassen“ auf Zusatz-CSS klicken.


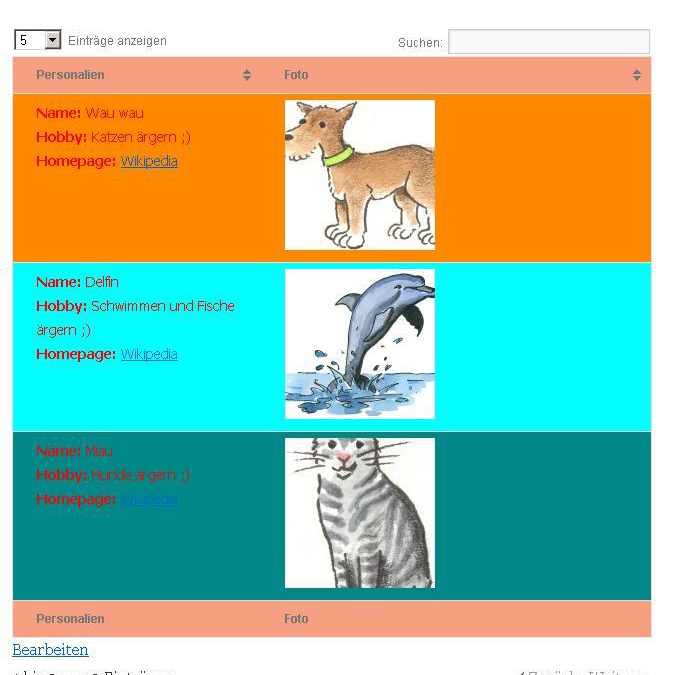
Die Tabelle könnte dann wie folgt aussehen.

Weitere Hilfestellungen bzgl. der CSS-Gestaltung finden Sie auf der Anbieterseite: https://tablepress.org/
5.18 Videos einbinden
Videoformate wie „flv“, „mpeg“ oder „mp4“ lassen sich genauso wie Bilder über die Taste „Da-teien hinzufügen“ einbinden.
Beachten Sie, dass Sie auf dem Server zur Zeit standardmäßig eine Speicherkapazität von 750 MB haben. Daher bietet es sich nicht an Videos als Datei einzubinden. Es wird geraten, Videos auf einem externen Server hochzuladen und dann auf diese zu verweisen.
Denken Sie bei allen inhaltstragenden Videos auch an Menschen mit einer Hör- oder Sehbehinderung die Bilder wahrnehmen können. Weitere Hinweise hierzu finden Sie hier unter bitv.bip-nds.de.
5.19 YouTube-Videos einbinden
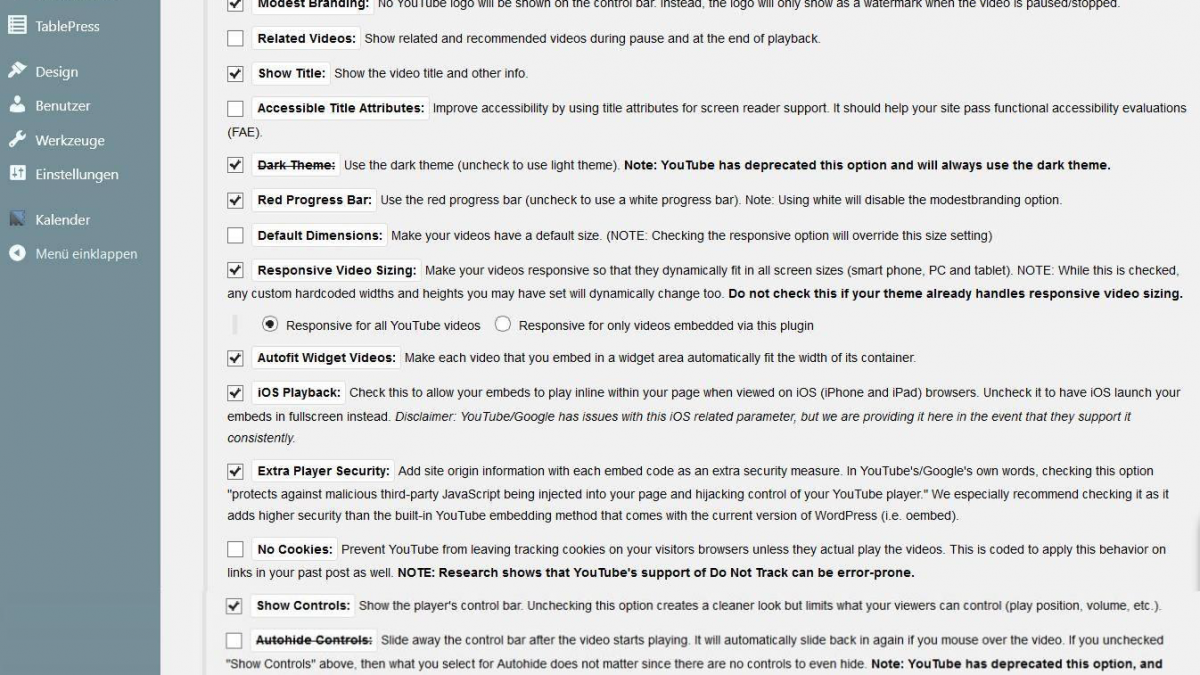
Für YouTube-Videos steht das YouTube – Plugin zur Verfügung. Folgende Einstellungen sind empfehlenswert.
Bitte beachten Sie: Wenn Sie verhindern wollen, dass am Ende eines Videos Hinweise auf weitere YouTube Videos eingeblendet werden, darf kein Haken bei „Related Videos“ gesetzt sein.

Sie brauchen lediglich die URL der YouTube-Seite in den Editor einzufügen, um das Video einzubinden.
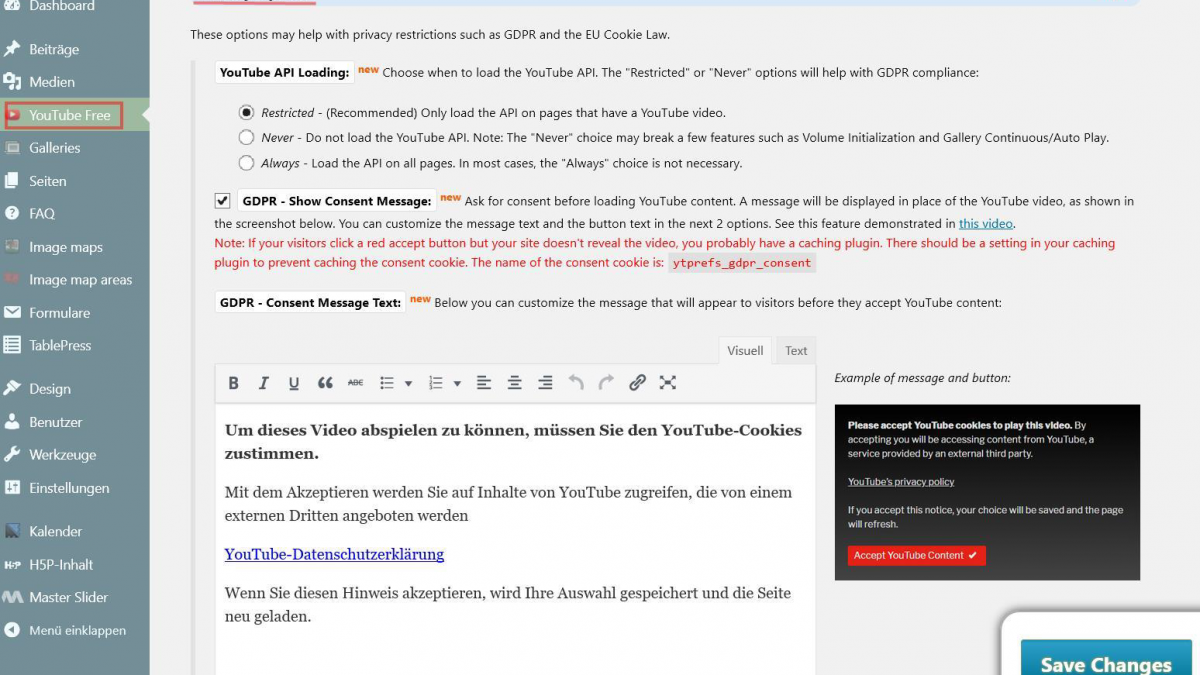
Ferner bietet das YouTube-Plugin Einstellungsmöglichkeiten bzgl. der Datenschutzrichtlinien an. Passen Sie diese entsprechend an.

5.20 Kalender anlegen
Sie finden die Kalendereinstellungen im linken Menü unter Kalender. Optional ist auch das ICS-Kalenderplugin verfügbar.
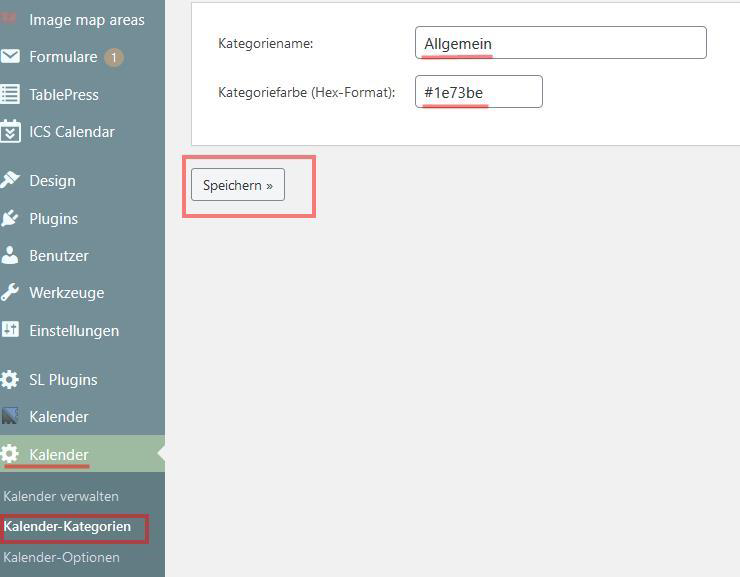
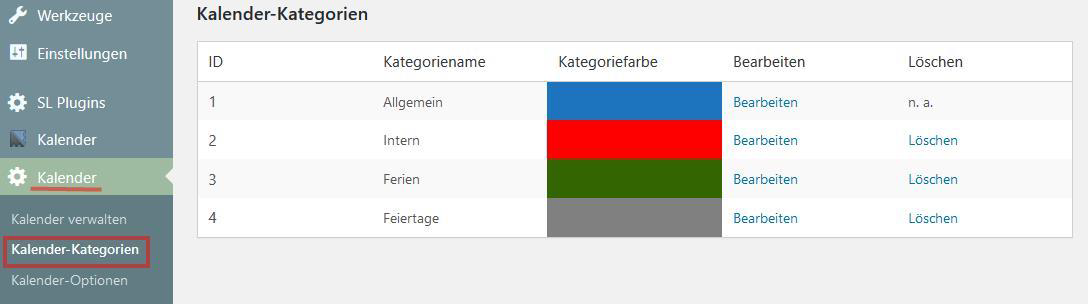
Sie haben bei dem Kalender die Möglichkeit verschiedene Kategorien anzulegen (z.B. Allgemeine Termine, Interne Termine). Diese Kategorien werden mit einer ID versehen. Sie können einer Kategorie eine Farbe zuweisen. Sie entscheiden dann selber, welche Kategorien später im Kalender angezeigt werden! Den Kalender verwalten Sie zentral hier. Sie haben die Möglichkeit mehrere Kalender mit unterschiedlichen Kategorien einzubinden (siehe weiter unten).

Den Farbcode für die Kategoriefarbe (Hexadezimal-Code) können Sie zum Beispiel auf der folgen-den Seite https://www.w3schools.com/colors/colors_picker.asp bestimmen.

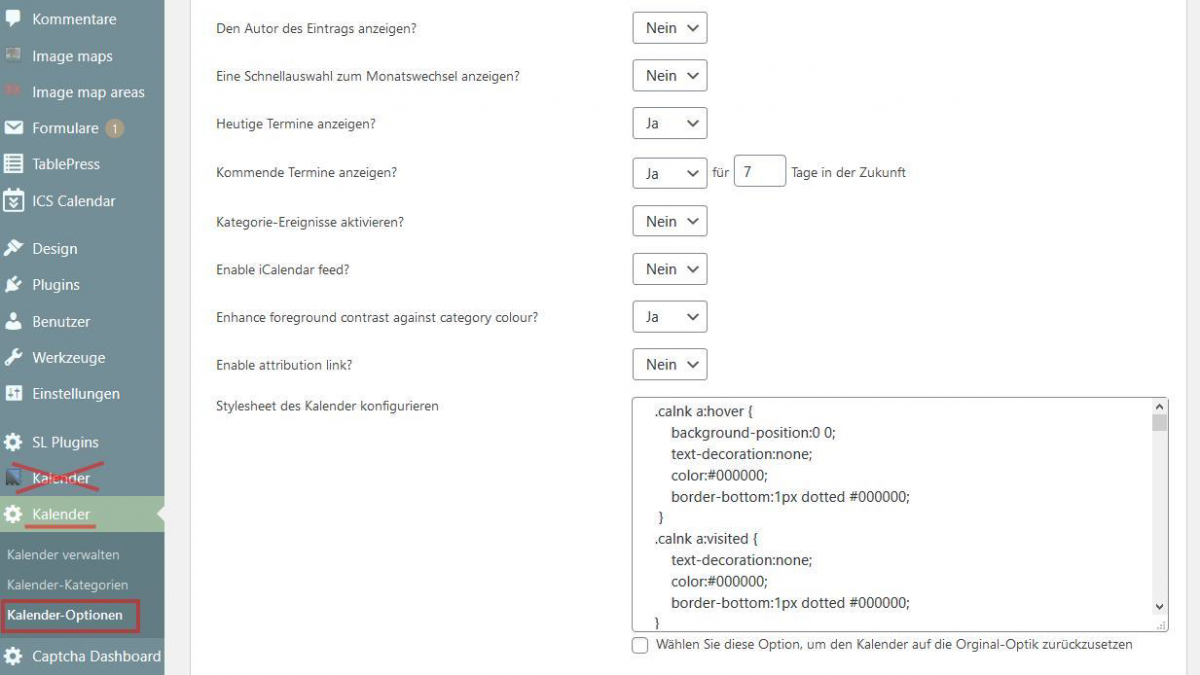
Folgende Einstellungen für den Kalender werden empfohlen.

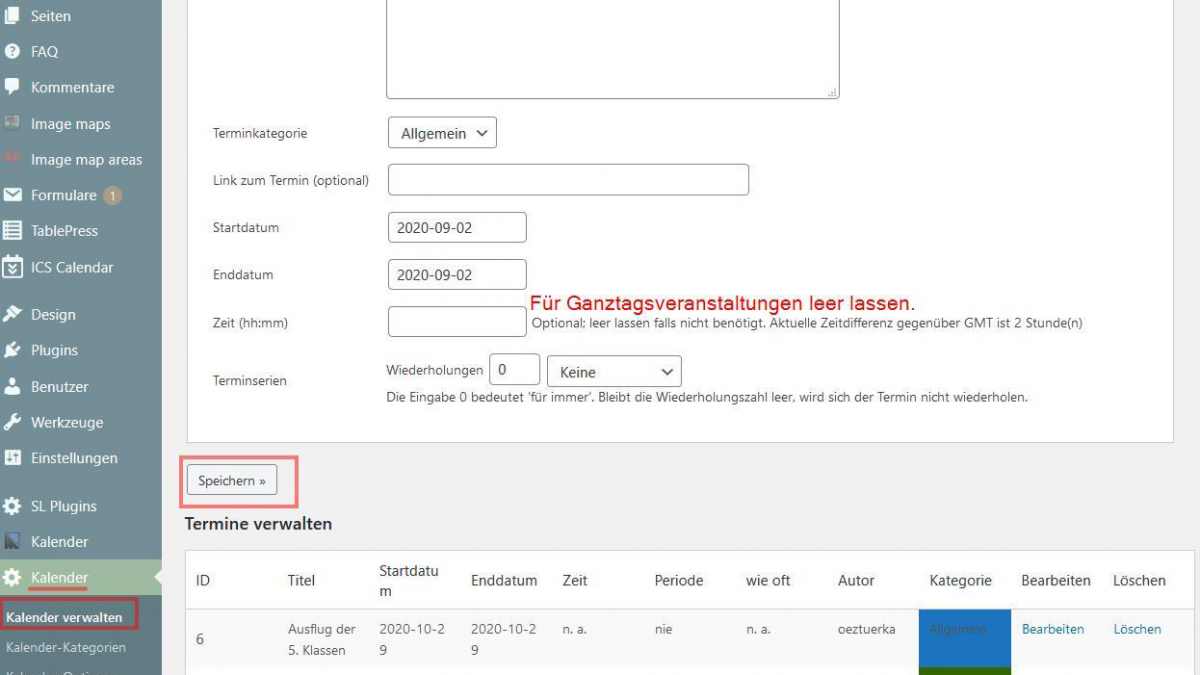
Termine tragen Sie unter dem Menüpunkt „Kalender verwalten“ ein.

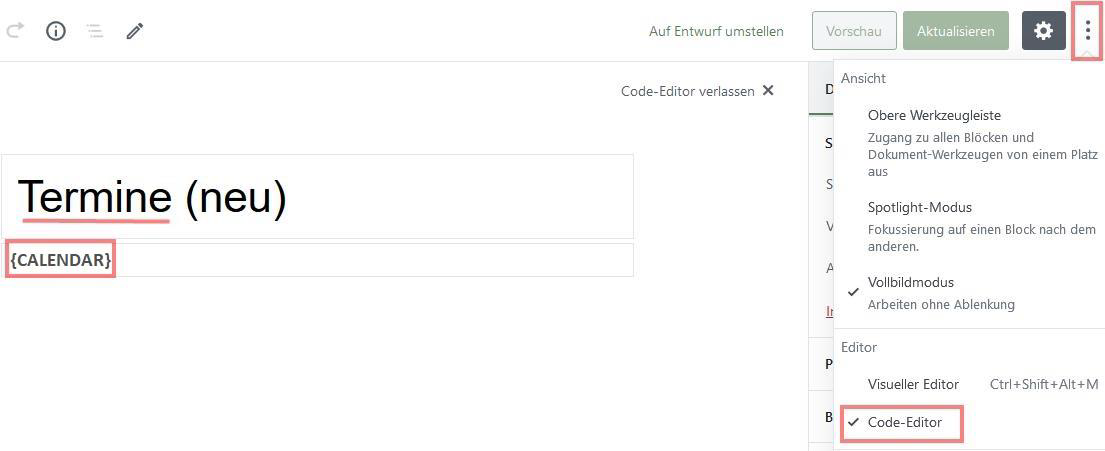
Um den Kalender einzubauen, erstellen Sie eine neue Seite und schreiben in den Code-Editor den Shortcode
|
|||||||||
| Montag | Dienstag | Mittwoch | Donnerstag | Freitag | Samstag | Sonntag | |||
| 1 |
|||||||||
| 2 |
3 |
4 |
5 |
6 |
7 |
8 |
|||
| 9 |
10 |
11 |
12 |
13 |
14 |
15 |
|||
| 16 |
17 |
18 |
19 |
20 |
21 |
22 |
|||
| 23 |
24 |
25 |
26 |
27 |
28 |
29 |
|||
| 30 |
31 |
||||||||
Kalender entwickelt und betreut von Kieran O'Shea

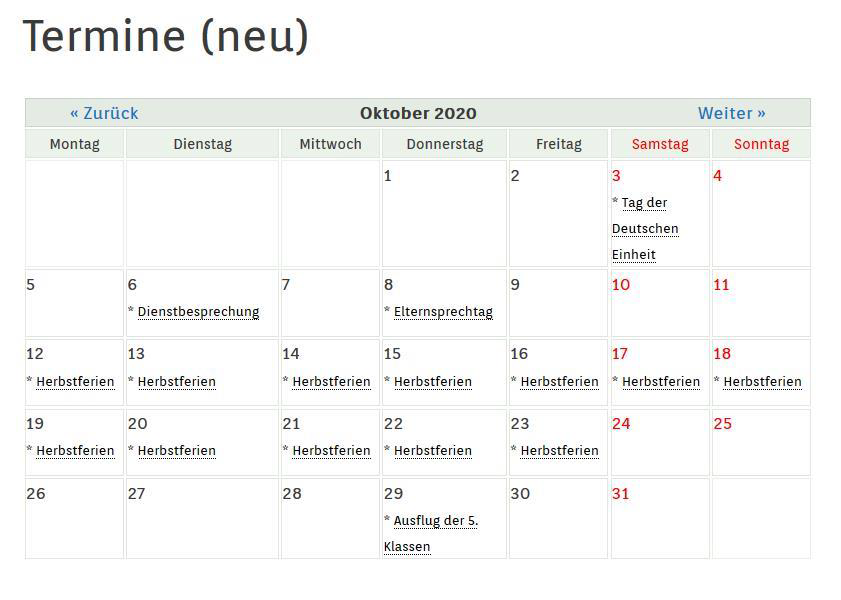
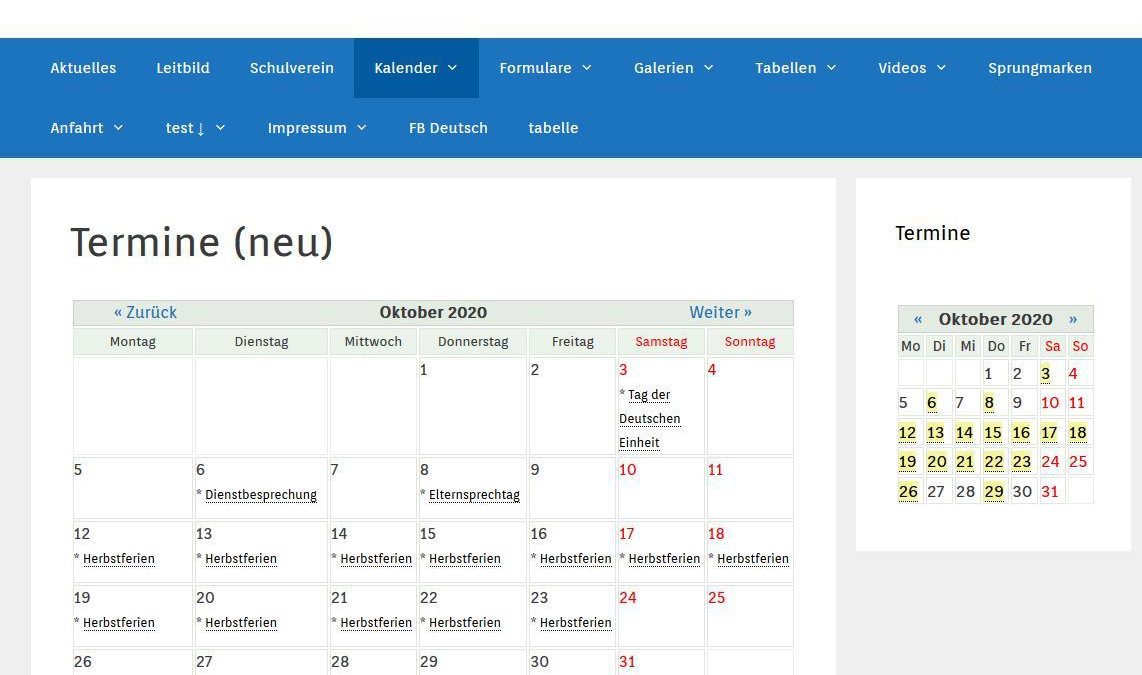
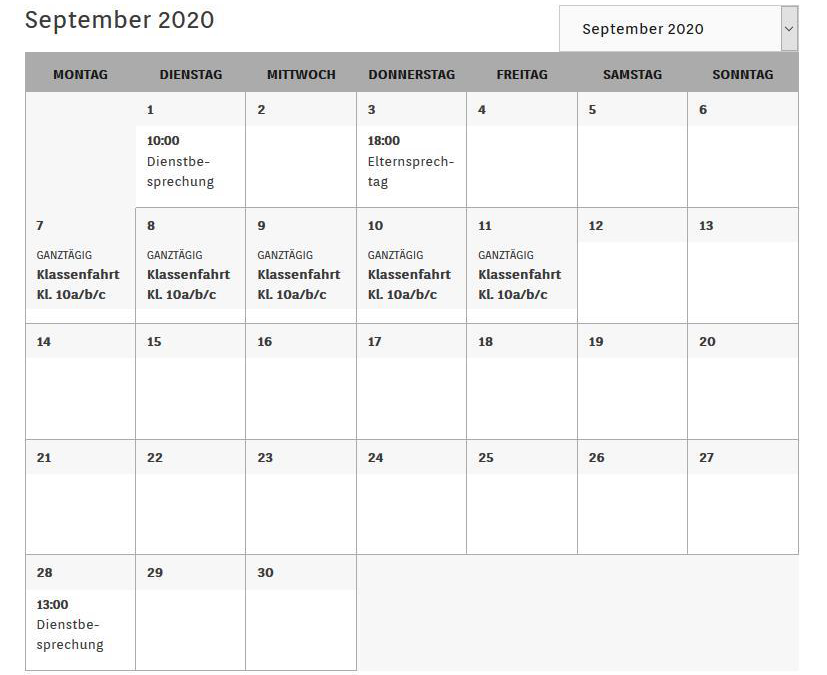
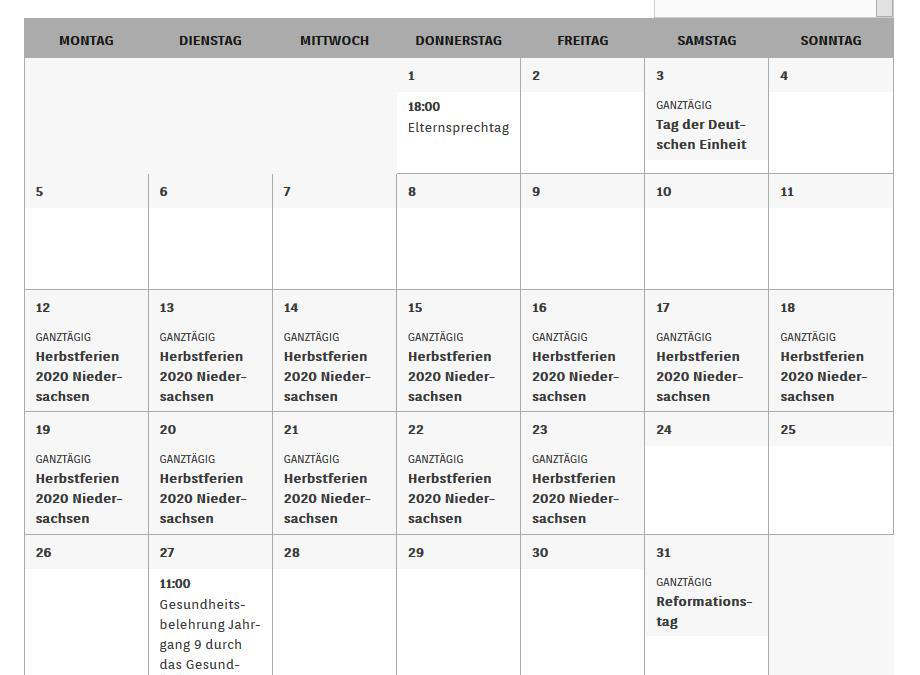
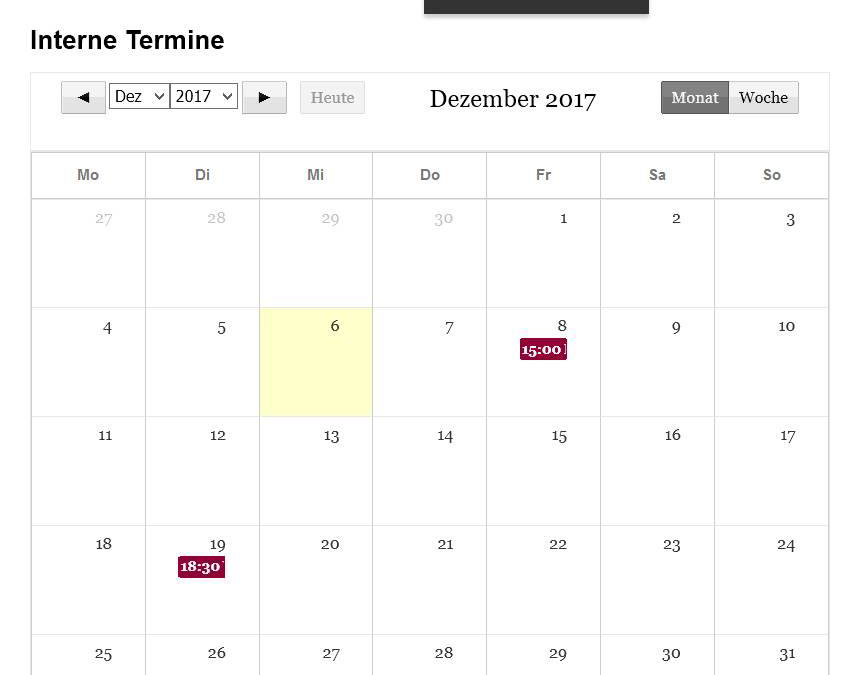
Ihr Kalender wird im Frontend entsprechend der unteren Abbildung dargestellt.

Beabsichtigen Sie nur bestimme Kategorien im Kalender anzuzeigen (z.B. Allgemeine Termine), dann müssen Sie den Shortcode mit den entsprechenden Kategorie-IDs ergänzen, z.B.
|
|||||||||
| Montag | Dienstag | Mittwoch | Donnerstag | Freitag | Samstag | Sonntag | |||
| 1 |
|||||||||
| 2 |
3 |
4 |
5 |
6 |
7 |
8 |
|||
| 9 |
10 |
11 |
12 |
13 |
14 |
15 |
|||
| 16 |
17 |
18 |
19 |
20 |
21 |
22 |
|||
| 23 |
24 |
25 |
26 |
27 |
28 |
29 |
|||
| 30 |
31 |
||||||||
Kalender entwickelt und betreut von Kieran O'Shea
Nun werden nur die Einträge mit den angegebenen Kategorien angezeigt.
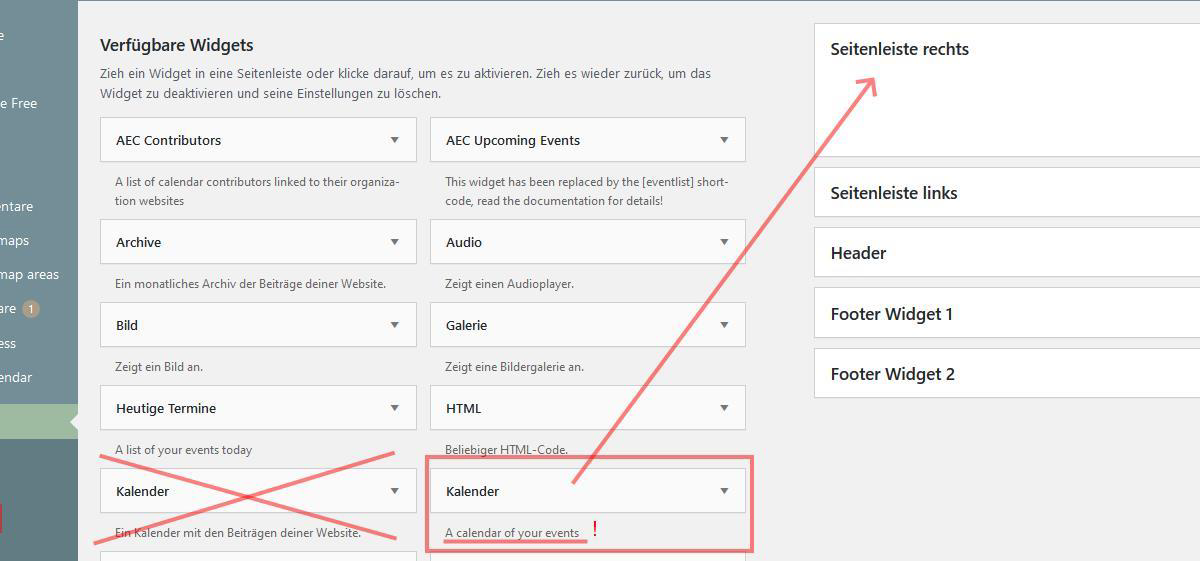
Sie haben die Möglichkeit den Kalender in die Sidebar einzubauen. Dazu müssen Sie den Widget „Kalender“ in die entsprechende Sidebar platzieren.

Beachten Sie bitte, dass Sie nicht aus versehen den Kalender-Widget für die Beiträge auswählen.

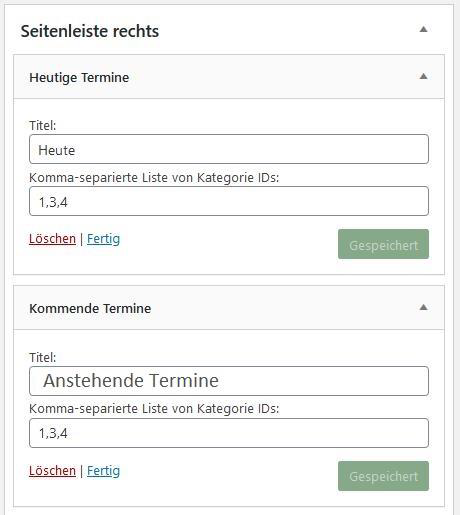
Möchten Sie im Sidebar-Kalender nur bestimmte Kategorien anzeigen, müssen Sie im Kalender-Widget die entsprechenden Kategorien mit Kommata getrennt angeben.
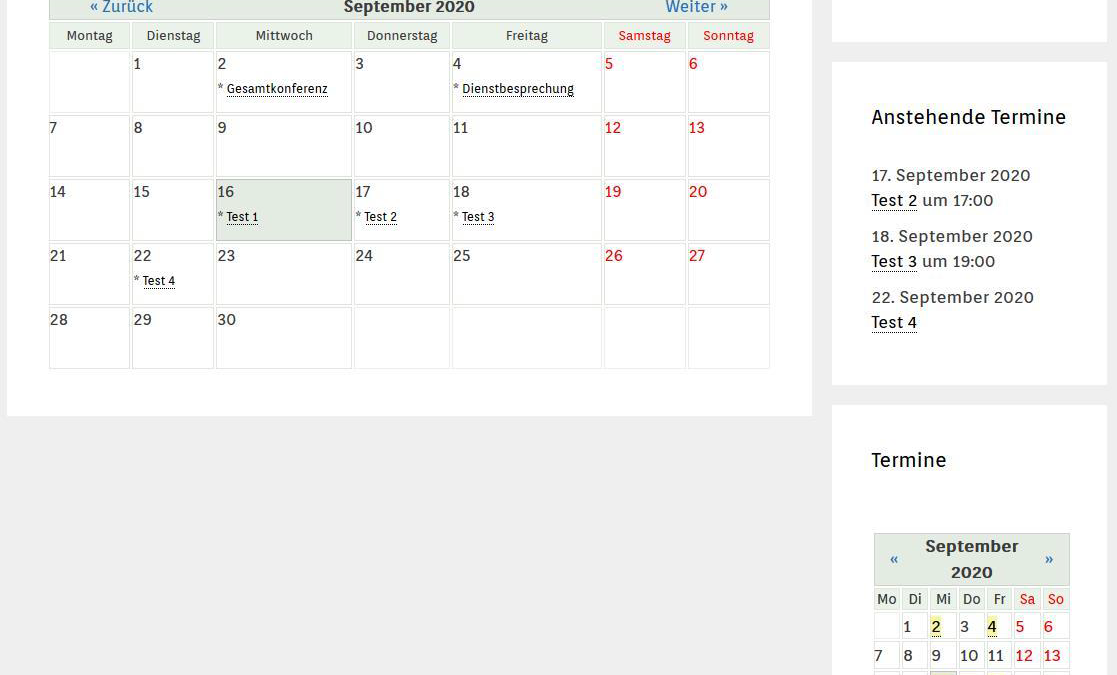
Um die „heutigen“ Termine in der Sidebar anzuzeigen, verwenden Sie den „Heutige Termine“-Widget.
Mit dem „Kommende Termine“-Widget werden an-stehende Termine angezeigt. Die Anzahl der anstehenden Termine, die angezeigt werden sollen, stellt man unter Kalender-Optionen ein.
Ferner haben Sie unter dem Menüpunkt „Kalender-Optionen“ die Möglichkeit mit CSS (Cascading Style Sheets) den Kalender farblich zu gestalten.


Eine Übersicht über die Shortcodes finden Sie unter der folgenden URL:
https://de.wordpress.org/plugins/calendar/#installation
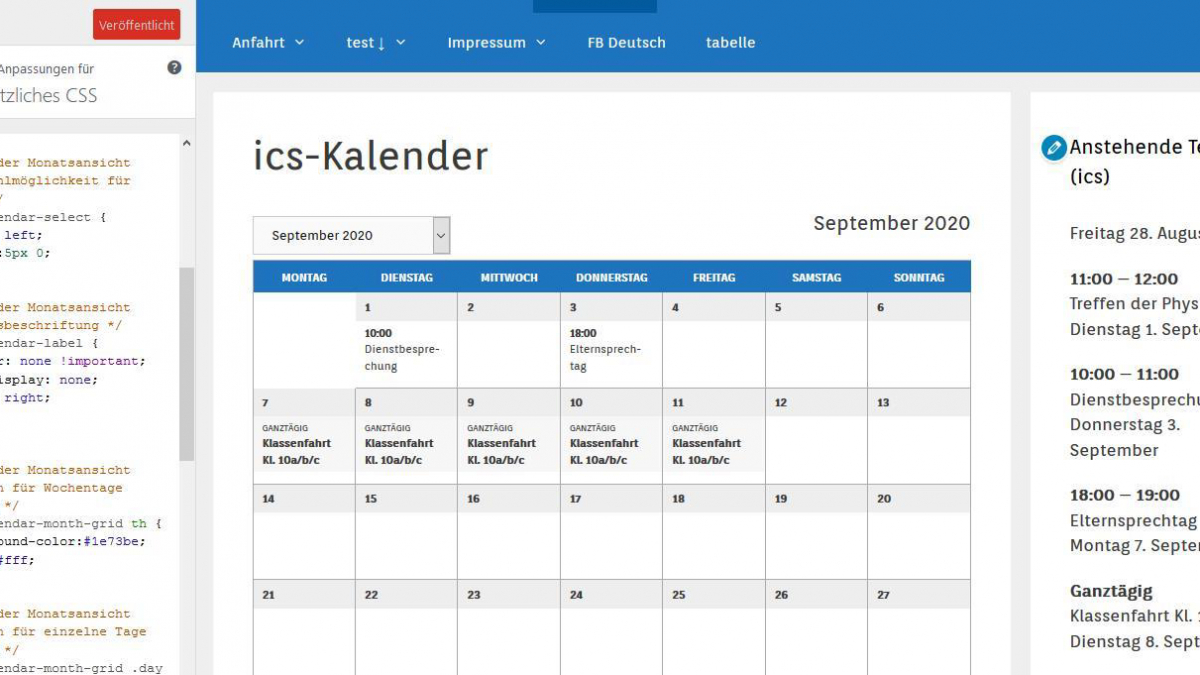
5.21 ICS-Kalender einbinden (-> ISerV)
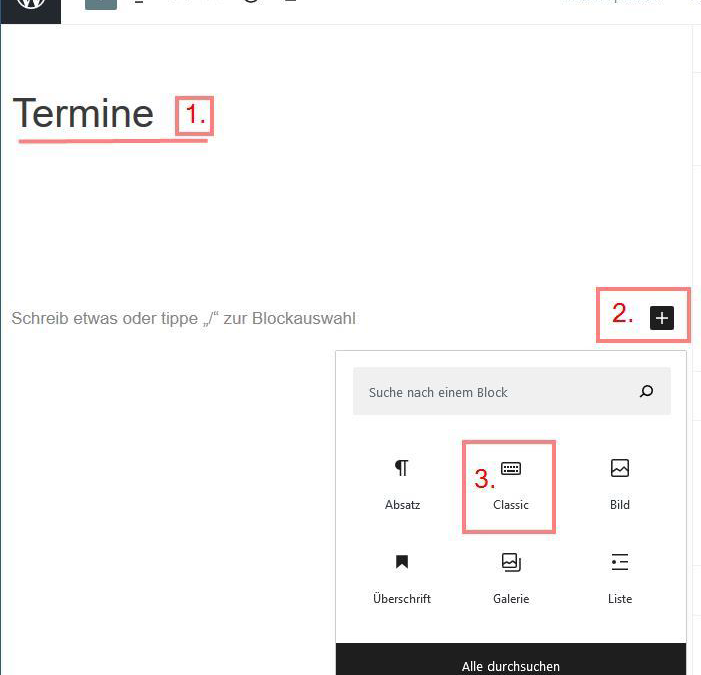
Erstellen Sie zunächst eine Seite. Geben Sie einen Titel ein und fügen Sie einen „Classic“-Block auf die Seite.

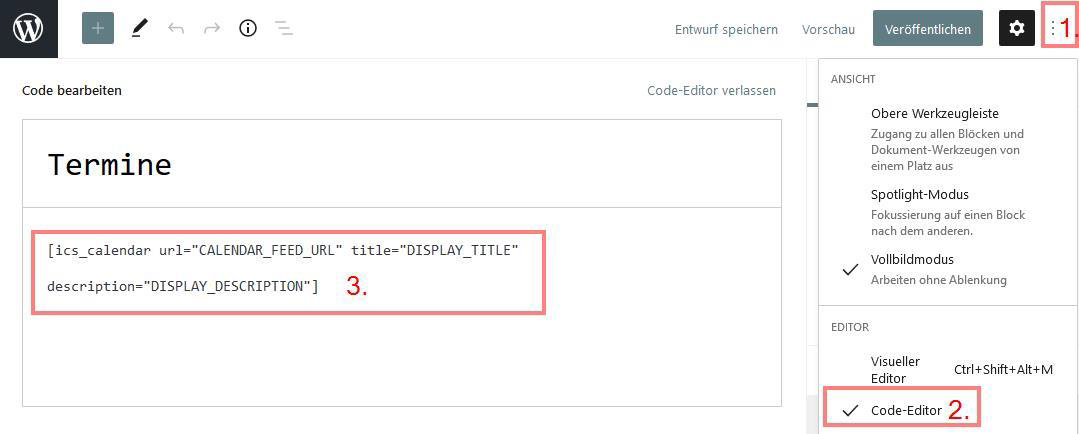
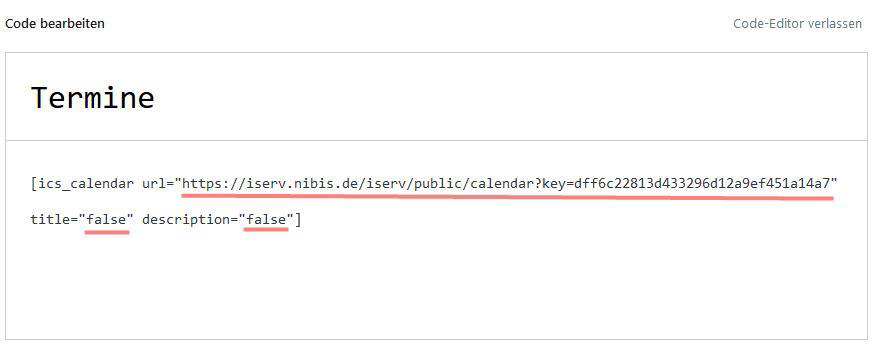
Nun wechseln Sie zum Code-Editor und fügen den Shortcode
DISPLAY_DESCRIPTIONDISPLAY_TITLE

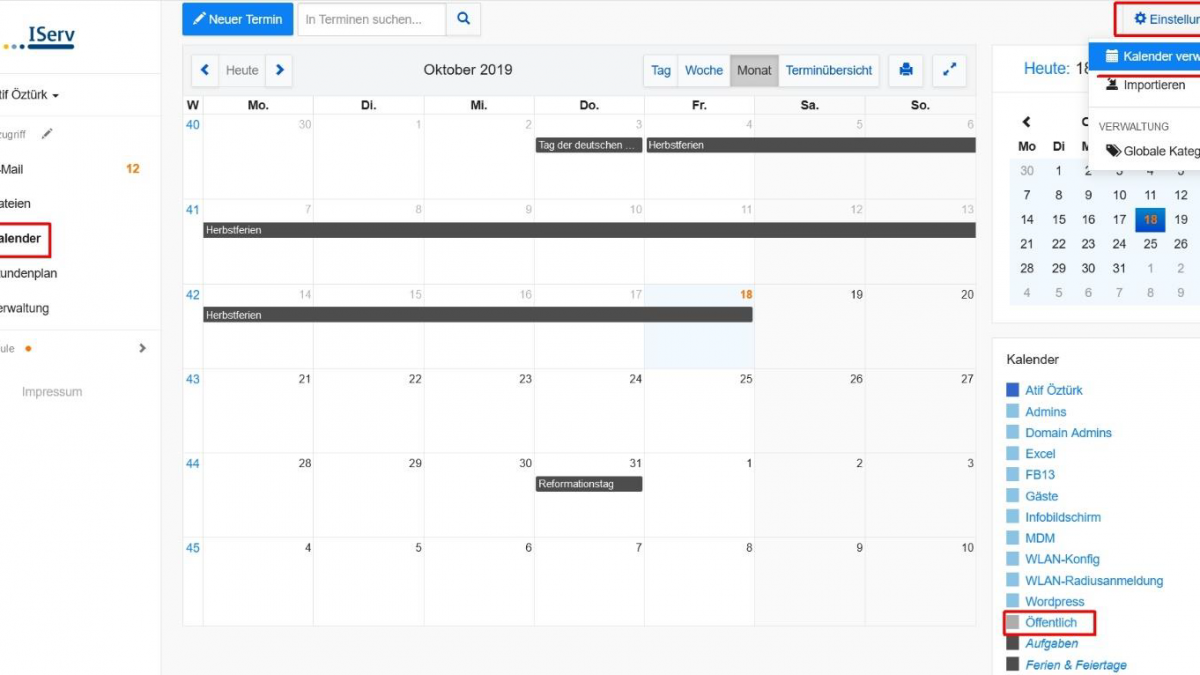
Um nun Ihren öffentlichen Kalender mit dem Plugin „ICS Calendar“ in WordPress freizugeben, melden Sie sich am IServ Ihrer Schule an:
- Das Symbol (Link zur ics-Datei) muss zunächst freigeschaltet werden:
Verwaltung -> Benutzer -> Rechte -> Schreibrecht für öffentlichen Kalender (dort die ent-sprechende Gruppe eintragen) - Anschließend klicken Sie in der linken Navigationsspalte auf „Kalender“.
- Klicken Sie auf „Einstellungen“ (rechts oben über den Kalender) und wählen den Menü-punkt „Kalender verwalten“ aus.


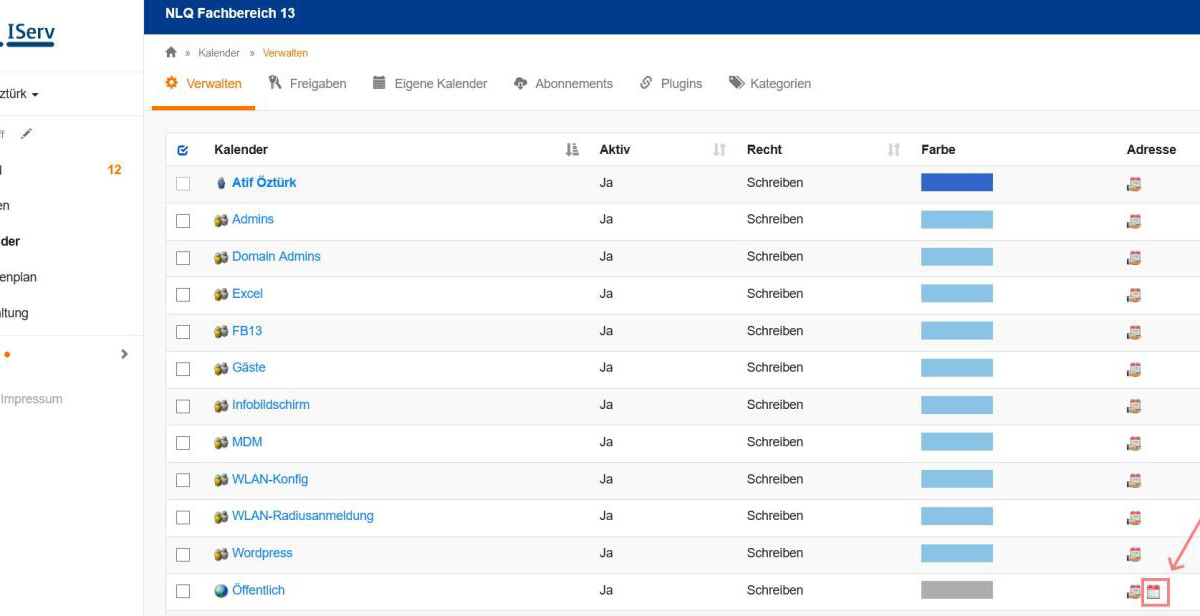
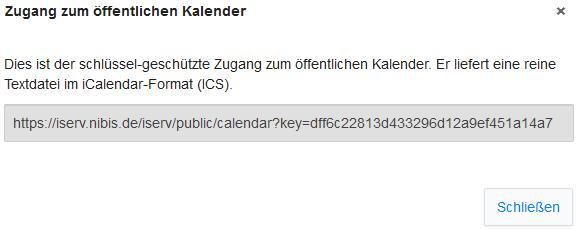
Hier klicken Sie auf das Symbol in der Spalte „Adresse“ für den öffentlichen Kalender im iCalendar-Format (ICS).

Ersetzen Sie bitte im Code „CALENDAR_FEED_URL“ mit dem Verweis.

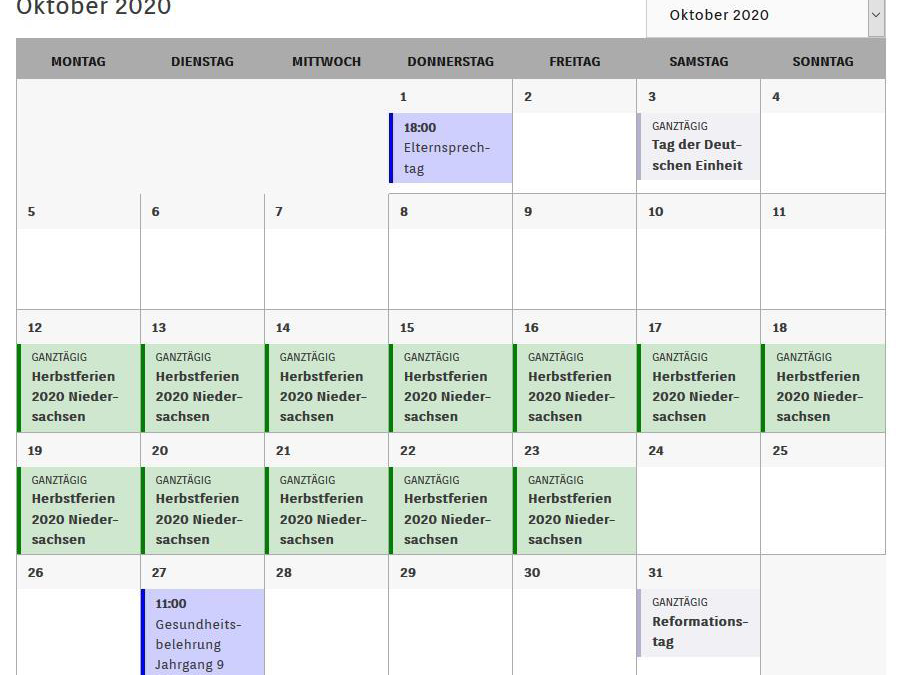
Die Titel- und Beschreibungsparameter (DISPLAY_TITLE bzw. DISPLAY_DESCRIPTION) sind optional. Verwenden Sie “false” (z. B. title = “false”), um den Titel bzw. die Beschreibung vollständig auszublenden.

Der Wochenbeginn, das Datums- und Zeitformat werden aus den Einstellungen Dashboard -> Ein-stellungen-> Allgemein übernommen.
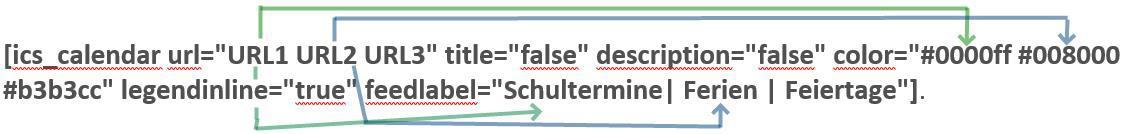
Ferner haben Sie die Möglichkeit mehrere Kalender (wie zum Beispiel für Ferien und Feiertage https://www.schulferien.org/deutschland/ical/) einzufügen. Geben Sie mehrere URLs, getrennt durch ein Leerzeichen, in den URL-Parameter ein.

Um die Kalender optisch voneinander unterscheiden zu können, verwenden Sie Farbcodes (Hexa-dezimal-Code https://www.w3schools.com/colors/colors_picker.asp).

Die Farbzuordnung und Legendenüberschrift entspricht der Reihenfolge der URLs.

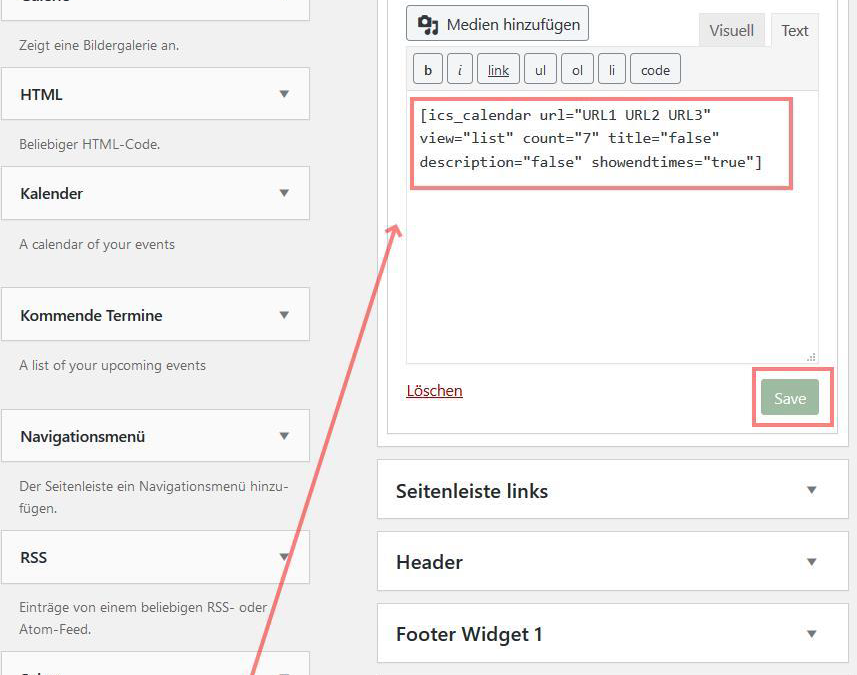
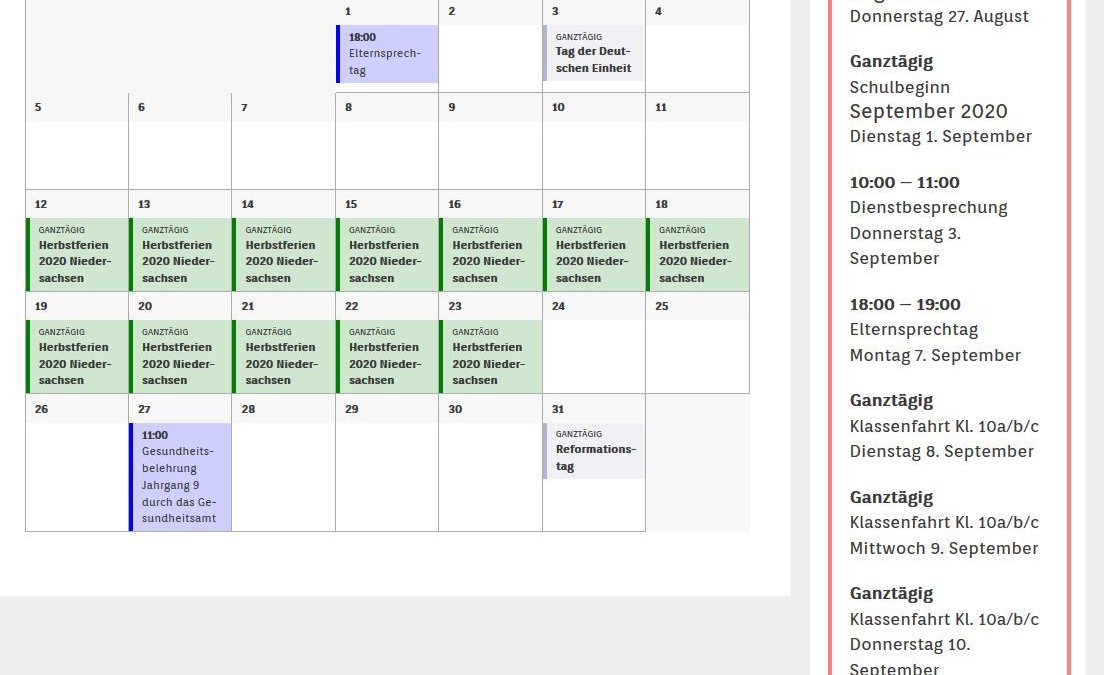
Um den Kalender in der Sidebar zu veröffentlichen, ziehen Sie den „Text“-Widget in die Seitenleiste, ändern am Widget den Titel und geben den folgenden Shortcode ein.
Keine Termine gefunden.
Der Parameter view=”list” zeigt die Termine in der Listenansicht an. Optional können Sie mit count=”7″ die anzuzeigenden Termine auf 7 beschränken. Mit showendtimes=”true” werden die Endzeiten einer Veranstaltung angezeigt. Anschließend sollten Sie Ihre Einstellungen speichern.


Fügen Sie dem Shortcode den Parameter reload = “true” hinzu. Dadurch wird das Plugin gezwun-gen, Ihren Kalender bei jedem Aufruf der Seite neu zu synchronisieren. Sonst findet alle 60 Minu-ten eine Synchronisation statt.
Weitere Einstellungsmöglichkeiten finden Sie unter Dashboard -> ICS Calendar -> All Parameters.
Mit CSS (Cascading Style Sheets) haben Sie Einfluss auf die Gestaltung des Kalenders. Den CSS Code geben Sie in den Editor unter Dashboard -> Design -> Customizer -> Zusätzliches CSS ein.
Schriftgröße verändern:
.ics-calendar {
font-size: 100%;
}
Anzeige Monate auszublenden:
.ics-calendar-label {
display: none;
}
Die Auswahlbox für die Monate linksbündig darstellen:
.ics-calendar-select {
float: left;
margin: 5px 0;
}
Die Beschriftung für den Monat rechtsbündig darstellen:
.ics-calendar-label {
float: right;
}
Farben für die Wochentage in der Monatsansicht ändern:
.ics-calendar-month-grid th {
background-color: #1e73be;
color: #fff;
}
Farben für die einzelnen Tage in der Monatsansicht ändern:
.ics-calendar-month-grid .day {
background: #eee;
}
Farbe für den aktuellen Tag (heute) in der Monatsansicht ändern:
.ics-calendar-month-grid .today .day {
background: #3333cc;
color: #ffffff;
}
Farben für die vergangenen und zukünftigen Tage in der Monatsansicht ändern:
.ics-calendar-month-grid .off, .ics-calendar-month-grid .past {
background:#fff;
}
Deckkraft für vergangene Tage in der Monatsansicht ändern:
.ics-calendar-month-grid .past{
opacity:0.5;
}

5.22 Mitgliederbereich
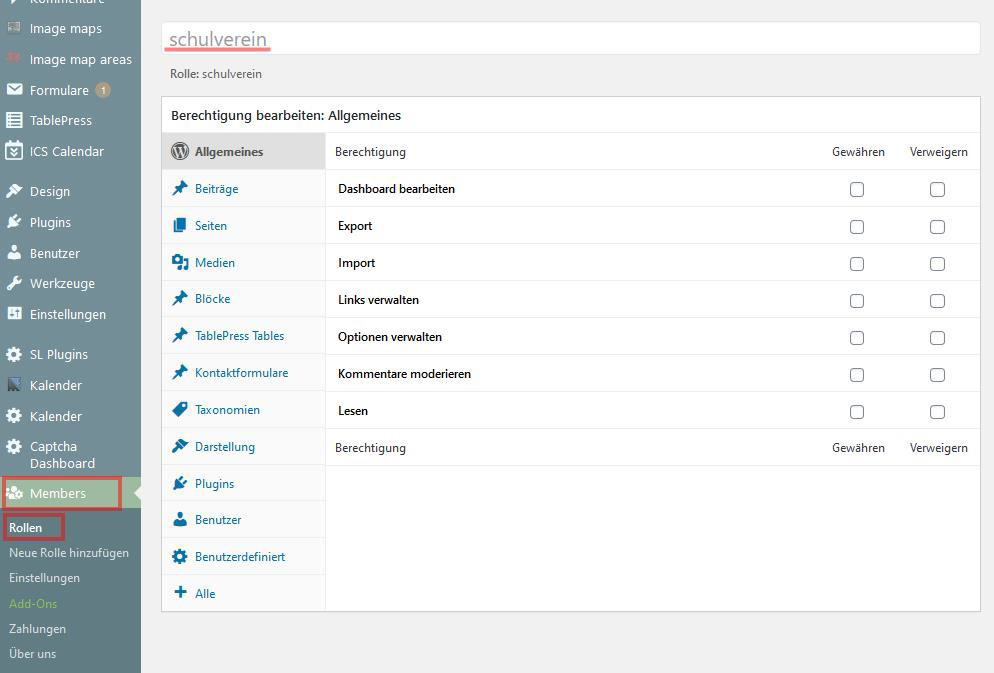
Mit dem Plugin „Members“ können Sie nicht nur zusätzliche individuelle Benutzerprofile anlegen (siehe Abschnitt 5.16 Erweiterte Benutzerprofile) sondern auch den Zugang zu bestimmten Seiten bzw. Beiträgen nur autorisierten Benutzer erlauben.

Dafür legen Sie ein neues Benutzerprofil (Rolle) an. Diesem Benutzerprofil wird der Zugang zum Dashboard verweigert.

Alle Markierungen zu „Gewähren“ bzw. „Verweigern“ entfernen! Dadurch verhindern Sie dem Be-nutzerprofil den Zugang zum Dashboard.
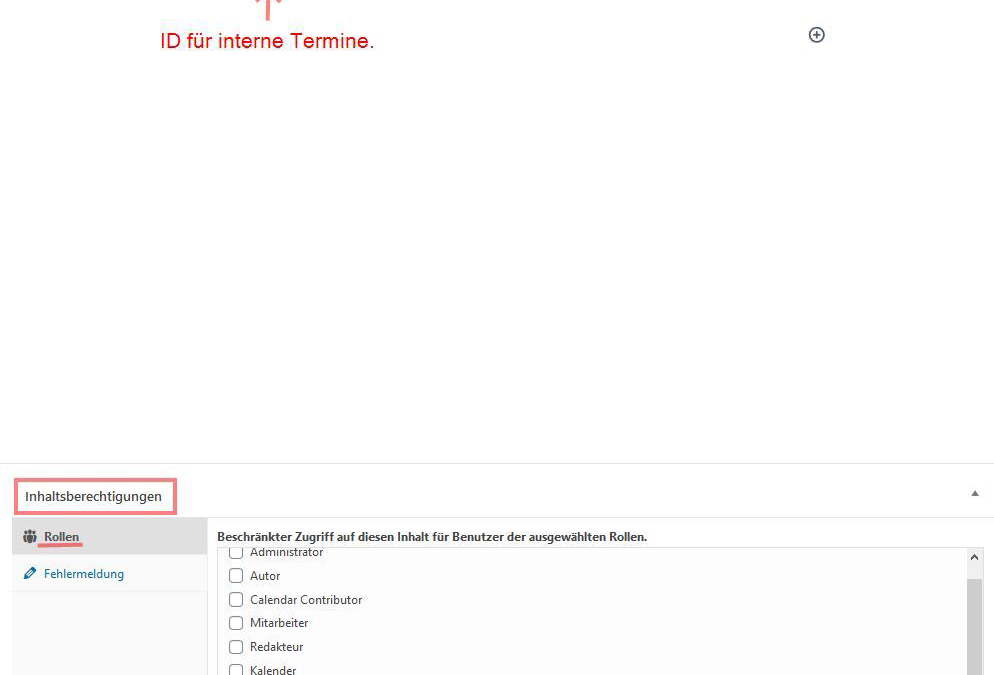
Sie können selbstverständlich auch Profile (Rollen) mit individuellen Rechten anlegen. So ergänzen Sie die Standardprofile vom Word-Press um benutzerdefinierte Profile (siehe Ab-schnitt 5.16 Erweiterte Benutzerprofile). Beachten Sie, dass der Bereich „Inhaltsberechti-gungen“ sichtbar ist.

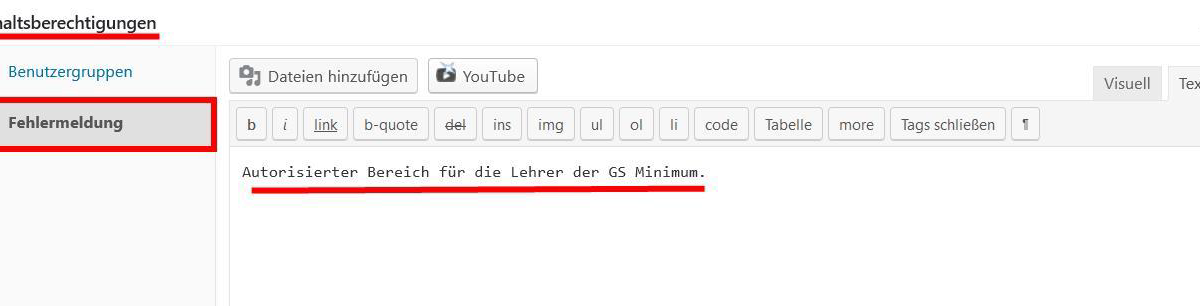
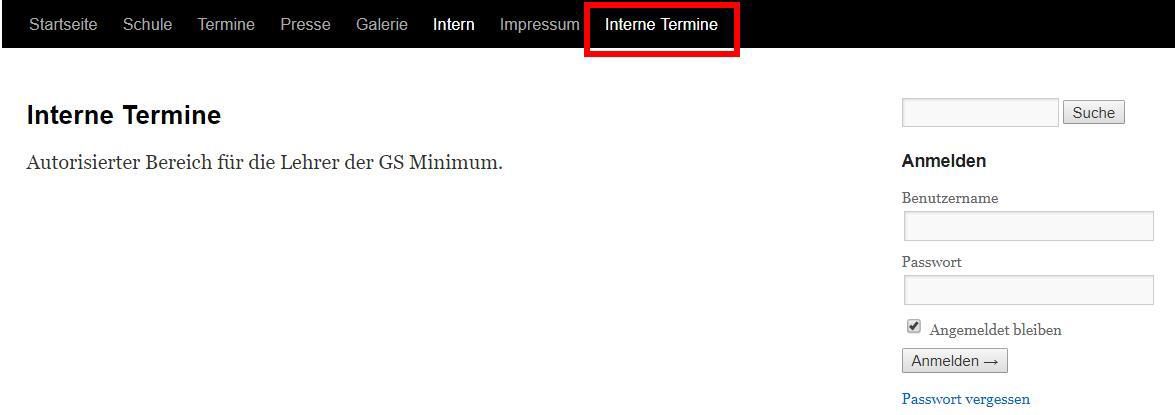
Um eine Seite für den autorisierten Zugang zu erstellen, müssen Sie lediglich im Bereich „Inhalts-berechtigung“ das entsprechende Profil (Rolle) markieren, dem der Zugang gewährt werden soll. Sie können z.B. allen Benutzer die Zugangsdaten für das Profil „schulverein“ geben. Diese können sich in den internen Bereich einloggen. Für Nichtmitglieder erscheint die Fehlermeldung, die Sie im Bereich „Fehlermeldung“ angegeben haben.



5.23 Kontakt-Formular
Mit dem „Contact Form 7“-Plugin haben Sie die Möglichkeit ein Kontaktformular auf Ihre Seite einzubinden.

Gehen Sie im Dashboard auf Formulare. Falls Sie den Menüpunkt nicht finden, muss das Plugin zunächst freigeschaltet werden. Dort finden Sie ein vorgefertigtes einfaches Standardformular.

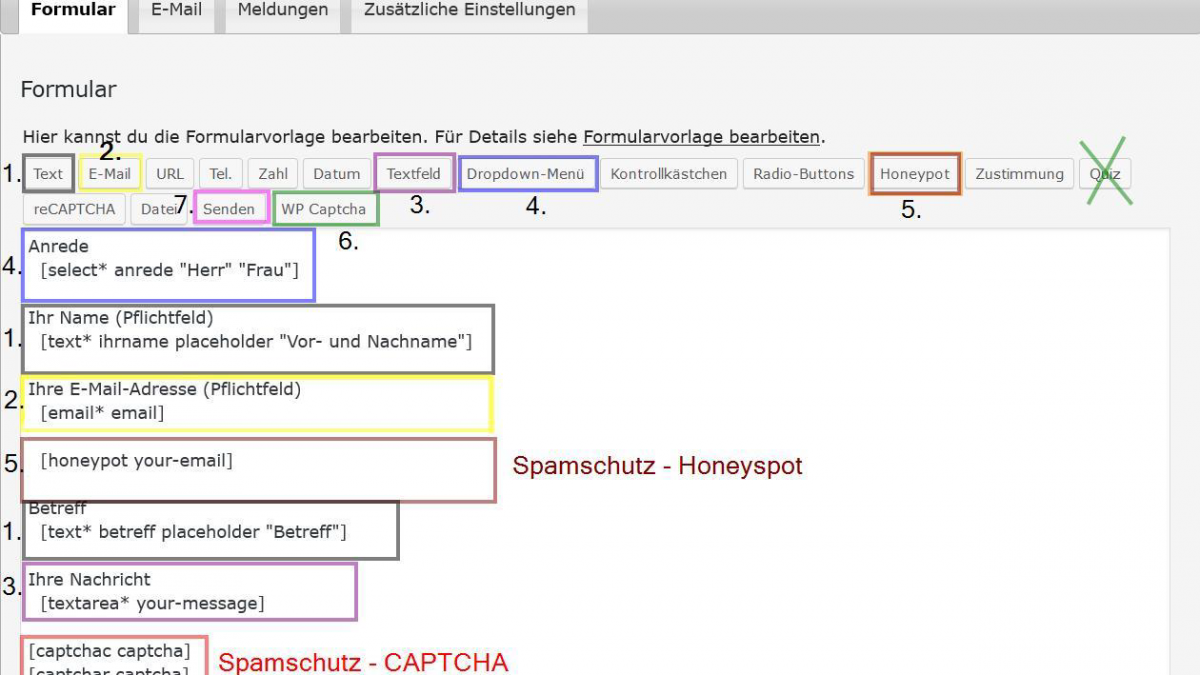
Sie können dem Standardformular weitere Felder hinzufügen, indem Sie in der oberen Leiste auf die gewünschten Formular-Elemente klicken. In unserem Fall (siehe oben) wurde das Formular-Element „Dropdown-Menü“ für die Anrede eingebaut.

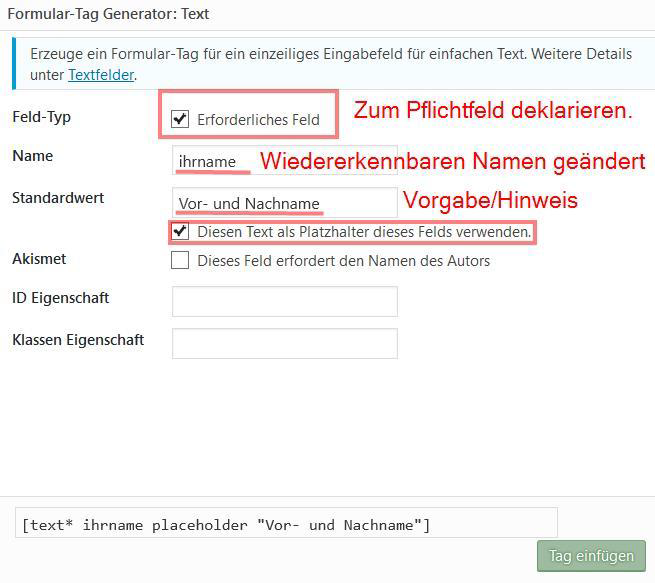
Um beispielsweise das Eingabefeld „Ihr Name“ zu erzeugen, klicken Sie auf das Formular-Element „Text“. Nun öffnet sich ein Popup-Fenster.
Hier bestimmen Sie, ob das Eingabefeld ein Pflichtfeld ist. Deklarieren Sie Felder wie „Name“, „Mailadresse“, „Betreff“ und „Textfeld“ als Pflichtfelder.
Das Formular-Tag „Honeypot“ fügt dem Kontaktformular ein verstecktes Feld hinzu. Da dieses Feld ausgeblendet ist, kann es von einem Nutzer nicht ausgefüllt werden. Die sogenannten „Bots“ („Softwareroboter“) erkennen dies in der Regel nicht und füllen das ausgeblendete Feld aus. So bietet Honeypot einen wirksamen Schutz gegen Spam an.

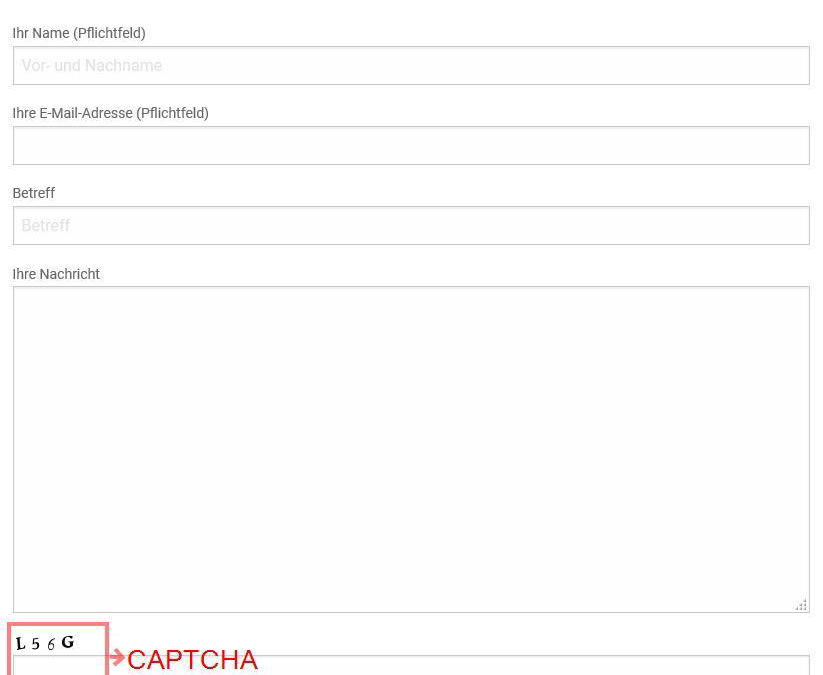
Ferner können Sie gegen Spam „CAPTCHA“ und „Quiz“ verwenden. Die beiden Methoden machen grundsätzlich auch dasselbe – verhindern, dass automatisierte Bots über Ihr Website-Kontaktformular Spammails verschicken. CAPTCHA ist inzwischen in die Jahre gekommen und ist nicht immer benutzerfreundlich. Verwenden Sie lieber die Methode mit dem Quiz.
Honeypot sollte in der Regel einen wirksamen Schutz gegen Spammails bieten. Um sicher zu gehen, bauen Sie zusätzlich QUIZ ein.
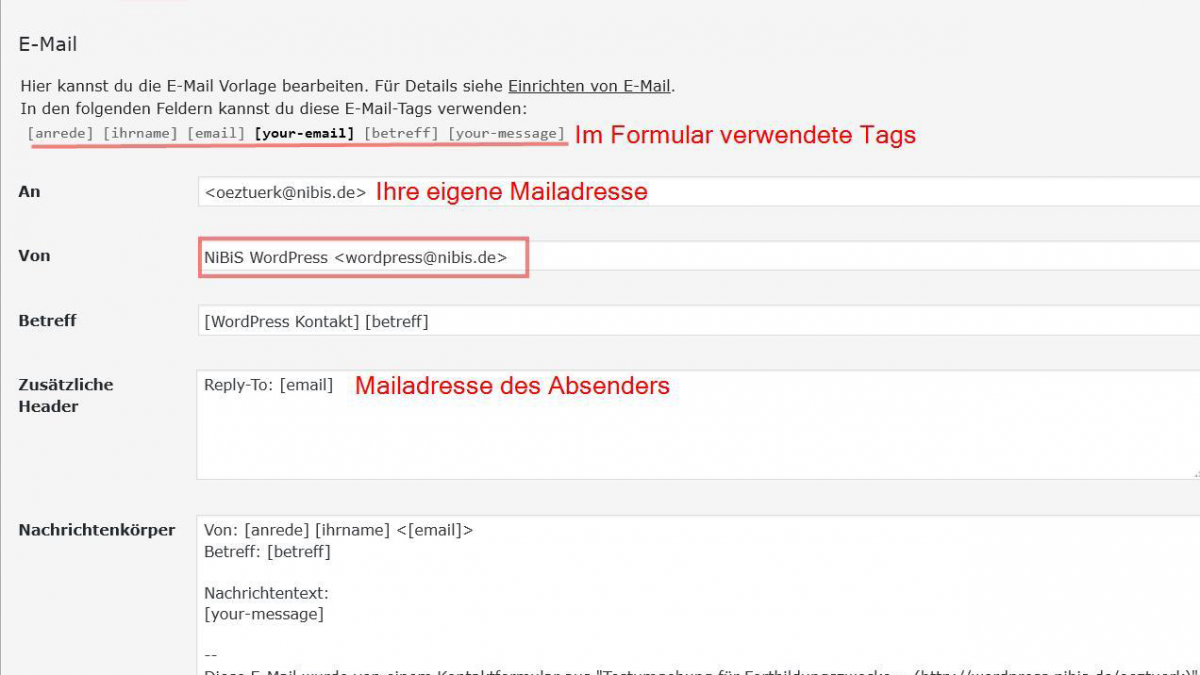
Im zweiten Reiter „E-Mail“ legen Sie fest, welche Inhalte die Formular-E-Mail enthält und an welche Mailadresse das Formular gesendet werden soll. Sie können alle zuvor angelegten Formularelemente verwenden.

In das Feld „An“ geben Sie Ihre eigene Mailadresse ein. In das „Von“-Feld geben Sie „NiBiS Word-Press wordpress@nibis.de“ an. Die Mailadresse des Absenders hinterlegen Sie im Feld „Zusätzliche Header“. Im Nachrichtenkörper können Sie den Inhalt der vom Kontaktformular gesendeten Mail bestimmen
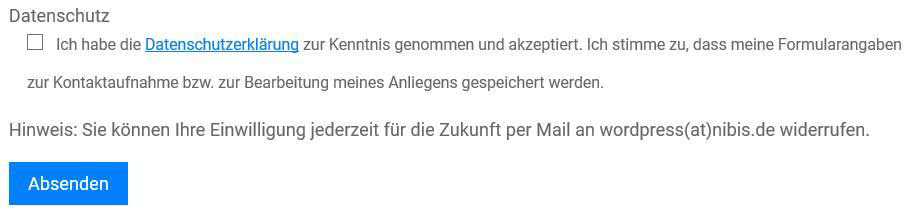
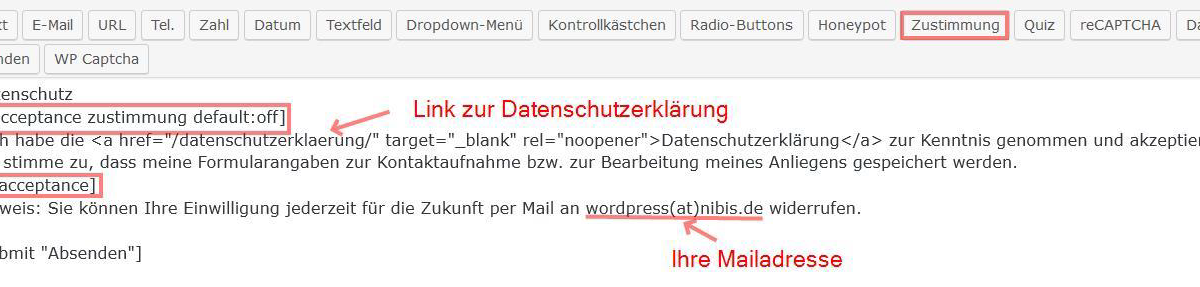
Da seit Mai 2018 die Datenschutzverordnung (DSGVO) in Kraft getreten ist, erstellen Sie einen Hinweis zum Datenschutz.


Passen Sie den Link zu Ihrer Datenschutzerklärung an und hinterlegen Sie Ihre Mailadresse.
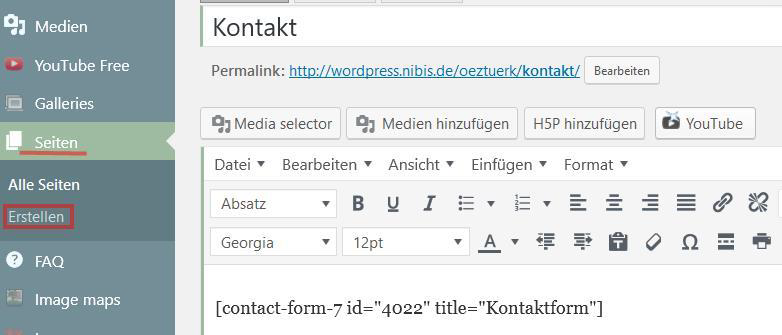
Nun brauchen Sie lediglich den Shordcode in eine Seite einzufügen.

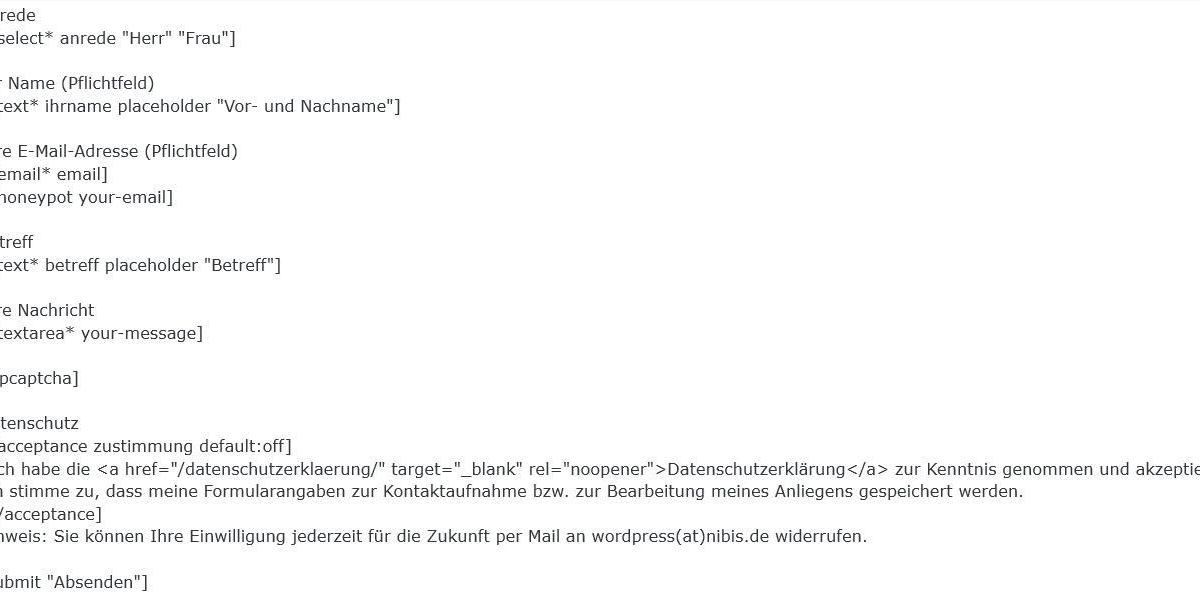
So sieht die komplette Formularvorlage aus.

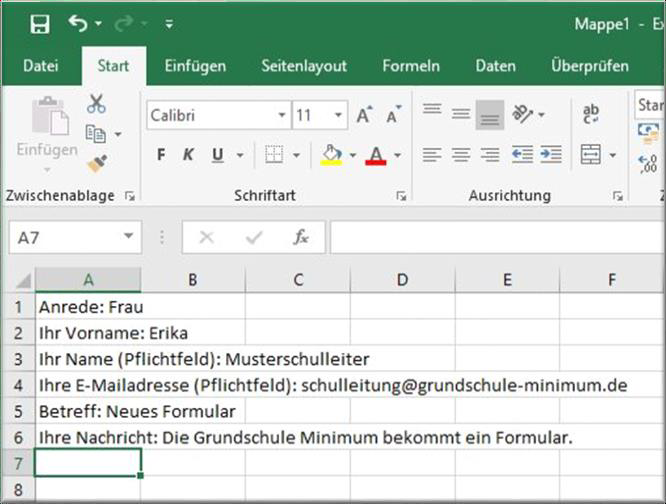
Formular Daten (ContactForms7) in Tabellenkalkulation (am Beispiel Microsoft Excel) einfügen und transponieren
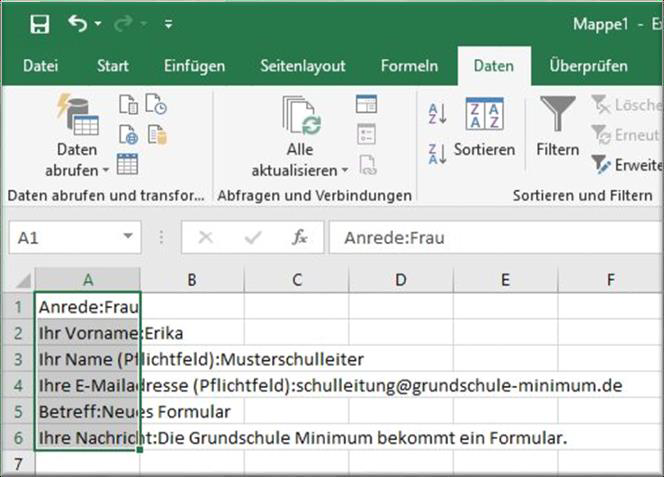
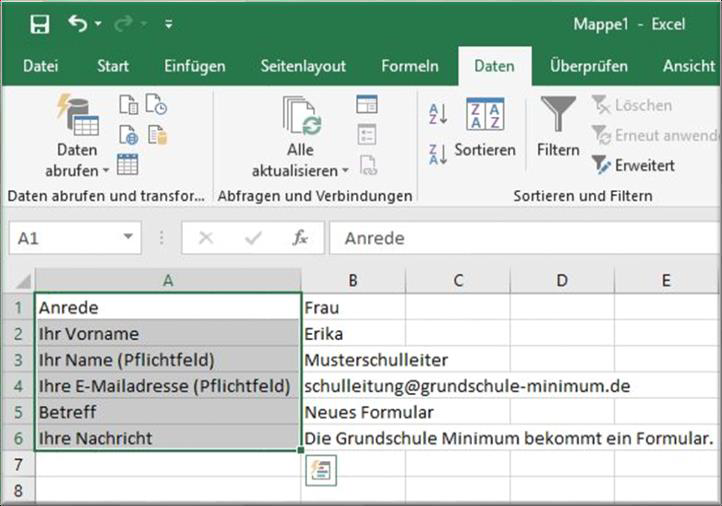
- Kopieren Sie die Daten aus der erhaltenen E-Mail in eine Tabellenkalkulation (z.B. Excel).

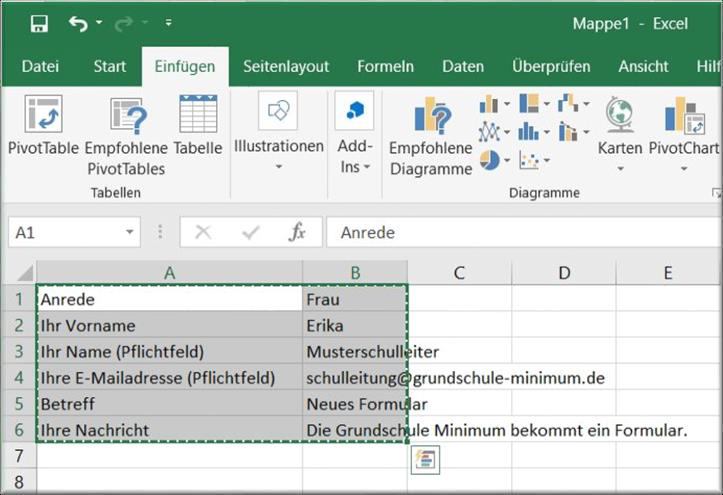
2. Markieren Sie alle Zellen.
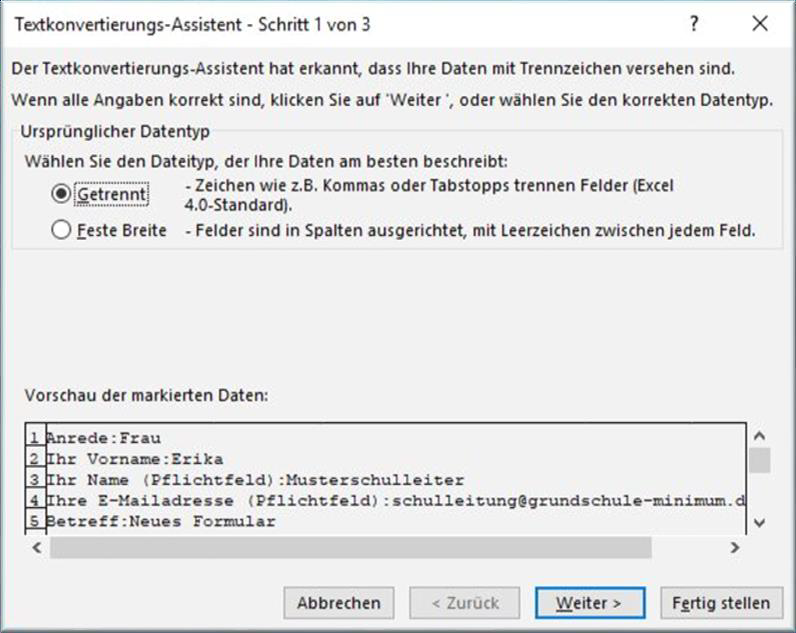
3. Wechseln Sie zur Registerkarte Daten.

4. Bestätigen Sie den Schritt 1 von 3 mit Weiter.

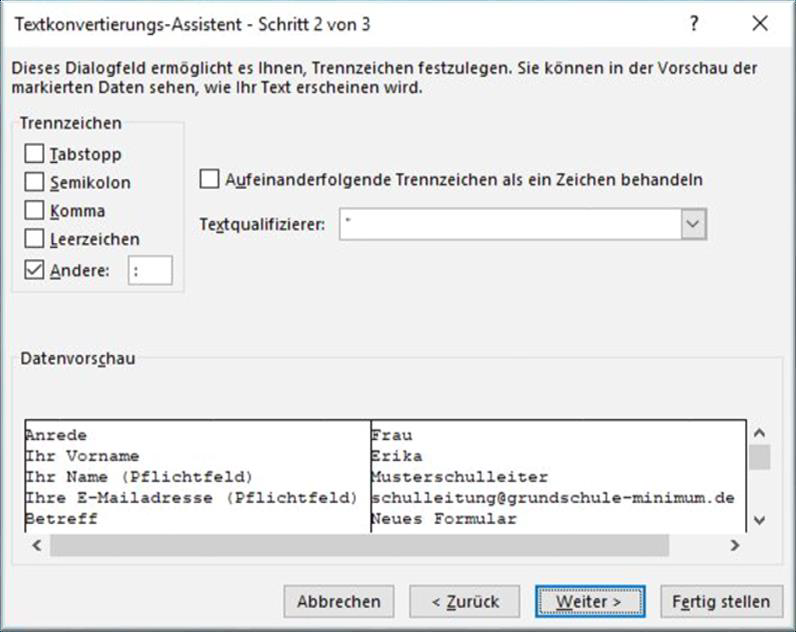
5. Wählen Sie im Schritt 2 von 3 Andere als Trennzeichen, geben Sie einen Doppelpunkt „:“ ein und bestätigen Sie mit Weiter.

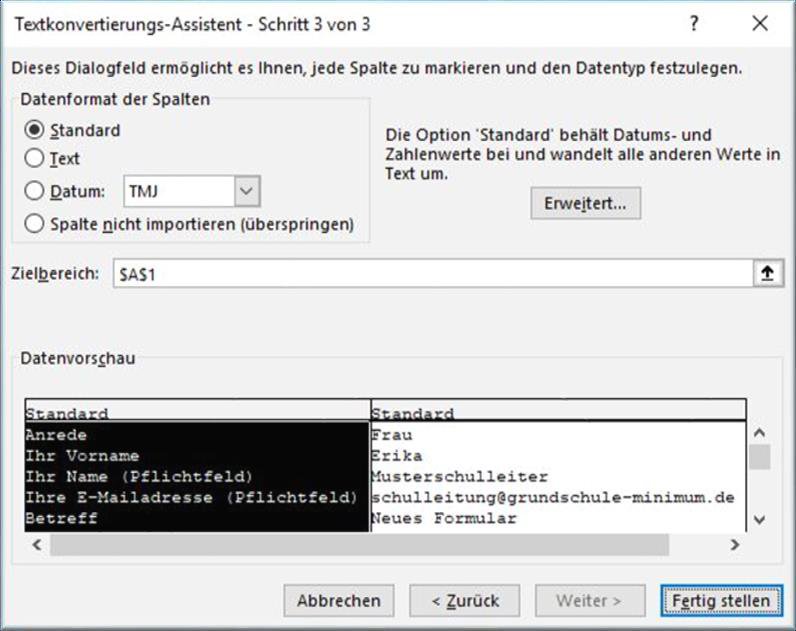
6. Beenden Sie Schritt 3 von 3 mit einem Klick auf Fertig stellen.

7. Passen Sie die Spalten durch einen Doppelklick genau zwischen die Spaltenköpfe (auf die schmale Linie zwischen A und B, siehe Pfeil auf dem Bild) auf die optimale Breite an.

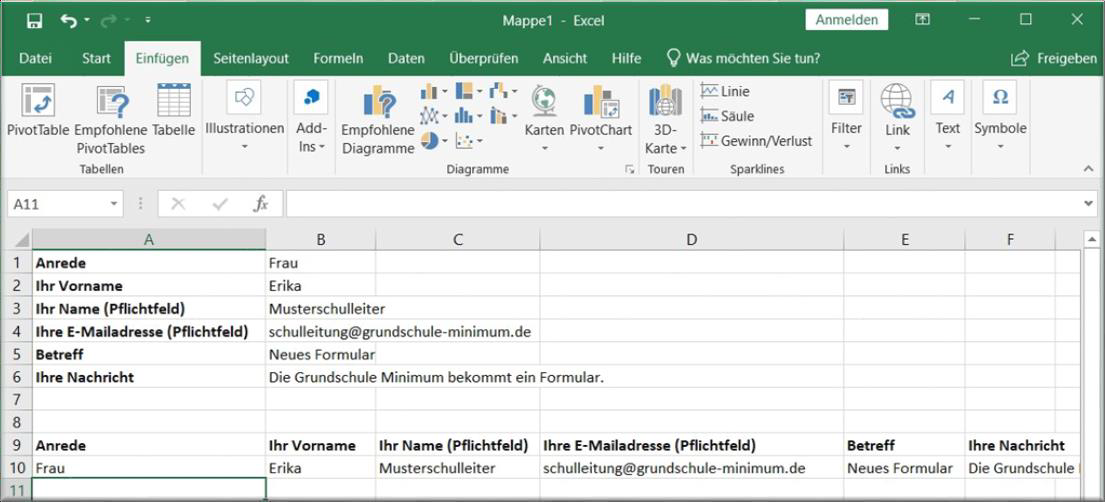
8. Transponieren (optional):
Wenn Sie die Daten waagerecht darstellen wollen, anstatt der standardmäßigen senk-rechten Ausrichtung, dann müssen Sie die Daten transponieren.

Markieren Sie hierzu alle Zellen und kopieren Sie sie (z.B. mit den Tasten STRG+C). Transponieren funktioniert nicht mit dem Ausschneiden (STRG+X) der Daten! Sie müssen kopiert werden.

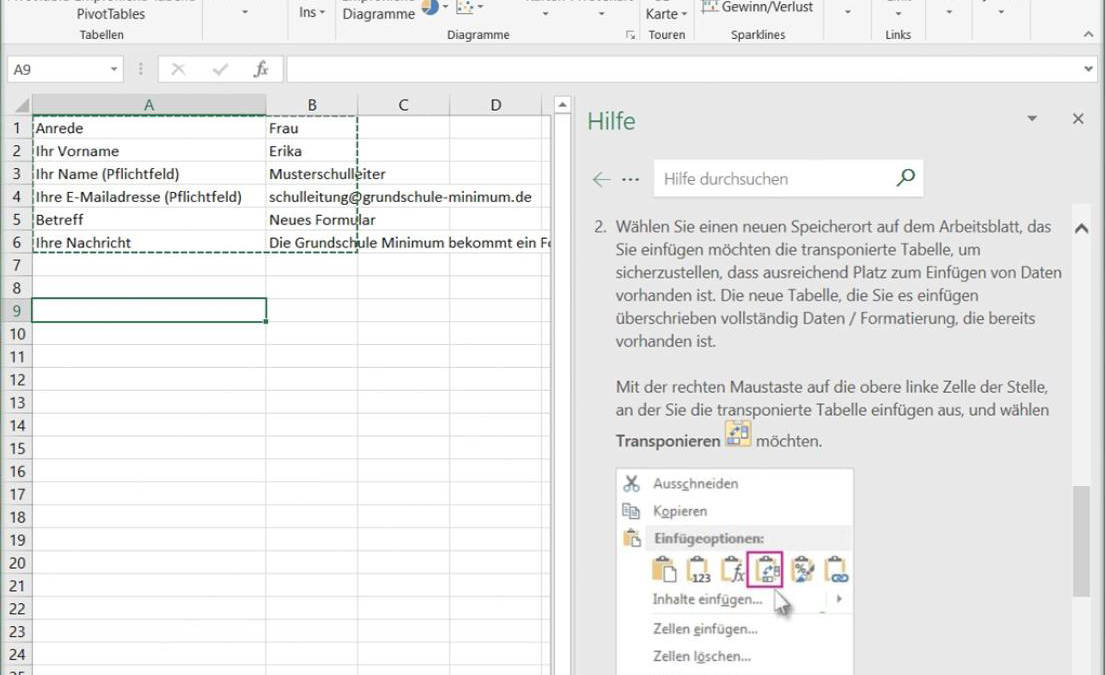
9. Klicken Sie mit der rechten Maustaste in eine leere Zelle, in welche die Daten eingefügt bzw. transponiert werden sollen. Dann wählen Sie die Transponieren-Option beim Einfügen aus, siehe Bild.

10. Im Bild sind die Spaltenüberschriften (Zeile 9) sowie die Überschriften (Spalte A) manu-ell fett gedruckt formatiert worden.
5.24 Sicherung anlegen
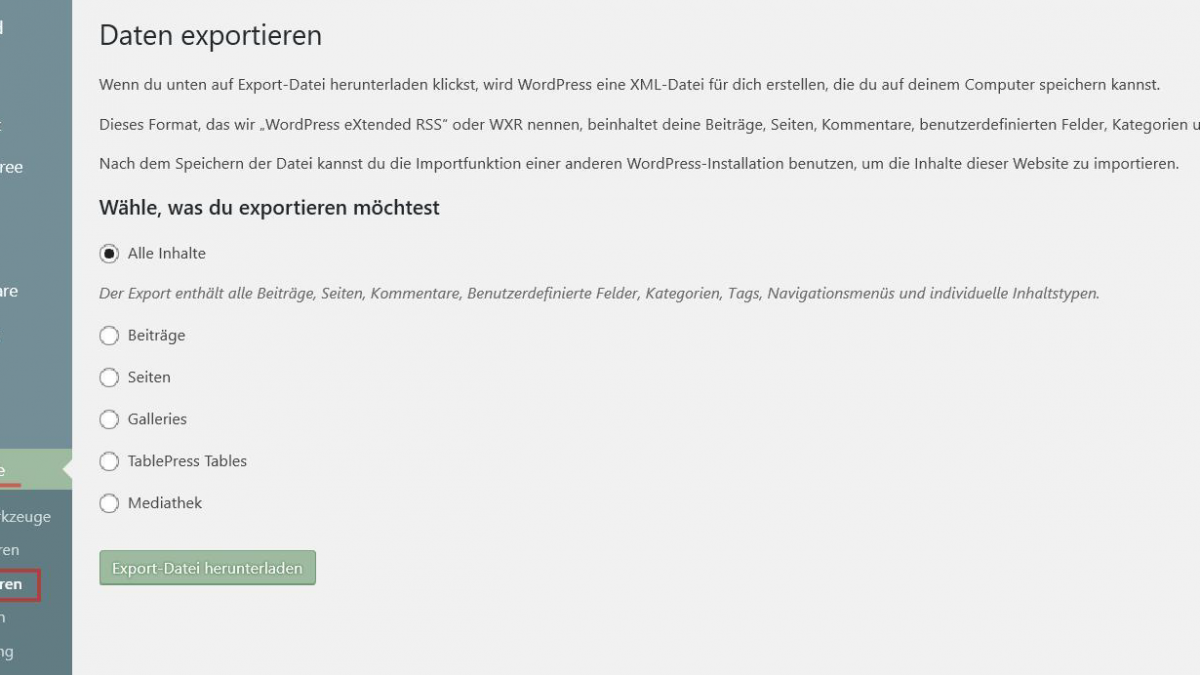
WordPress bietet eine Exportfunktion an: Sie können die Beiträge, Seiten und Galerien sichern. Nicht gesichert werden Design, Menüstruktur und Einstellungen. Diese müssen gegebenenfalls manuell wiederhergestellt werden.

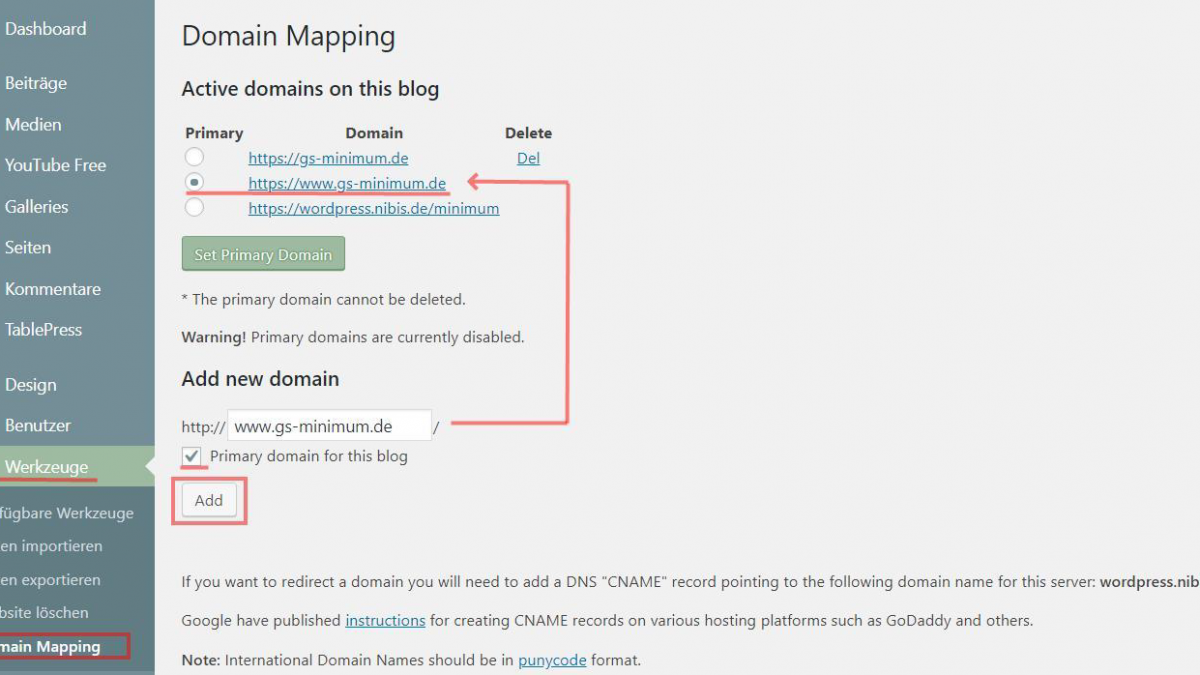
5.25 Domainmapping
Beabsichtigen Sie einen eigenen Hostnamen (z.B. http://www.gs-minimum.de) zu verwenden anstatt dem von NiBiS (z.B. http://wordpress.nibis.de/minimum/), so müssen Sie zunächst bei Ihrem Provider einen Domainnamen beantragen und eine Umleitung an die NiBiS URL veranlassen.
Dies erledigen Sie in der Regel über die Admin-Oberfläche Ihres Providers. Dort setzen Sie unter Domainverwaltung den A-Record auf die folgende IP-Adresse 213.23.76.115. Verwenden Sie ausschließlich IPv4-Adressen. Entfernen Sie AAAA-Eintrag mit IPv6-Adresse! Damit die Umleitung aktiv wird, kann es bis zu 24 Stunden dauern. Übernacht werden die SSL-Zertifikate generiert. In dieser Zeit kann es beim Anmelden beim Dashboard zu Problemen kommen bzw. der Browser warnt vor einer unsicheren Verbindung.
Anschließend tragen Sie den Hostnamen unter Werkzeuge -> Domain Mapping in das vorgesehene Feld ein. Markieren Sie „Primary domain for this blog“ und bestätigen den Knopf „Add“.

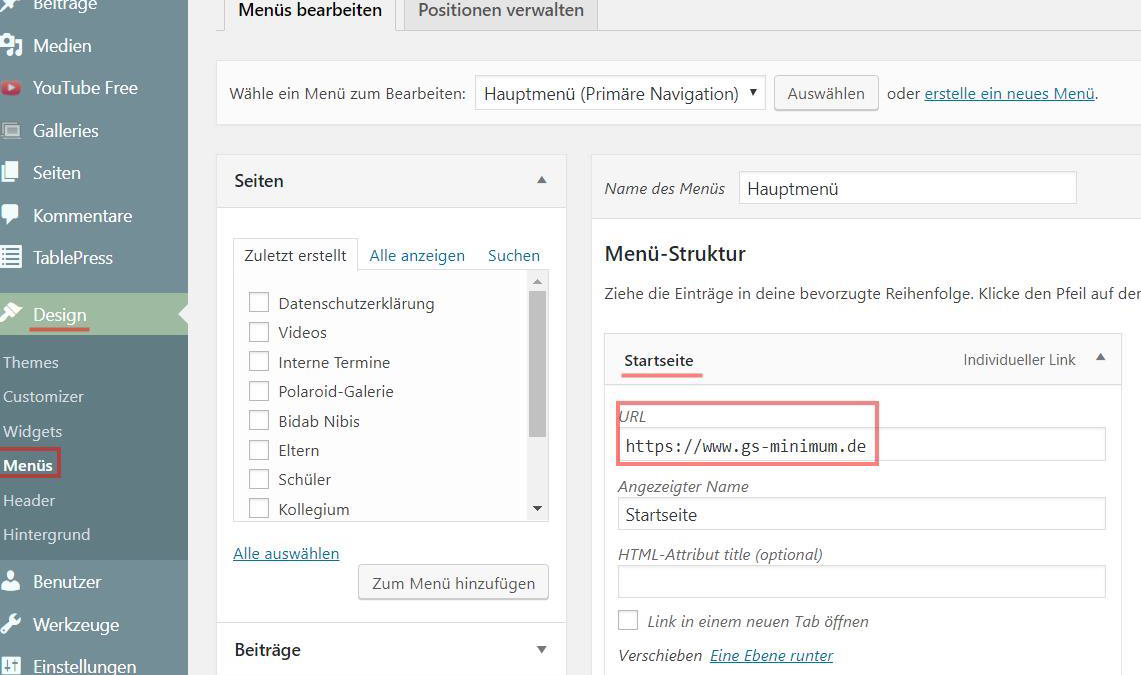
Je nach Menüstruktur müssen Sie Ihre Startseite noch anpassen. Dies können Sie unter Deisgin -> Menüs tun. Setzen Sie für die Startseite Ihre neue URL ein.

5.26 Bausteine zur Barrierefreiheit
Grundsätzlich sind Schulen als öffentliche Institutionen dafür zuständig, ihre Inhalte barrierefrei zu machen. Dazu gehört auch, dass Inhalte in Leichter Sprache oder Gebärdensprache zugänglich sind, damit Eltern sowie Schülerinnen und Schüler mit Behinderungen auf diese zugreifen können.
Viele Themen, die für Schulen wichtig sind, wurden schon entsprechend übersetzt, liegen aber an vielen unterschiedlichen Stellen vor. Daher haben wir für Sie eine Liste von Bausteinen erstellt, die Sie für Ihre Website ggf. verlinken können. Die Liste wird regelmäßig aktualisiert. Sie finden die Bausteine hier unter bitv.bip-nds.de.
6. FAQ zu WordPress
6.1 Wie kann ich die Startseite ändern bzw. festlegen?
Um die Startseite der Website festzulegen, gehen Sie auf „Lesen“ unter „Einstellungen“. Sie haben die Möglichkeit eine statische Seite bzw. die letzten Beiträge als Startseite festzulegen.

6.2 Kann ich einzelne Seiten auch mit einem Passwort schützen?
Um eine einzelne Seite bzw. einen einzelnen Beitrag mit Passwort zu versehen, so setzen Sie bitte die Sichtbarkeit der Seite / des Beitrages auf passwortgeschützt
6.3 Wie kann man einen Beitrag oben halten?
Sie können Beiträge oben halten, indem Sie unter das Attribut Veröffentlichen → Sichtbarkeit den Punkt „Diesen Beitrag auf der Startseite halten“ markieren.
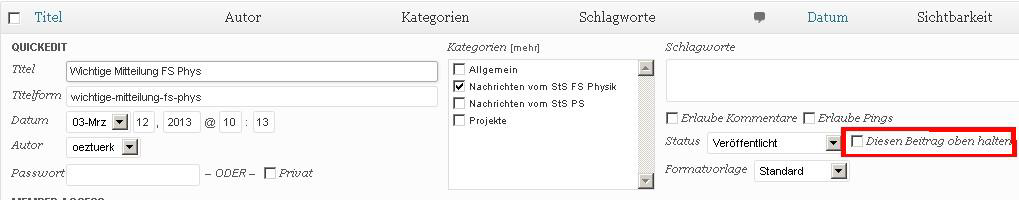
Alternativ können Sie unter QuickEdit beim Status „Diesen Beitrag oben halten“ markieren.

6.4 Wie wird meine Seite bei Google gefunden?
Hierzu müssen Sie zunächst zulassen, dass Suchmaschinen Ihre Seite indexieren – also in Ihre Suche mit aufnehmen dürfen. Sie finden die Einstellungen unter Menü-Einstellungen -> Lesen.
6.5 Kann ich innerhalb einer Seite navigieren?
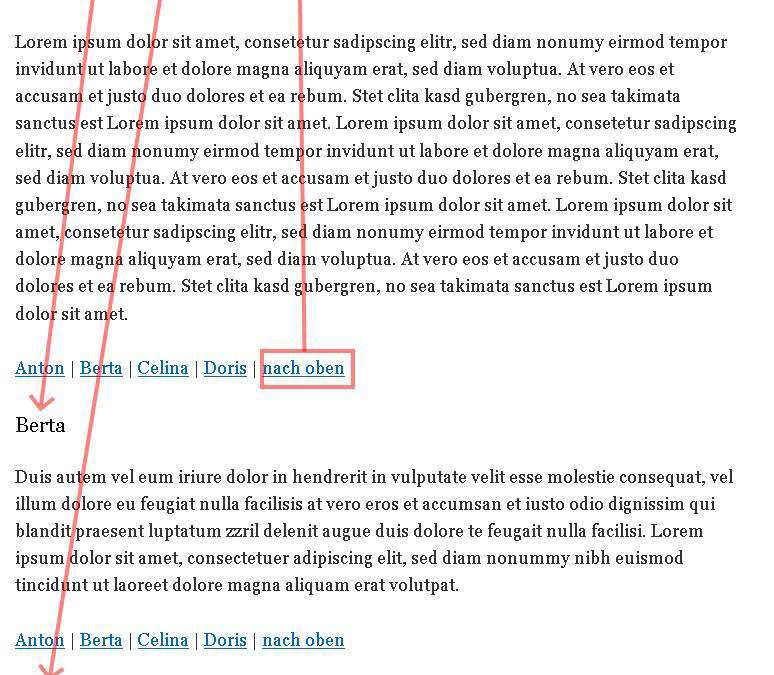
Das geht mit sogenannten Sprungmarken. Sprungmarken sind Verlinkungen innerhalb eines Dokuments zu bestimmten Bezugspunkten wie zum Beispiel zu Zwischenüberschriften oder an den Anfang des Dokuments.

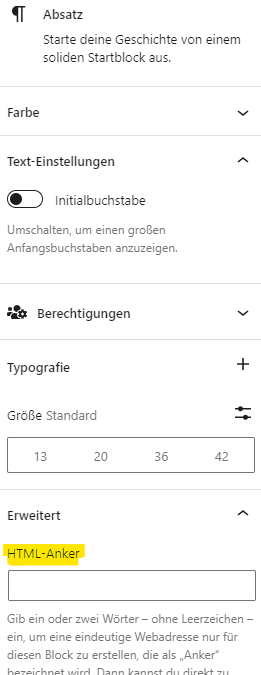
Sie können für jeden Block eine Sprungmarke unter den Einstellungen auf der rechten Seite -> Erweitert -> HTML-Anker setzen.

Im Text können Sie dann den Link setzen auf #NameDerSprungmarke.
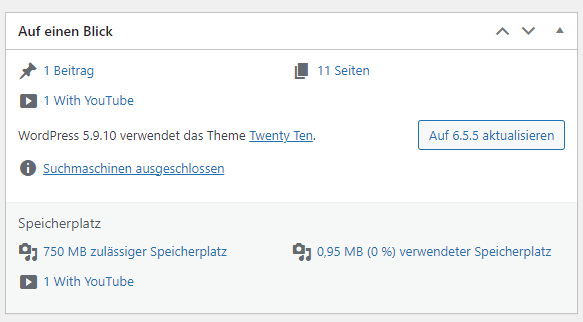
6.6 Wie viel Speicherplatz habe ich noch?
Die Information für den erlaubten Speicherplatz und den verbrauchten Speicherplatz findet Sie auf der Dashboard-Seite.

7. Redaktionelle Hinweise zu diesem Handbuch
Herausgeber: Niedersächsisches Landesinstitut für schulische Qualitätsentwicklung (NLQ)
Keßlerstraße 52
31134 Hildesheim
Verfasser: Atif Öztürk und Martin Gembus
Redaktion: Ingolf Göwecke
Zentrum für Informationstechnologien und Medienbildung (ZIM)
Danke für die vielen Tipps und Hilfen an Karl-Wilhelm Ahlborn und ein besonderer Dank für die wertvollen Beiträge an Ben Quinkenstein.
Obwohl bei der Entwicklung dieser Handreichungen mit größter Sorgfalt vorgegangen wurde, können Fehler nicht vollständig ausgeschlossen werden. Der Autor und der Herausgeber können für fehlerhafte Angaben und deren Folgen weder eine juristische Verantwortung noch irgendeine Haftung übernehmen.
Für Verbesserungsvorschläge und Hinweise auf Fehler sind wir dankbar.
Warennamen werden ohne Gewährleistung der freien Verwendbarkeit benutzt.